[figma] 피그마 작업 전에 해야할 필수 과정! 레이아웃 그리드 세팅하는 방법!
안녕하세요. 당근입니다.
오늘은 이제서야?... 싶게도 피그마로 웹이나 모바일 화면을 설계하실 때 필요한 필수 세팅!
레이아웃 그리드를 설정하는 법을 알려드릴게요.
작업전 그리드를 잘 세팅해놔야 작업하기도 빠르고, 정렬이 깔끔하게 되겠죠.
빨리 알아볼까요?

왼쪽 상단에 프레임 버튼을 눌러 새로운 프레임을 만드세요. 드래그하셔서 그리신 다음 사이즈 세팅을 하셔도 되고, 오른쪽 디자인 탭에서 제공하는 사이즈를 선택하셔도 됩니다.

데스크탑 사이즈나 태블릿 모바일 등등 원하시는 크기로 설정하세요. 저는 1920x1080으로 세팅했습니다.

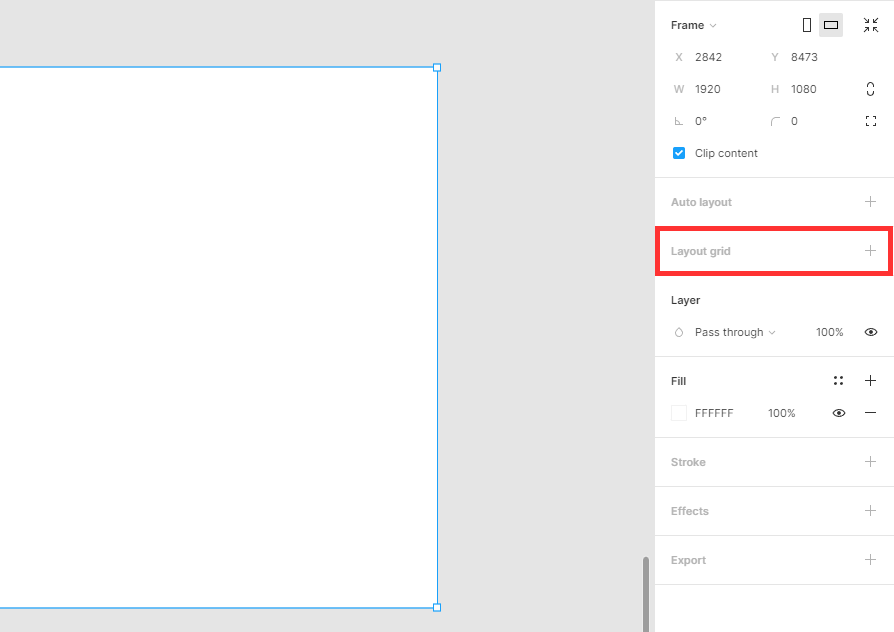
하셨나요? 오른편 디자인탭에서 Layout grid가 보이실거예요.

+버튼을 눌러 그리드를 추가해줍니다.

기본으로는 이렇게 격자무늬 그리드가 나올텐데요. 그리드 아이콘을 눌러 값을 세팅할거예요.

Grid로 되어있던걸 Columns로 바꿔주세요. 저처럼 세로형으로 만들거라면 Coulums를 하시면 되고, 가로로 지정할거라면 Rows를 선택하시면 됩니다.

여기서 원하시는대로 컬럼의 개수, 컬럼 사이의 여백(Gutter), 컬럼을 제외한 양쪽 여백(Margin)등을 잘 계산하셔서 놓으세요. 저처럼 타입을 Stretch로 선택하신다면 별도로 컬럼의 사이즈(width)를 지정하지 않아도 알아서 세팅이됩니다.

위에 제가 세팅한 값과 결과물을 비교해보세요. 대충 감이 오시죠? 이것저것 만져보시면 바로 아실거예요.
이렇게 그리드가 완성 됐습니다.

세팅한 그리드에 맞춰 요소를 배치하시면 됩니다.
이렇게 와이어프레임 단에서 그리드를 잘 써먹다가, 어느 순간 걸리적 거리는 순간이 오죠? 그러면 그리드를 껐다 켰다 해야할텐데요.

레이아웃 그리드 탭에 눈을 클릭해서 끄거나, ctrl+shift+4를 누르시면 됩니다.
스케치 그리드 세팅이랑 차이가 좀 있죠? 스케치 그리드 세팅은 아래 글을 참고해보세요.
2021.10.24 - [디자인/기타] - [스케치] 더이상 미룰 수 없다! Sketch 시작하기(설치, 아트보드 만들기, 그리드 세팅)
[스케치] 더이상 미룰 수 없다! Sketch 시작하기(설치, 아트보드 만들기, 그리드 세팅)
[스케치] 더이상 미룰 수 없다! Sketch 시작하기(설치, 아트보드 만들기, 그리드 세팅) 안녕하세요. 당근입니다. 드디어... 오늘은 스케치 사용법을 가지고 왔습니다. 스케치는 맥에서만 지
nicecarrot2.tistory.com
또 피그마 작업 전에 해두시면 좋은 텍스트 스타일 적용법도 있습니다.
2021.08.09 - [디자인/피그마] - [figma] 피그마에서 텍스트 스타일 만들고 적용하기
[figma] 피그마에서 텍스트 스타일 만들고 적용하기
[figma] 피그마에서 텍스트 스타일 만들고 적용하기 안녕하세요. 당근입니다. 오늘은 피그마에서 텍스트 스타일을 지정하고 작업하면서 텍스트를 통일감있게 적용할 수 있는 기능을 알려드릴
nicecarrot2.tistory.com
'디자인 > 피그마' 카테고리의 다른 글
| [figma] 물결 디자인이 이렇게 쉽다고...? 웨이브 만드는 꿀 플러그인 : Get Waves (0) | 2022.04.16 |
|---|---|
| [figma]피그마에서 백그라운드 블러(background blur) 만들기 (1) | 2021.11.09 |
| [figma] 피그마에서 스크롤 할 때 요소 고정하기(내비게이션, 하단 탭, 플로팅 UI 등) (4) | 2021.08.27 |
| [figma] 피그마 프로토타입에서 오버레이로 창 띄우기(팝업, 드롭다운, 다이얼로그 등) (2) | 2021.08.26 |
| [figma] 피그마에서 텍스트 스타일 만들고 적용하기 (0) | 2021.08.09 |




댓글