[figma] 피그마에서 스크롤 할 때 요소 고정하기(내비게이션, 하단 탭, 플로팅 UI 등)

안녕하세요. 당근입니다.
오늘은 제가 피그마 관련 포스팅 유입 키워드들을 살펴보다가 프로토타이핑에서 특정 UI를 고정하는 방법을 찾으시는 분들이 꽤 있는 걸 발견했어요.
그래서 준비한 포스팅입니다.

먼저 준비물입니다. 스크롤이 길~게 내려가는 디자인 화면이 있어야겠죠. 전 귀찮으니까 피그마에서 제공한 와이어프레임 UI를 열여봤어요.

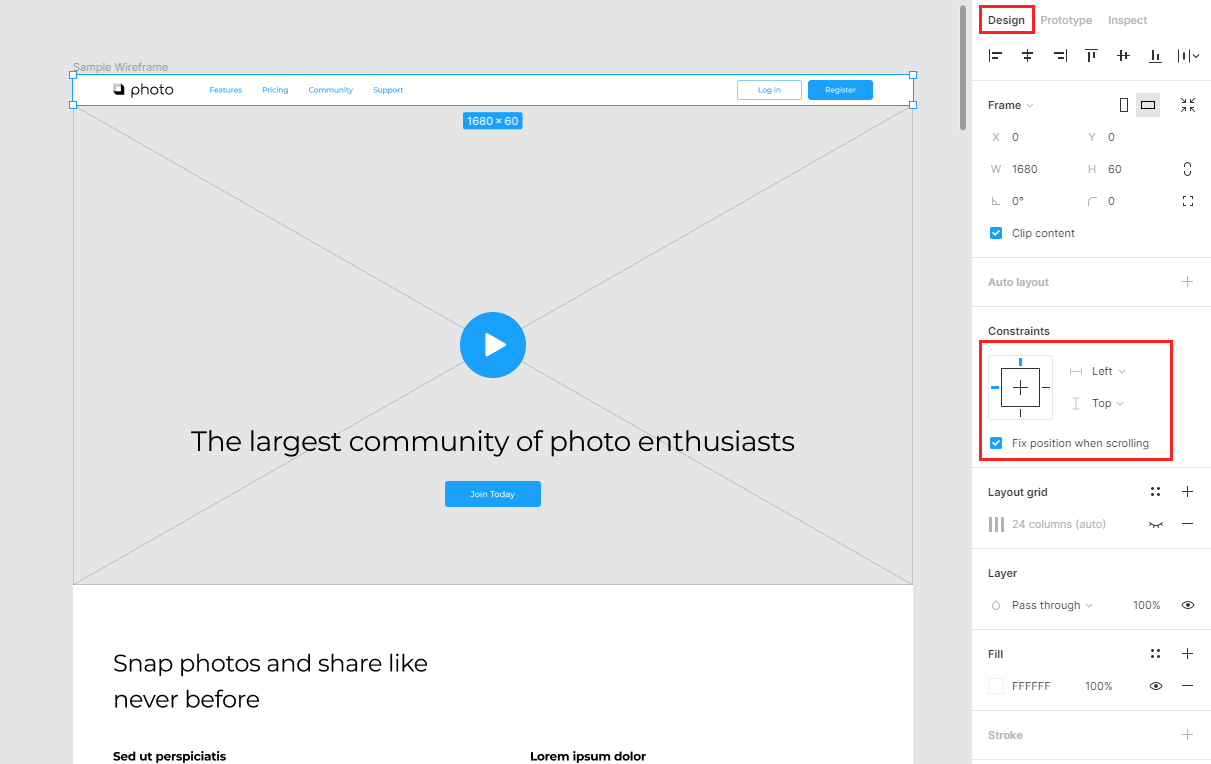
이 상단의 내비게이션을 스크롤을 해도 항상 최상단에 떠있도록 위치를 고정해보겠습니다.

내비게이션 바를 선택하고 디자인 탭에서 Constraints 항목을 보세요. 기준점을 설정하고
Fix postion when scrolling을 체크합니다.
만약 여러분이 하단 탭을 고정한다고 하면 기준점은

이런 식으로 되어야겠죠.
이러면 끝이에요.
완전 쉽죠?
이 포지션을 고정하는 옵션이 디자인 탭에 숨어(?)있어서 별건 아닌데 아마 많은 분들이 헷갈리실 것 같아요.
움짤로 볼까요?

보시다시피 휠로 스크로를 쭉~해도 상단 메뉴가 잘 고정되어 있는 게 보이시죠?
당근이었습니다.
2020.05.22 - [디자인/피그마] - [피그마] 알아두면 좋은 figma 단축키 모음
[피그마] 알아두면 좋은 figma 단축키 모음
[피그마] 알아두면 좋은 figma 단축키 모음 안녕하세요. 당근입니다. 오늘은 피그마figma에서 쓸 수 있는 단축키 모음을 정리해봤어요. 무작정 figma shortcut이라고 검색해서 나오는 것을 한글로
nicecarrot2.tistory.com
2021.08.26 - [디자인/피그마] - [figma] 피그마 프로토타입에서 오버레이로 창 띄우기(팝업, 드롭다운, 다이얼로그 등)
[figma] 피그마 프로토타입에서 오버레이로 창 띄우기(팝업, 드롭다운, 다이얼로그 등)
[figma] 피그마 프로토타입에서 오버레이로 창 띄우기(팝업, 드롭다운, 다이얼로그 등) 안녕하세요. 당근입니다. 오늘은 피그마 프로토타이핑에 대한 포스팅입니다. 프로토타이핑 할 때, 어떤 버
nicecarrot2.tistory.com
'디자인 > 피그마' 카테고리의 다른 글
| [figma]피그마에서 백그라운드 블러(background blur) 만들기 (1) | 2021.11.09 |
|---|---|
| [figma] 피그마 작업 전에 해야할 필수 과정! 레이아웃 그리드 세팅하는 방법! (0) | 2021.11.01 |
| [figma] 피그마 프로토타입에서 오버레이로 창 띄우기(팝업, 드롭다운, 다이얼로그 등) (2) | 2021.08.26 |
| [figma] 피그마에서 텍스트 스타일 만들고 적용하기 (0) | 2021.08.09 |
| [피그마] figma 업데이트된 Variants 기능을 알아보자(+기존 컴포넌트 레이어 정리하기) (7) | 2021.01.08 |




댓글