[피그마] 피그마 파일(*fig)을 PSD로 저장해보자(대체 왜...)
안녕하세요. 당근입니다.
오늘은 실무 관련해서 생긴 불쌍사지만 그래도 저처럼 모처럼 만든 figma파일을 다시 포토샵 PSD파일로 만들어야 하는 일이 생긴 여러분을 위해 제가 사용한 방법을 공유해보려고 해요.

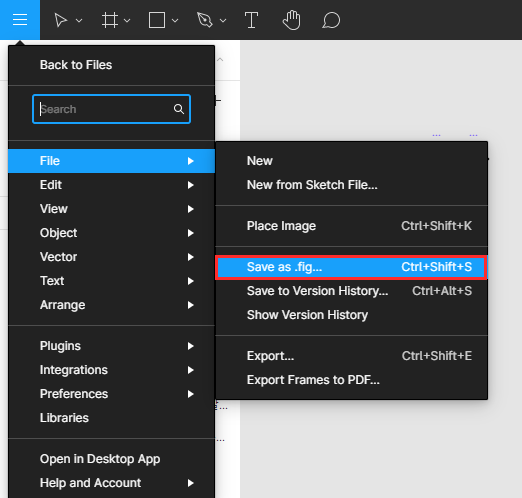
먼저 피그마에서 프로젝트 파일을 피그마 파일(*.fig)로 저장합니다.
file-save as.fig...(단축키 ctrl + shift + S)

그럼 여러분 폴더에 fig파일이 저장되었죠. 여기까지가 준비입니다.
1. Photopea 사이트를 이용해 피그마 파일을 불러 온 다음 psd로 저장하는 방법
아래 사이트에 접속합니다.
Photopea | Online Photo Editor
✕ Photopea: advanced photo editor Free online photo editor supporting PSD, XCF, Sketch, XD and CDR formats. (Adobe Photoshop, GIMP, Sketch App, Adobe XD and CorelDRAW). Create a new image or open existing files from your computer. Save your work as PSD (
www.photopea.com

