[피그마] Google Sheet Sync : 이미지와 데이터를 스프레드 시트로 한번에 업데이트 해보자.
안녕하세요. 당근입니다.
오늘은 다른 플러그인들과 달리 사용법이 조금... 아주 조금 복잡해서 미뤄두었던 꿀 플러그인 Google Sheet Sync를 소개해보겠습니다.
같은 포맷인 컴포넌트에 데이터가 다르게 많이 들어갈 때, 어떻게 하시나요?
예를 들어 쇼핑몰에 상품이 100개 있다고 해볼게요. 그럼 100개의 상품 이미지와 이름과 설명과 별점과 등등의 요소들이 있겠죠? 시안을 만드는 단계에서도 생각보다 같은 레이아웃에 다른 데이터를 넣어야 할 일들이 많이 생깁니다.
일일이 텍스트 수정하고~ 이미지 수정하고~ 컬러 바꾸고~ 이런 생고생을 덜어줄 구글 시트 싱크!
빨리 소개해볼게요.

먼저 플러그인을 다운받으세요. 피그마 플러그인 설치방법이 궁금하시다면 아래 링크를 클릭하세요.
2020/04/22 - [디자인/피그마] - [피그마] 플러그인 추가하기
[피그마] 플러그인 추가하기
[피그마] 플러그인 추가하기 안녕하세요. 당근입니다. 오늘은 디자인 UI프로토타입 툴인 피그마에서 플러그인들을 설치하는 방법에 대해 알아볼 건데요. 데스크탑 앱이나 브라우저 환경 모두 �
nicecarrot2.tistory.com
앞서 언급했듯이, Google Sheet Sync는 강력한 기능을 가진 만큼 다른 플러그인과 비교했을 때 어느 정도 사용법을 숙지하셔야 합니다.
플러그인 설치 페이지에 있던 도큐멘테이션 링크예요.
우선 이 도큐멘테이션 링크에 있던 내용들로 간단하게 프로세스와 방법에 대해 설명드릴게요.
https://www.figma.com/proto/VtXf9HikcehWB7FJrJmApl
Figma
Created with Figma
www.figma.com
1. 컴포넌트를 만든다.


자 여기에 Google Sheet Sync를 적용할 컴포넌트 레이어가 있습니다. 반복적인 데이터가 다양하게 들어갈 틀이라고 생각하시면 됩니다.
이 디자인을 구성하는 레이어들의 이름을 #레이어이름 으로 지정합니다.
오른쪽 레이어 패널을 보시면 #Verified #Title 이런식으로 이름이 지어져있죠? 이게 바로 스프레드 시트의 첫 열이자 레이어 이름이자 항목이 됩니다.
2. 스프레드시트에 데이터를 입력한다.

스프레드시트1를 살펴보겠습니다. 레이어 이름에 맞춰서 텍스트 레이어에는 텍스트 데이터들을 입력해주고요.
이미지 레이어에는 이미지 주소를 넣거나 레이어 이름을 써 줍니다. 컬러와 레이어 투명도도 컨트롤할 수 있고,
/Show, /Hide라는 값을 넣으면 어떤 요소를 보이거나 숨기게 적용할 수도 있습니다

3. 디자인에 데이터 적용

그 다음에는 피그마에서 플러그인을 실행해서 적용하면 됩니다.
이렇게 개괄적으로 프로세스를 훑어봤어요. 아래에서는 간단히 예제를 만들어 플러그인을 활용해보겠습니다.


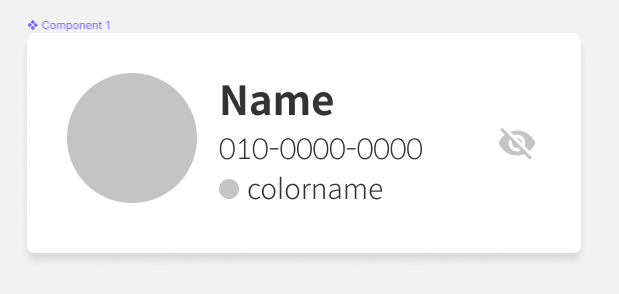
간단한 이미지와 이름, 전화번호, 컬러가 나와있는 컴포넌트를 하나 만들었어요. 이 컴포넌트에서 필요한데이터는
1. 이미지 : #image
2. 이름 텍스트 : #name
3. 전화번호 텍스트 : #phone
4. 동그라미의 컬러값 : #ellipse color
5. 컬러 이름 텍스트 : #colorname
6. 비공개아이콘의 유무 : #visibility
가 되겠네요.
필요한 데이터를 기반으로 레이어 이름을 바꿔줍니다.
그 다음은 스프레드 시트로 넘어갑니다.

