[figma] 피그마 프로토타입에서 오버레이로 창 띄우기(팝업, 드롭다운, 다이얼로그 등)
안녕하세요. 당근입니다.
오늘은 피그마 프로토타이핑에 대한 포스팅입니다.
프로토타이핑 할 때, 어떤 버튼을 누르면 어떤 페이지로 이동하게 하는 액션도 많지만, 버튼을 눌렀을 때 창을 띄우거나 드롭다운 리스트를 보여줘야한다거나 하는, 그래서 오버레이(overay)를 활용해야하는 액션도 적지않습니다.
오늘은 가운데에 팝업창이나 달력 등의 UI를 띄우는 것 뿐 아니라 원하는 위치에 디자인 요소가 오버레이 되도록 프로토타이핑하는 방법을 알려드릴게요.

이렇게 말이죠.
1. 화면 가운데에 오버레이하여 팝업창 띄우기
먼저 화면 가운데에 띄우는 방법입니다.

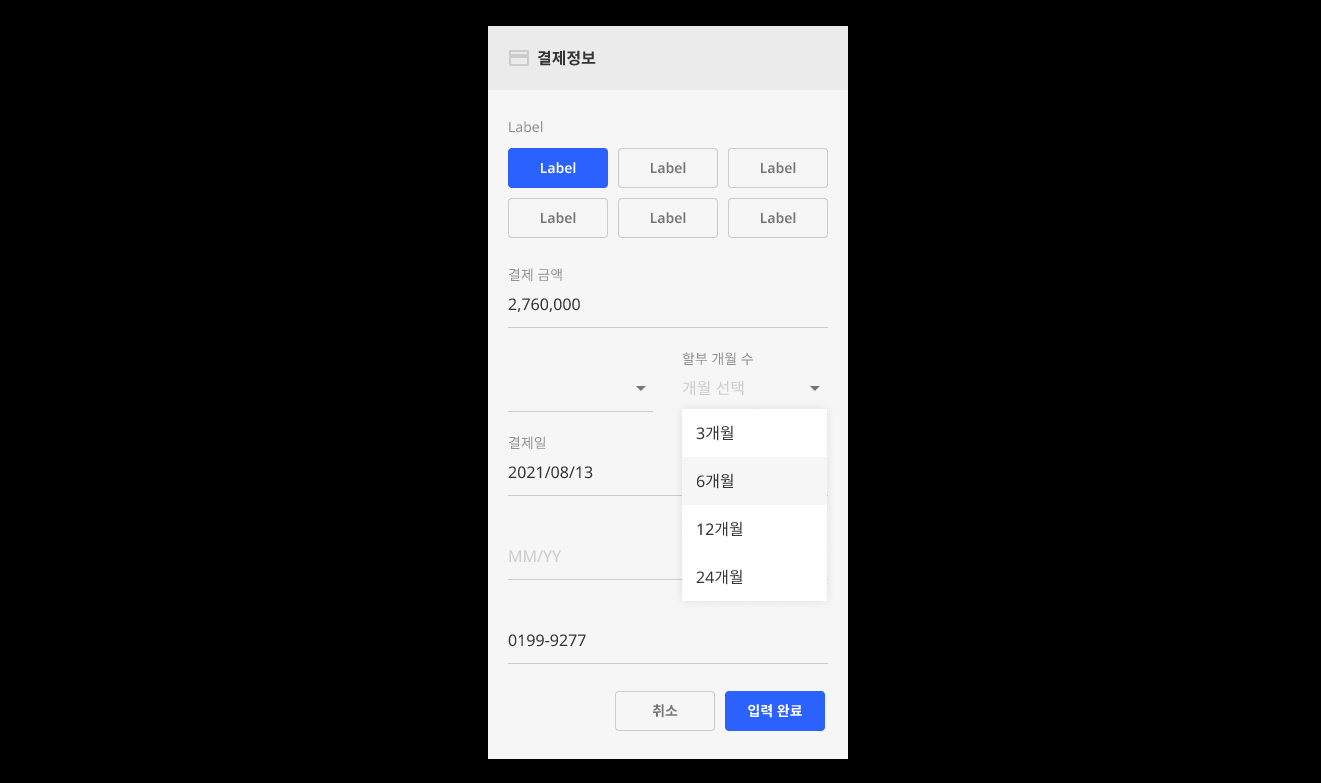
이렇게 결제 정보를 입력해야하는 UI를 그렸다고 가정을 해볼게요.
여기서 결제일 부분에 달력 아이콘을 누르면 날짜를 선택할 수 있도록 달력 창이 떠야합니다.

프로토타이핑을 하기 위해서는 프로토타입 탭으로 가야겠죠? 오른쪽 탭에서 디자인탭이 아닌 Prototype을 클릭합니다.

연결할 부위에 마우스를 갖다대면 +모양이 생겨요. 클릭해서 띄울 창에다 드래그합니다.