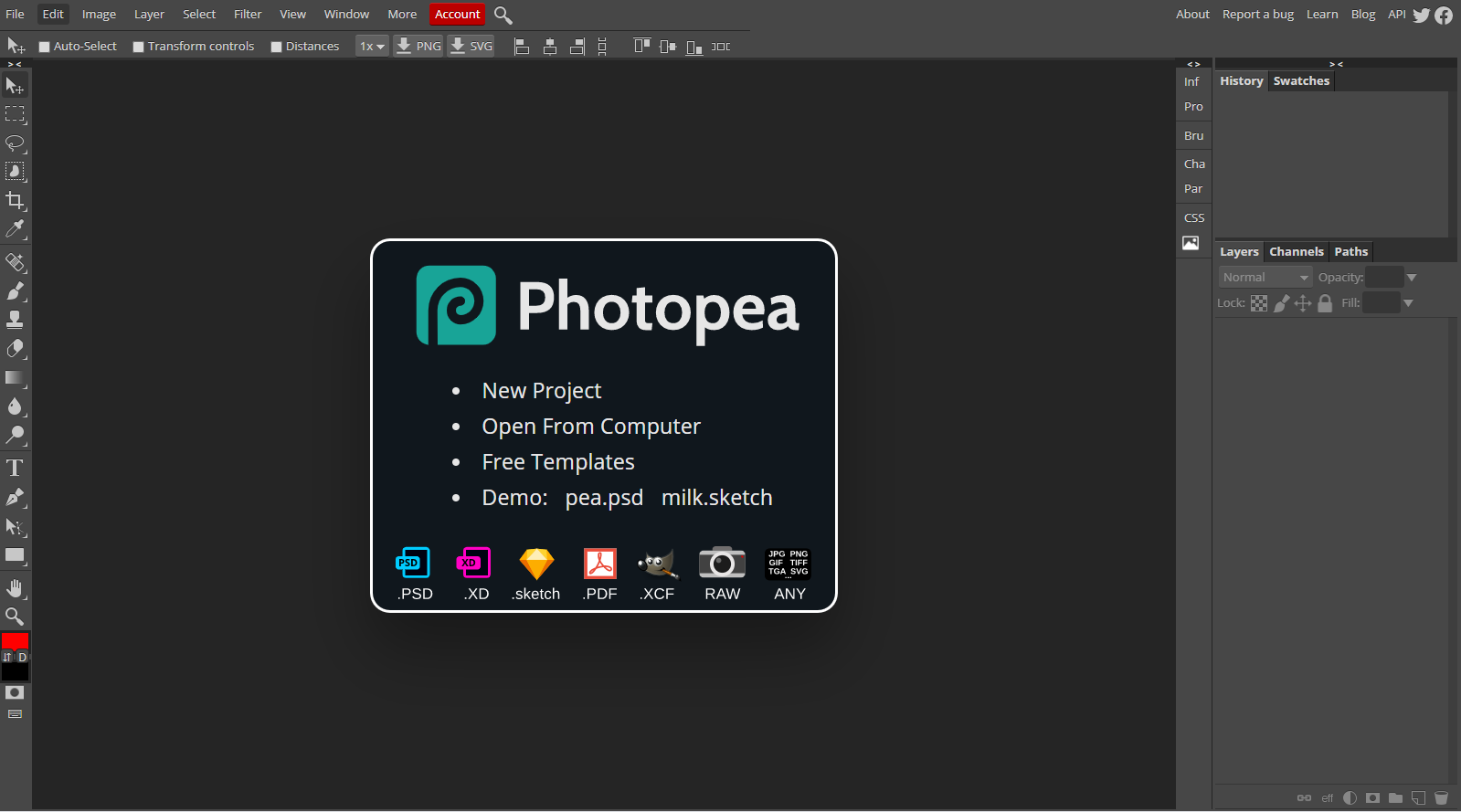
그럼 이런 화면이 뜰 거예요.
Photopea(포토피아)는 웹브라우저에서 포토샵, 일러스트레이터처럼 이미지를 편집하고 제작할 수 있도록 만든 그래픽 에디터입니다. 어도비 툴들과 UI가 아주 비슷하고 기본적으로 무료입니다.(광고가 붙어있지만요)

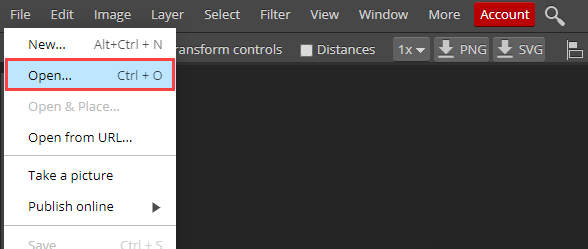
자 각설하고 여기에서 피그마 파일을 불러올겁니다. file-open에 들어가서 좀 전에 피그마에서 저장했던 *.fig파일을 불러오세요.

파일이 크다고 반으로 줄일거냐고 물어봅니다. 취소를 눌러 그대로 불러오세요.

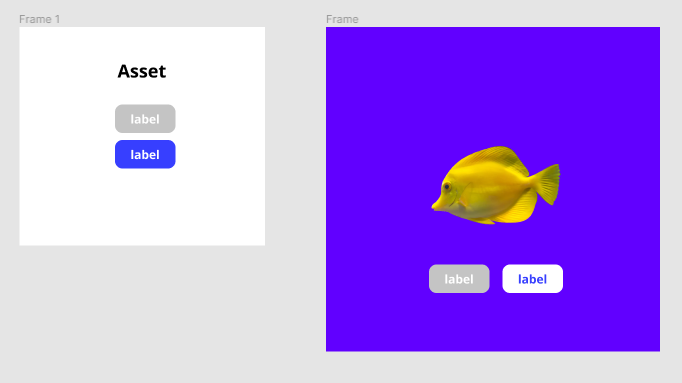
피그마 프레임들이 아트보드 별로 그룹지어져서 불러와졌습니다.