이렇게 첫 열에 항목을 레이어이름과 똑같이 씁니다. 이때 #을 제외한 나머지 레이어이름을 쓰시면 됩니다.
텍스트는 별 설명할게 없을테고, 컬러 지정은 /를 쓴다음에 #000000과 같은 컬러 코드를 입력하시면 됩니다.
어떤 요소를 보이게, 숨기게 하는 것은 /Hide (숨김) /Show(보임)로 지정하시면 되고요.
저는 언스플래시에서 이미지를 가져다 쓸 것이기 때문에 이미지 주소를 입력했어요.
데이터를 다 작성하셨나요?
그러면 피그마로 돌아오세요.

컴포넌트가 배치된 시안을 준비합니다.
그리고 플러그인을 여세요.

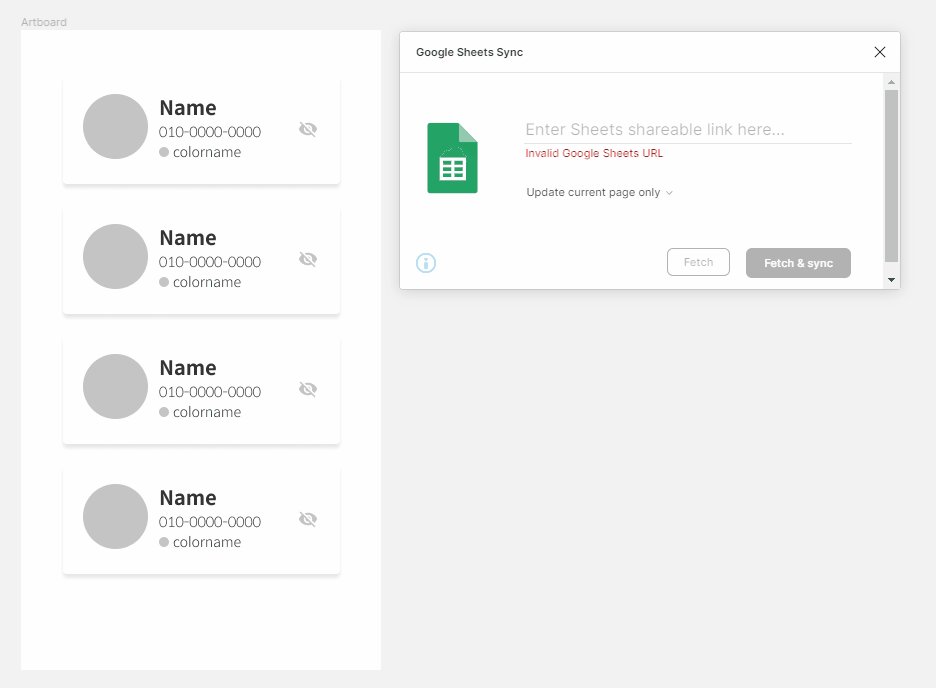
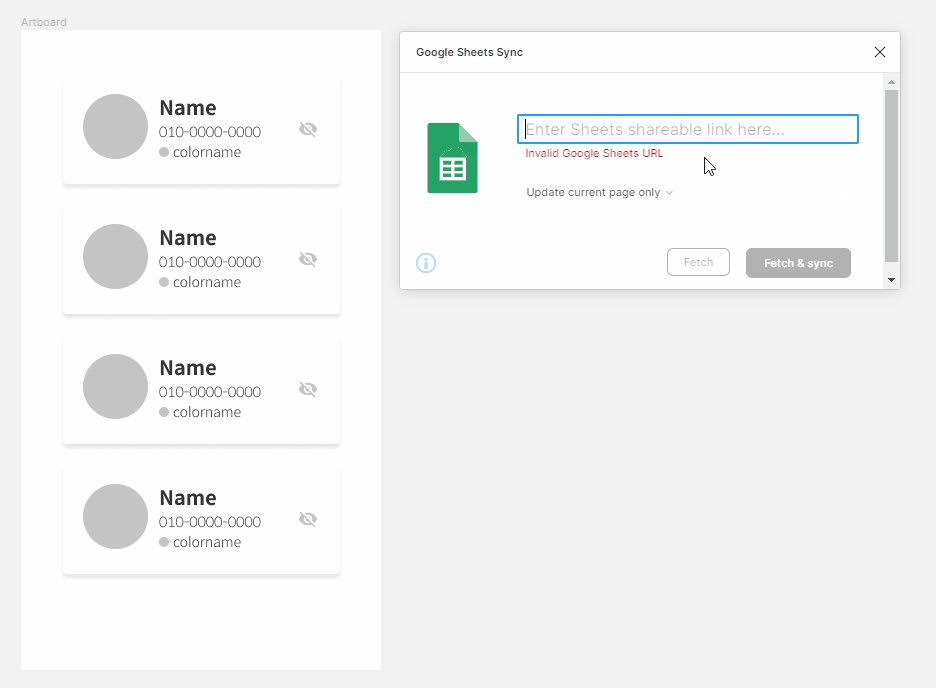
작성한 스프레드시트의 링크를 붙여넣습니다. 그리고 Fetch & Sync를 클릭하세요.

