[figma] 피그마에서 텍스트 스타일 만들고 적용하기

안녕하세요. 당근입니다.
오늘은 피그마에서 텍스트 스타일을 지정하고 작업하면서 텍스트를 통일감있게 적용할 수 있는 기능을 알려드릴게요.

먼저 필요한 크기와 폰트, 굵기, 행간 등을 지정해서 스타일을 만드세요.
저는 이렇게 7가지를 만들어볼게요.

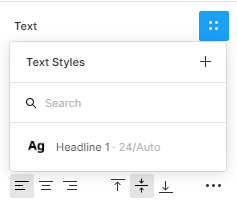
만든 텍스트 하나를 선택하시고 오른쪽 디자인탭에서 Text 항목을 보세요.
텍스트 옆에 점 4개가 있습니다. (2번)
그 버튼을 클릭하세요.

그럼 Text Style을 지정할 수 있는 창이 생겨요. 플러스 버튼을 누릅니다.

여기에서 텍스트 스타일을 적용해요. 이름을 입력해주시고요.
Create style 버튼을 누릅니다.

이렇게 제가 원하는 Headline 1에 해당하는 텍스트 스타일이 잘 저장되었어요.
나머지도 동일한 방법으로 스타일로 만들어주세요.
어떻게 적용하는지도 알아볼까요?

아무 글씨나 입력해보세요.
그리고 텍스트 스타일을 원하시는걸로 지정합니다. 저는 Headline 1로 지정해볼게요.

이렇게 해당 텍스트가 제가 지정한 Headline 1에 해당하는 텍스트 스타일로 잘 변경되었어요.

지정한 스타일을 수정할 수도 있습니다.
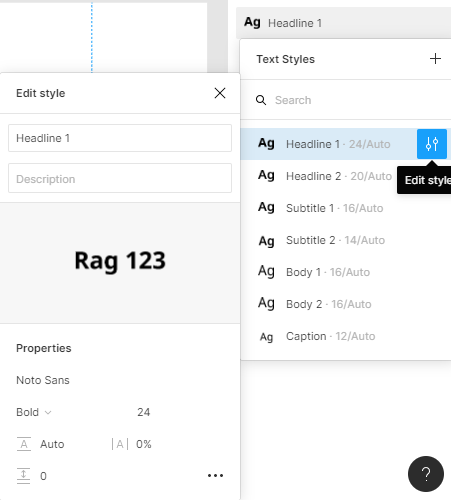
같은 점 4개 버튼을 눌러서 스타일 옆에 Edit Style버튼이 있어요.

그걸 누르면 기존에 지정했던 텍스트의 속성을 변경하실 수 있답니다.

Body 2에 사이즈가 16으로 되어있던 것을 14로 바꿉니다.
별도의 저장버튼을 누르지 않고 창을 닫으면 14로 적용돼요.
어떠신가요? 엄청 간단하죠?
이와 동일한 방법으로 색상 등을 지정할 수 있어요.
작업하기 전에 텍스트, 컬러 스타일 먼저 지정해보세요.
당근이었습니다.
'디자인 > 피그마' 카테고리의 다른 글
| [figma] 피그마에서 스크롤 할 때 요소 고정하기(내비게이션, 하단 탭, 플로팅 UI 등) (4) | 2021.08.27 |
|---|---|
| [figma] 피그마 프로토타입에서 오버레이로 창 띄우기(팝업, 드롭다운, 다이얼로그 등) (2) | 2021.08.26 |
| [피그마] figma 업데이트된 Variants 기능을 알아보자(+기존 컴포넌트 레이어 정리하기) (7) | 2021.01.08 |
| [피그마] Google Sheet Sync : 이미지와 데이터를 스프레드 시트로 한번에 업데이트 해보자. (0) | 2020.08.25 |
| [피그마] 포토샵(*.psd) 파일 피그마에 불러오기 (1) | 2020.08.20 |




댓글