하지만 이렇게.. 폰트가 다깨지고 에셋파일에 따로 만들어서 연결해놓은 요소들이 다 날아갔어요.(버튼이라던가, 버튼이라던가 버튼이라던가...!)
이렇게 되면 이 방법은 사용할 수 없을 것 같아요. 그렇죠? 피그마에서 페이지마다 버튼을 일일이 만드는 경우는 없으니까요...ㅎ 삽질의 느낌이 강하게 밀려옵니다.
그래도 확실히 하기 위해서 간단한 예제를 만들어서 실험해보겠습니다.
먼저 피그마에서 에셋용 프레임을 만들고 컴포넌트를 만듭니다. 그리고 다른 프레임에 인스턴스로 쓴 다음에 저장을 해보죠.


역시 안 불러와집니다. ^_ㅠ
이것 때문에 피그마에서 오토레이아웃을 제거한다거나, 에셋을 프레임위에 다시 만든다거나 하는 건 의미가 없을 겁니다. 그럴 바엔 차라리 포토샵에서 처음부터 다시 만드는게 빠르니까요.
저는 실패했지만, 이 방법이 유효한 분들도 있을거예요. 하지만 저와 비슷하게 많은 컴포넌트를 활용해서 복잡한 화면을 구성했고, 로컬폰트를 썼다면... 아마도 저처럼 될겁니다. ㅎ... 저는 다른 방법을 찾아볼게요. 여러분의 시간은 소중하니까요.
자 그럼 다음 방법을 보시죠.
2. SVG로 저장한 다음 일러스트레이터에서 불러오는 방법
지금부터는 좀전에 만든 피그마 예제로 테스트를 해볼게요. 파일이 가벼운게 옮겨서 테스트하기 편하니까요.
이젠 figma에서 기본으로 탑재된 SVG Export를 이용해 일러스트레이터에서 가공하는 방법입니다.
특성상 옮기고 나면 폰트 수정은 불가능하겠지만, 제 목표는 디자인한 그대로의 레이아웃을 포토샵 또는 일러파일로 변환하는 것이므로 개의치않기로 했습니다.

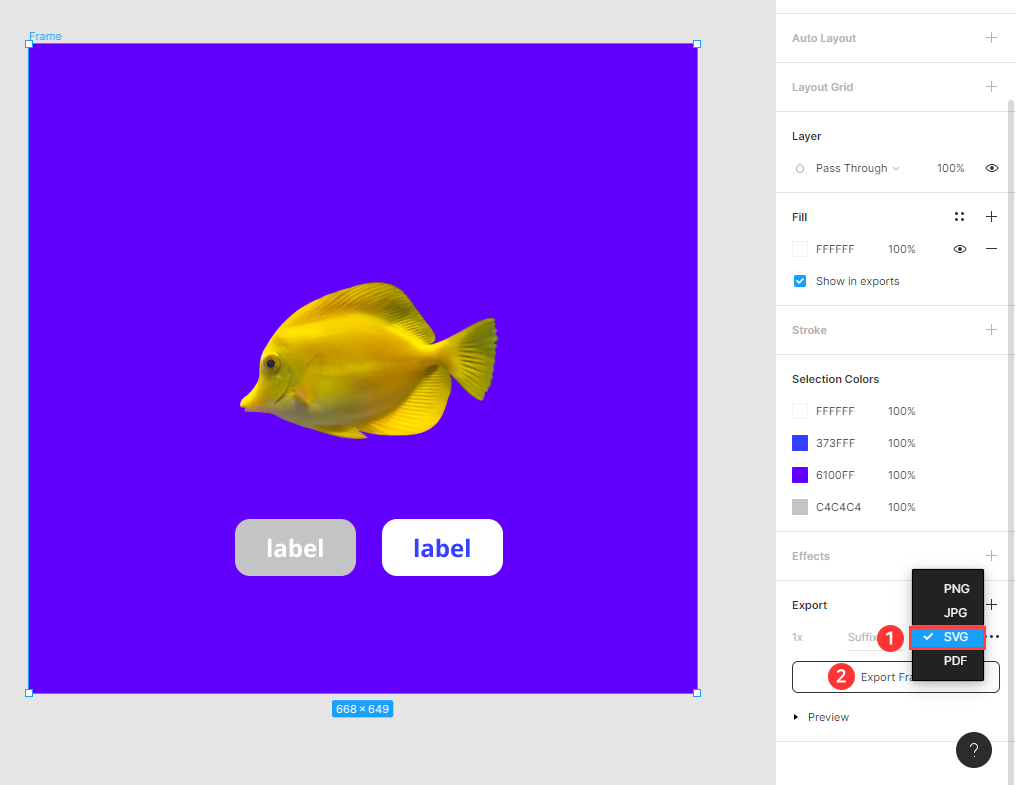
피그마에서 해당 프레임을 선택하고 Export탭을 눌러 출력 옵션을 SVG로 지정합니다. 그리고 Export frame을 눌러 프레임을 출력하세요.
그리고 출력한 SVG를 일러스트레이터로 불러옵니다.

