figma 업데이트된 Variants 기능을 알아보자(+기존 컴포넌트 레이어 정리하기)
안녕하세요. 당근입니다.
새해도 됐고, 피그마 업데이트 후 달라진 가장 중요한 이슈중에 하나로 속할 컴포넌트 레이어 - Variants 에 대해 드디어! 알아보겠습니다.
그동안 포스팅해야지~ 하다가 요즘에 웹 이슈를 다루고 있지 않기도 했고, 이런 저런 핑계로 미뤄뒀었는데요.
이번 포스팅에서는 제가 만들어둔 예전 Asset에 일부를 떼와서 최근 업데이트 된 기능을 어떤식으로 적용하는지 실제로 사용해보면서 테스트해보겠습니다.
복잡한 UI키트는 전체적인 구조를 파악하는 데는 좋지만 실습에는 방해가 돼요.
그래서 일부만 더미로 떼오고 이래저래 뭔가 만들어가면서 Variants를 적용해볼게요.
그럼 시작할까요?!

여기에 여러 종류의 탭이 있습니다.
원래는 이렇게 비슷한 스타일이지만 다른 디자인이라면 전부 컴포넌트 레이어로 만들어줬어야합니다.
그리고 레이어 이름에 슬래쉬로 하위 속성을 이름으로 지정하면 인스턴스에서 그 옵션을 선택할 수 있는 방식이었죠.

구분은 되지만 어쨌든 비슷비슷하게 생긴 모든 레이어가 컴포넌트 레이어여야했다는 사실...
이렇게 이름을 지정해두고

아래에 인스턴스 레이어를 만들었어요. 현재 상태 그대로도 이전과 흡사하게 속성을 선택할 수 있도록 드롭다운이 되는걸 볼 수 있습니다.
여기서 한발짝 나아가서... 이 비슷비슷~한 컴포넌트들을 Variants 로 싹 묶어서 정리해주겠습니다.

모두 선택하신 다음 Variants 탭에서 Combine as Variants 를 선택하세요.

그럼 이렇게 테두리에 점선이 생기면서 컴포넌트들이 한데 묶이는 걸 보실 수 있어요.

레이어 이름에서도 그룹핑이 되고요.

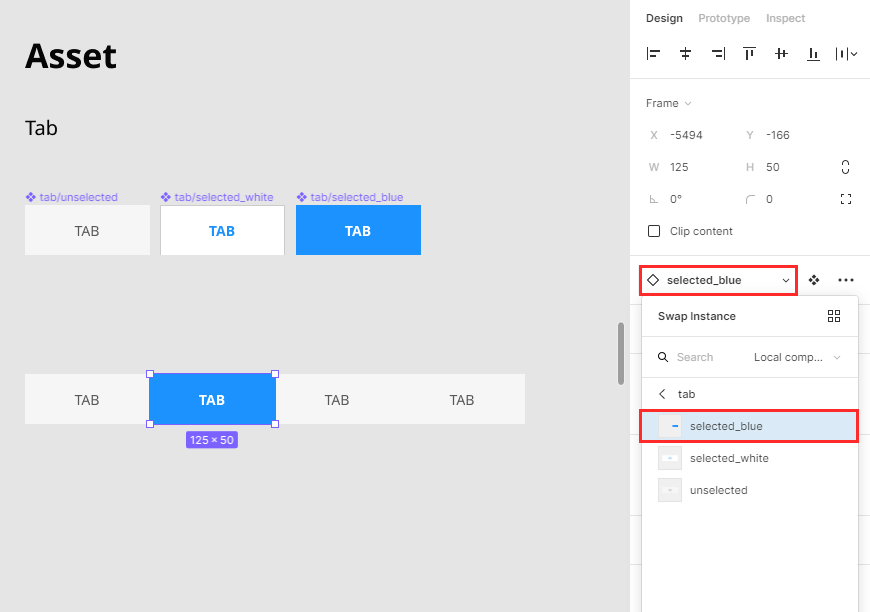
인스턴스를 클릭해보면 Property 1이라고 기본적으로 프로퍼티 이름이 정해지고 기존에 정해뒀던 레이어 이름들이 뜨네요. 이걸 상황에 맞게 정리해보겠습니다.