혹시 이런 오류가 뜨면서 적용이 되지 않는다면, 플러그인이 여러분의 스프레드시트에 접근할 권한이 없어서 그런겁니다.
스프레드시트에서 링크가 있는 사람은 모두 데이터에 접속할 수 있도록 세팅을 바꿔주세요.

스프레드 시트 오른쪽 상단에 공유 버튼을 클릭해서

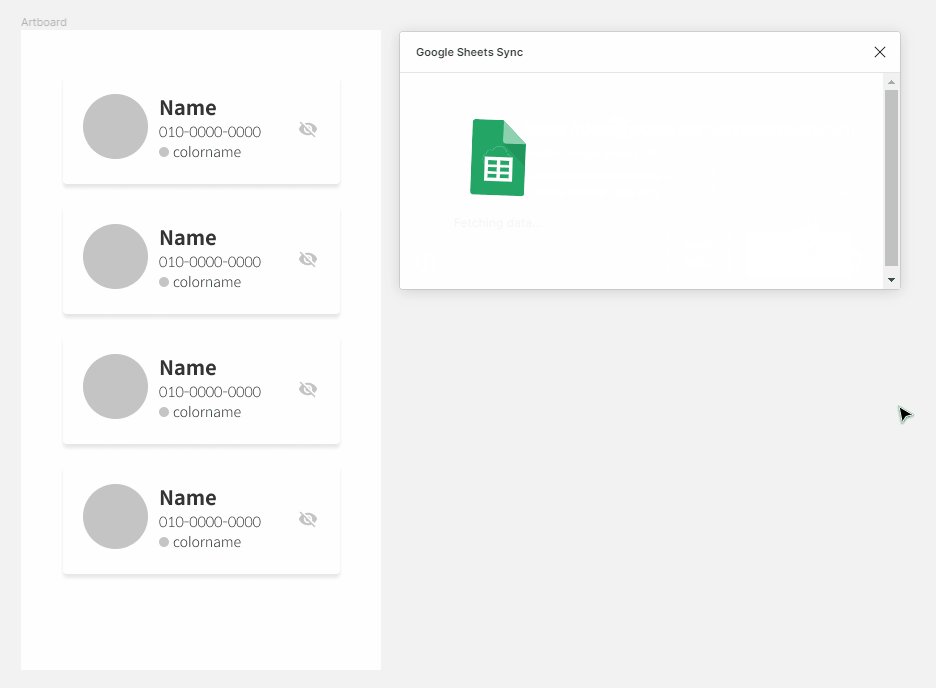
링크가 있는 모든 사용자에게 공개로 바꿔줍니다. 그리고 링크 복사를 해서 다시 붙여넣어보세요.

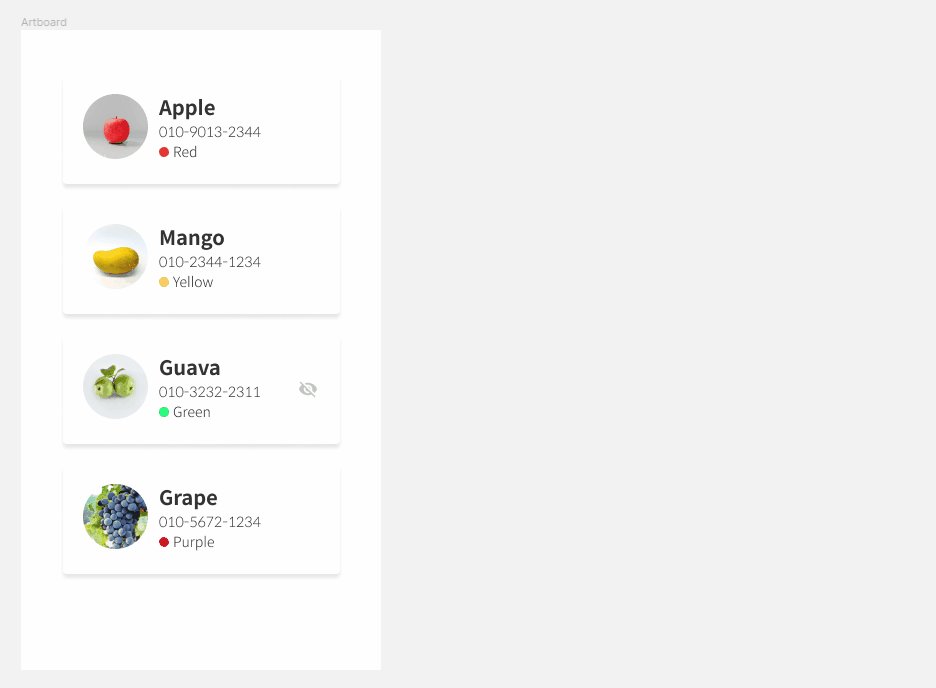
이렇게 이미지와 컬러, 텍스트 아이콘들이 한꺼번에 적용됩니다. 정말 신세계 아닌가요?