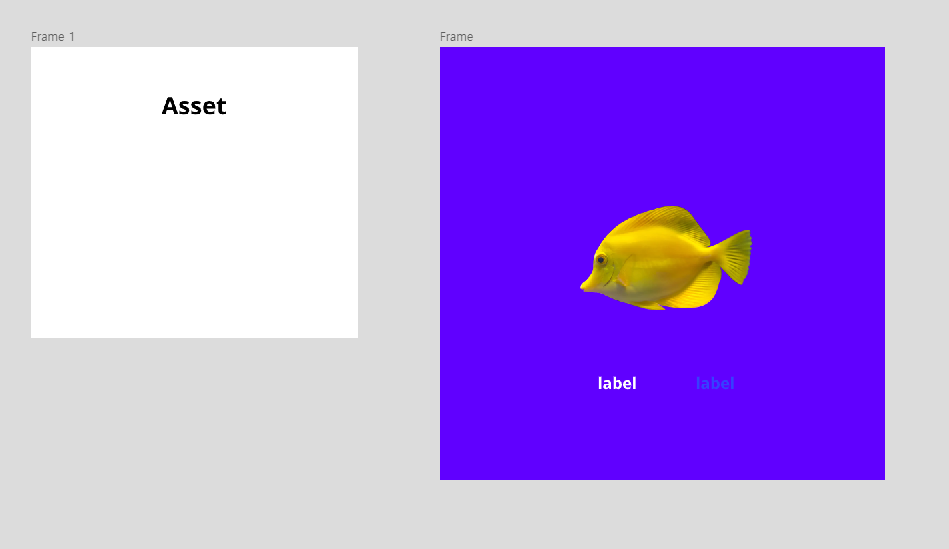
... 버튼은 불러와졌지만 이미지가 사라졌어요....
여러분 디자인에 만약에 이미지가 없다면, 또는 이 이미지 정도는 다시 올리실 의향이 있으시다면 그냥 SVG로 출력하시면 되겠습니다.
저는 다른 방법을 또 찾아볼게요.
3. PDF로 저장한 다음 일러스트레이터에서 불러오는 방법
자 다음은 비슷하지만 이번엔 PDF로 저장해서 불러오는 방법입니다.
위와 동일하게 피그마에서 출력옵션을 PDF로 저장한다음에 일러스트에서 불러오세요.


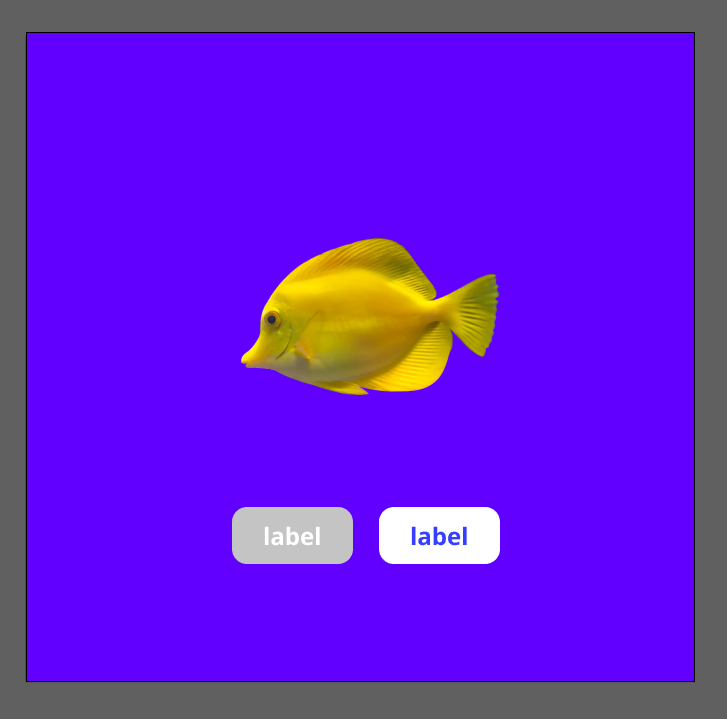
드디어... 이미지가 살아있는 채로 파일이 불러와졌습니다.
*참고로 피그마에서 누끼 딴 채로 PDF로 가져왔더니 이미지 색상이 변했어요. 웬만하면 피그마에서 누끼 따지마시고 가공한 이미지 PNG를 피그마에 올려서 사용하시길 권장합니다.
일러스트레이터로도 충분하리라 생각하지만 굳이! 개발사에서 굳이!!!!! PSD를 고집한다면,