그럼 이렇게 화살표가 생기면서 달력 아이콘과 달력창이 연결되었다는 표시가 생기죠?
Interaction details 창으로 갑니다. 처음에 연결하면 창이 자동으로 뜨는데, 혹시 없어졌다면 연결된 파란 화살표를 클릭하면 생겨요.

Interaction details 창에서 Navigate to라고 되어 있던 부분을 ①Open overay를 선택하세요.
그리고 아래에 ②Close when clicking outside 옵션도 체크해주세요. 이건 재생할 때 열린 창 영역이 아닌 다른 부분을 클릭하면 오버레이 된 창이 닫히는 겁니다.
그리고 저는 ③Add background behind overlay 옵션을 선택해서 투명도가 있는 검은색 배경을 깔고 그 위에 팝업창을 띄우게 할 거예요.

flow 버튼을 눌러 확인해볼까요?

달력 아이콘을 누르면 달력창이 가운데 뜨고 다른 곳을 클릭하면 사라집니다.
엄청 쉽죠?
2. 원하는 위치에 오버레이 창 띄우기
다음은 내가 원하는 위치에 원하는 디자인 요소를 띄우는 방법입니다.

이번에는 리스트 드롭다운 인터랙션을 표현해볼게요.
할부 개월 수 부분에서 아래 작은 화살표를 누르면 드롭다운 리스트들 창이 뜨게요.
마찬가지로 화살표 아이콘을 리스트 드롭다운 페이지와 연결합니다.

Interaction details 창에서 Navigate to라고 되어 있던 부분을 ①Open overay를 선택하세요.
그리고 이번에는 Centered 라고 되어있던 부분을 ②Manual로 선택합니다. 그럼 반투명한 리스트 창이 하나 생겨요. 이걸 옮겨서 위치를 지정해줄겁니다.
또 이번에는 ③Add background behind overlay 옵션을 해제해서 검은 배경이 나오지 않도록 설정합니다.

옵션들을 지정하셨으면 이제 엉뚱한 곳에 떠있는 유령(?) 리스트를 알맞은 곳에 위치시킵니다.

눌러보면 이렇게 개월선택 바로 아래에 드롭다운이 되도록 말이죠.
아마 이것저것 눌러보시다보면 충분히 발견하실 수 있는 기능이라고 생각될 만큼 설정과 조절이 쉽습니다.
여러분들도 잘 활용하셔서 실무에서 발표를 하거나 협업을 할 때 유용하게 써먹으실 수 있으시면 좋겠네요.
당근이었습니다.
아참! 다른 피그마 관련 글들도 둘러보세요!
2020.05.22 - [디자인/피그마] - [피그마] 알아두면 좋은 figma 단축키 모음
[피그마] 알아두면 좋은 figma 단축키 모음
[피그마] 알아두면 좋은 figma 단축키 모음 안녕하세요. 당근입니다. 오늘은 피그마figma에서 쓸 수 있는 단축키 모음을 정리해봤어요. 무작정 figma shortcut이라고 검색해서 나오는 것을 한글로
nicecarrot2.tistory.com
2021.08.09 - [디자인/피그마] - [figma] 피그마에서 텍스트 스타일 만들고 적용하기
[figma] 피그마에서 텍스트 스타일 만들고 적용하기
[figma] 피그마에서 텍스트 스타일 만들고 적용하기 안녕하세요. 당근입니다. 오늘은 피그마에서 텍스트 스타일을 지정하고 작업하면서 텍스트를 통일감있게 적용할 수 있는 기능을 알려드릴
nicecarrot2.tistory.com
2020.08.25 - [디자인/피그마] - [피그마] Google Sheet Sync : 이미지와 데이터를 스프레드 시트로 한번에 업데이트 해보자.
[피그마] Google Sheet Sync : 이미지와 데이터를 스프레드 시트로 한번에 업데이트 해보자.
[피그마] Google Sheet Sync : 이미지와 데이터를 스프레드 시트로 한번에 업데이트 해보자. 안녕하세요. 당근입니다. 오늘은 다른 플러그인들과 달리 사용법이 조금... 아주 조금 복잡해서 미
nicecarrot2.tistory.com
'디자인 > 피그마' 카테고리의 다른 글
| [figma] 피그마 작업 전에 해야할 필수 과정! 레이아웃 그리드 세팅하는 방법! (0) | 2021.11.01 |
|---|---|
| [figma] 피그마에서 스크롤 할 때 요소 고정하기(내비게이션, 하단 탭, 플로팅 UI 등) (4) | 2021.08.27 |
| [figma] 피그마에서 텍스트 스타일 만들고 적용하기 (0) | 2021.08.09 |
| [피그마] figma 업데이트된 Variants 기능을 알아보자(+기존 컴포넌트 레이어 정리하기) (7) | 2021.01.08 |
| [피그마] Google Sheet Sync : 이미지와 데이터를 스프레드 시트로 한번에 업데이트 해보자. (0) | 2020.08.25 |




댓글