위와 같이 이름, 전화번호, 컬러이름과 같은 텍스트 데이터를 제외하고도 사진, 비공개 아이콘, 컬러값 등등 빠짐없이 모두 잘 적용된 것을 보실 수 있어요.
많은 데이터를 한꺼번에 시안에 적용시켜야할 때 필수인 Google Sheet Sync!
막상 사용법을 들여다보니 그다지 복잡하지 않죠? 이 플러그인 이용하셔서 광명찾으시길 바라며, 당근이었습니다.
아참, 피그마 다른 플러그인들도 둘러보세요.
2020/06/15 - [디자인/피그마] - [피그마] figma 테이블 삽입하는 플러그인 : Table Generator
[피그마] figma 테이블 삽입하는 플러그인 : Table Generator
[피그마] figma 테이블 삽입하는 플러그인 : Table Generator 안녕하세요. 당근입니다. 피그마에서 화면 설계하실 때 테이블을 삽입해야하는 일이 있으시잖아요. 오늘은 테이블 생성을 도와주는 �
nicecarrot2.tistory.com
2020/04/23 - [디자인/피그마] - [피그마] 고퀄리티 무료 이미지를 바로 불러올 수 있는 플러그인 : Unsplash
[피그마] 고퀄리티 무료 이미지를 바로 불러올 수 있는 플러그인 : Unsplash
[피그마] 고퀄리티 무료 이미지를 바로 불러올 수 있는 플러그인 : Unsplash 안녕하세요. 당근입니다. 요즘 피그마를 활용하여 조금씩 업무도 보고 이것저것 만져보면서 적응중인데요. 오늘
nicecarrot2.tistory.com
2020/04/21 - [디자인/피그마] - [피그마] 테두리 한쪽 면만 할 수 있는 피그마 플러그인 : Border
[피그마] 테두리 한쪽 면만 할 수 있는 피그마 플러그인 : Border
[피그마] 테두리 한쪽 면만 할 수 있는 피그마 플러그인 : Border 안녕하세요. 당근입니다. 오늘은 피그마에서 테두리를 설정할 때 border-top border-bottom이런식으로 선택적으로 원하는 면만 �
nicecarrot2.tistory.com
2020/05/09 - [디자인/피그마] - [피그마] 구글 Material Design Icons 플러그인으로 기본 아이콘 쉽게 삽입하기
[피그마] 구글 Material Design Icons 플러그인으로 기본 아이콘 쉽게 삽입하기
[피그마] 구글 Material Design Icons 플러그인으로 기본 아이콘 쉽게 삽입하기 안녕하세요. 당근입니다. 오늘은 피그마figma에서 기본적인 아이콘이 필요할 때 쉽게 삽입하는 플러그인을 소개해
nicecarrot2.tistory.com
'디자인 > 피그마' 카테고리의 다른 글
| [figma] 피그마에서 텍스트 스타일 만들고 적용하기 (0) | 2021.08.09 |
|---|---|
| [피그마] figma 업데이트된 Variants 기능을 알아보자(+기존 컴포넌트 레이어 정리하기) (7) | 2021.01.08 |
| [피그마] 포토샵(*.psd) 파일 피그마에 불러오기 (1) | 2020.08.20 |
| [피그마] 피그마 파일(*fig)을 PSD로 저장해보자(대체 왜...) (6) | 2020.08.19 |
| [피그마] figma에서 이미지 누끼 따기(배경 제거 하기) (0) | 2020.07.29 |




댓글