Variants 로 묶인 컴포넌트를 클릭하세요. 오른쪽 Variants탭에 프로퍼티 이름과 속성을 바꿀 수 있는 란이 생겨요.
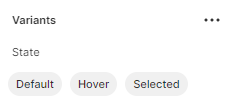
지금대로라면 좀 꼬이니까 프로퍼티 이름을 상태(State)로 지정하고 그에 맞는 선택지로 이름을 바꿔주겠습니다.

이렇게 말이죠.
그러면 정리가 끝납니다. 근데 이 Variants 기능을 여기까지만 쓴다면 딱히... 기존과 별로 다를 게 없죠?
Variants에서는 속성을 더 추가해서 실제로 사용할 때 편리하도록 쉽게 정리할 수 있어요.
그걸 테스트 해보기 위해서 여기에 비슷한데 조금 다른 디자인을 만들고 속성을 하나 더 추가해보겠습니다.

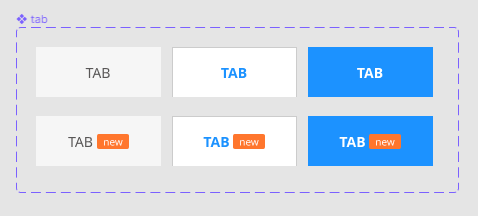
색깔 폰트 모든게 똑같은데 new라는 아이콘이 붙은 탭이 필요하다고 해볼게요.
컴포넌트 Variants 안에서 오브젝트를 추가해서 디자인합니다.

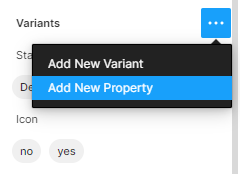
그런 다음 Add New Property를 선택합니다.

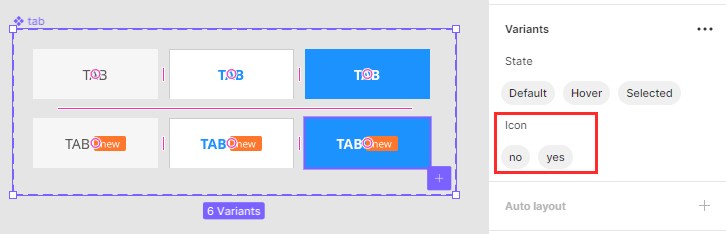
프로퍼티 이름을 Icon 이라고 하고 아래 이름을 No, Yes라고 설정하면!

인스턴스에 표시되는 화면을 보세요!
너무 직관적이고 깔끔하죠?
위에서 상태를 선택하고, 아이콘 여부를 선택하는데 작은 단추가 생깁니다... 개인적으로 너무 귀엽...

아 그리고 저런 불린값으로 파악되어 자동으로 단추UI가 나오는 이름은 Yes/No 대신에 True/False로 지정해도 됩니다.

여기까지 만들고 정리한 Variants를 이용해 실제로 활용하는 모습이에요. 정말 편하고 좋습니다.
예전에는 어떤 요소에 하위요소에 하위요소가 또 있고 이러면 드롭다운 상자에서 또 옆으로 상자가 열리고 또 옆으로 열리고 이렇게 선택해야했거든요.
UI디자인을 하다보면... 정말 크기만 조금 다르고 비슷한 버튼, 안에 글자만 굵은 버튼, 색깔이 다른 버튼,,,, 진짜 만가지 비슷한 버튼이 많잖아요.
계층 구조도 훨씬 직관적으로 볼 수 있고 아무리 생각해도 너무 착한 업데이트였습니다.
저도 틈나는 대로 기존에 급하게 만들어뒀던 에셋들 정리하면서 더 적응해봐야겠어요.
아래는 제가 도움받은 Variants에 관한 동영상이에요.
좀 많이 길지만... 제 포스팅을 보고 이해가 안가는 부분이 있으시다면 참고하시면 좋을 것 같습니다.
'디자인 > 피그마' 카테고리의 다른 글
| [figma] 피그마 프로토타입에서 오버레이로 창 띄우기(팝업, 드롭다운, 다이얼로그 등) (2) | 2021.08.26 |
|---|---|
| [figma] 피그마에서 텍스트 스타일 만들고 적용하기 (0) | 2021.08.09 |
| [피그마] Google Sheet Sync : 이미지와 데이터를 스프레드 시트로 한번에 업데이트 해보자. (0) | 2020.08.25 |
| [피그마] 포토샵(*.psd) 파일 피그마에 불러오기 (1) | 2020.08.20 |
| [피그마] 피그마 파일(*fig)을 PSD로 저장해보자(대체 왜...) (6) | 2020.08.19 |




댓글