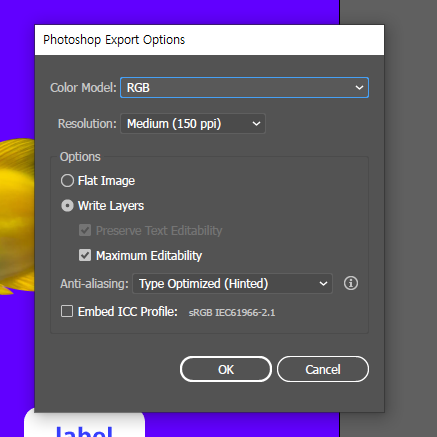
일러스트레이터에서 file - export - export as를 선택하시고

파일형식을 PSD로 지정합니다.

OK 누르시고요.

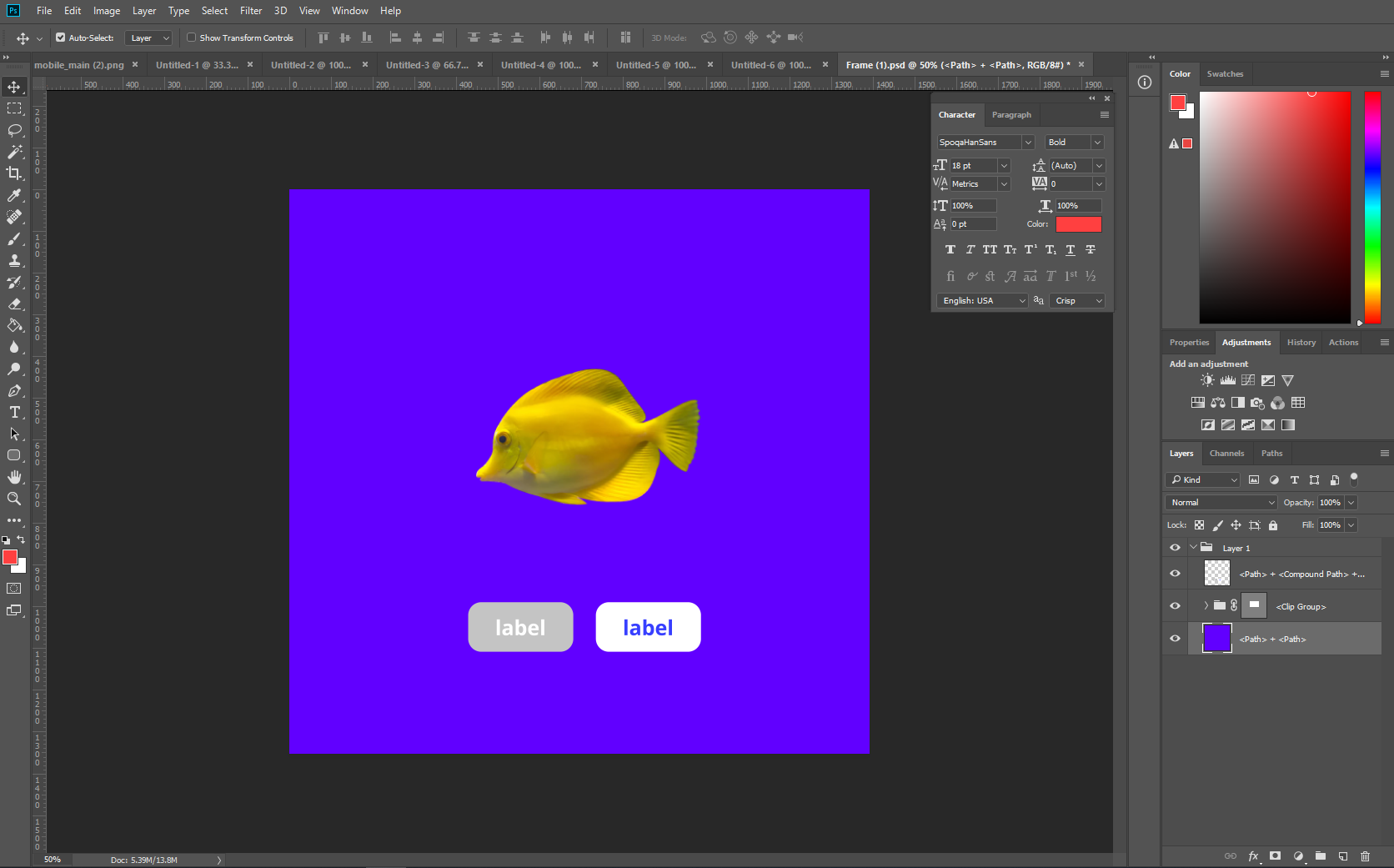
저장한 PSD를 열어보시면 이렇게 레이어가 살아있는 채로 포토샵으로 열리게됩니다.
이렇게 험난한 여정이 끝났네요.
figma to psd! 되긴 됩니다 여러분. 하지만 앞에 포토피아를 이용한 방법이 잘 작동했더라면 더 좋았겠죠. 한번에 모든 프레임을 변환할 수 있으니까요. 하지만 잘 작동하지 않더라도 방법이 없는 건 아닙니다. 되도록 피그마 파일 그대로 개발이 잘 완료되면 더할나위없겠지만, 간혹 개발사에 따라 PSD를 요구하는 경우가 있으니 여러분도 꼭! 굳이! PSD를 만들어야한다면... 이런 방법을 활용해보세요.
그럼 당근이었습니다.
2020/08/20 - [디자인/피그마] - [피그마] 포토샵(*.psd) 파일 피그마에 불러오기
[피그마] 포토샵(*.psd) 파일 피그마에 불러오기
[피그마] 포토샵(*.psd) 파일 피그마에 불러오기 안녕하세요. 당근입니다. 오늘은 포토샵으로 제작된 모바일이나 웹 화면을 피그마에 불러오려면 어떻게 해야하는지 알아볼거예요. 실습을 위��
nicecarrot2.tistory.com
2020/07/29 - [디자인/피그마] - [피그마] figma에서 이미지 누끼 따기(배경 제거 하기)
[피그마] figma에서 이미지 누끼 따기(배경 제거 하기)
[피그마] figma에서 이미지 누끼 따기(배경 제거 하기) 안녕하세요. 당근입니다. 오늘은 피그마에서 이미지 누끼따는 두 가지 방법을 소개해드리려고 해요. 사실 피그마에서는 디테일하게 얇�
nicecarrot2.tistory.com
'디자인 > 피그마' 카테고리의 다른 글
| [피그마] Google Sheet Sync : 이미지와 데이터를 스프레드 시트로 한번에 업데이트 해보자. (0) | 2020.08.25 |
|---|---|
| [피그마] 포토샵(*.psd) 파일 피그마에 불러오기 (1) | 2020.08.20 |
| [피그마] figma에서 이미지 누끼 따기(배경 제거 하기) (0) | 2020.07.29 |
| [피그마] figma 테이블 삽입하는 플러그인 : Table Generator (CSV 연동) (0) | 2020.06.15 |
| [피그마] figma에서 로컬폰트 사용하기 (4) | 2020.06.05 |




댓글