[피그마] 고퀄리티 무료 이미지를 바로 불러올 수 있는 플러그인 : Unsplash
안녕하세요. 당근입니다.
요즘 피그마를 활용하여 조금씩 업무도 보고 이것저것 만져보면서 적응중인데요. 오늘도 편하고 퀄리티도 좋은 플러그인을 소개해드리려고 합니다.
바로 Unsplash 라는 무료 이미지를 삽입할 수 있는 플러그인입니다.

Unsplash 디자인 무료 리스소 사이트에 대해 정리한 페이지에서 한 번 정리한 적이 있는 사이트 인데요.
무료이면서도 느낌있는 고퀄리티 이미지가 많은 사이트입니다. 정말 좋아요.
혹시 무료 리소스에 대한 포스팅이 궁금하시면 여기를 클릭하세요.

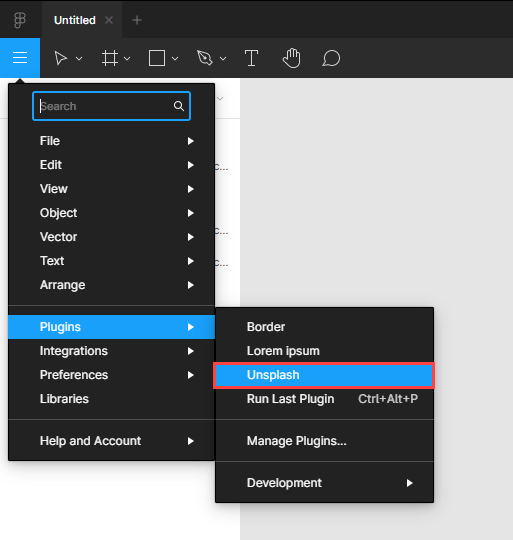
언스플래쉬를 설치하고 실행하세요.
Plugins - Unsplash를 클릭하면 실행됩니다.

플러그인 사용해보려고 임의의 레이아웃을 만들어봤습니다.
회색 영역에 이미지를 적용해볼건데요.

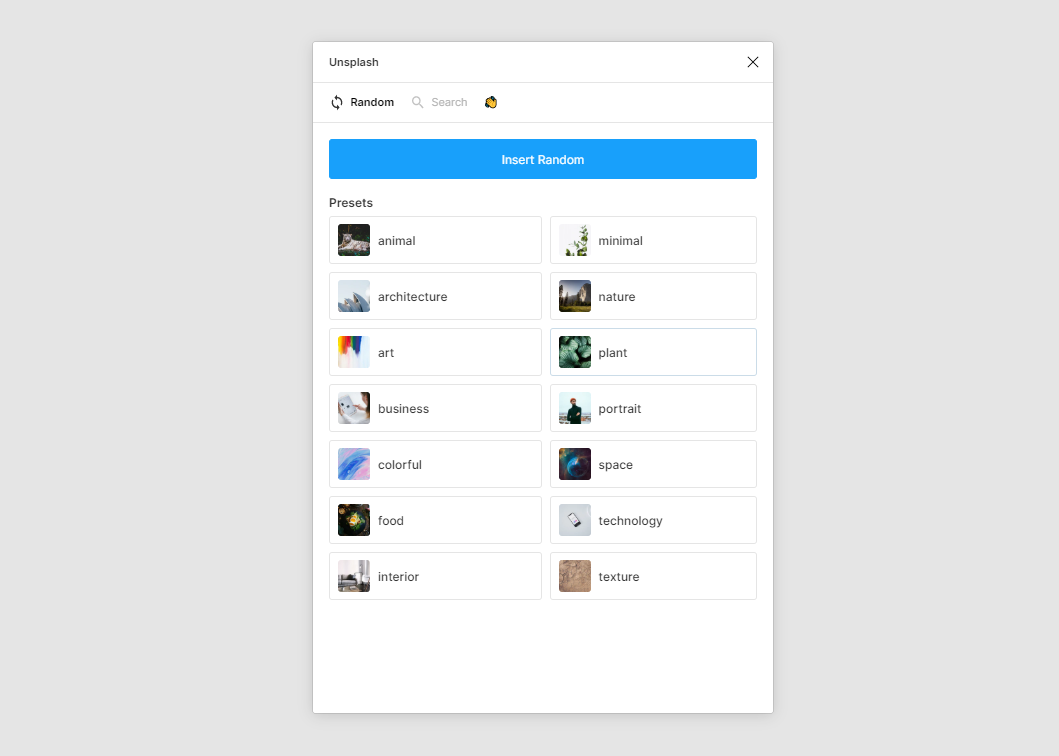
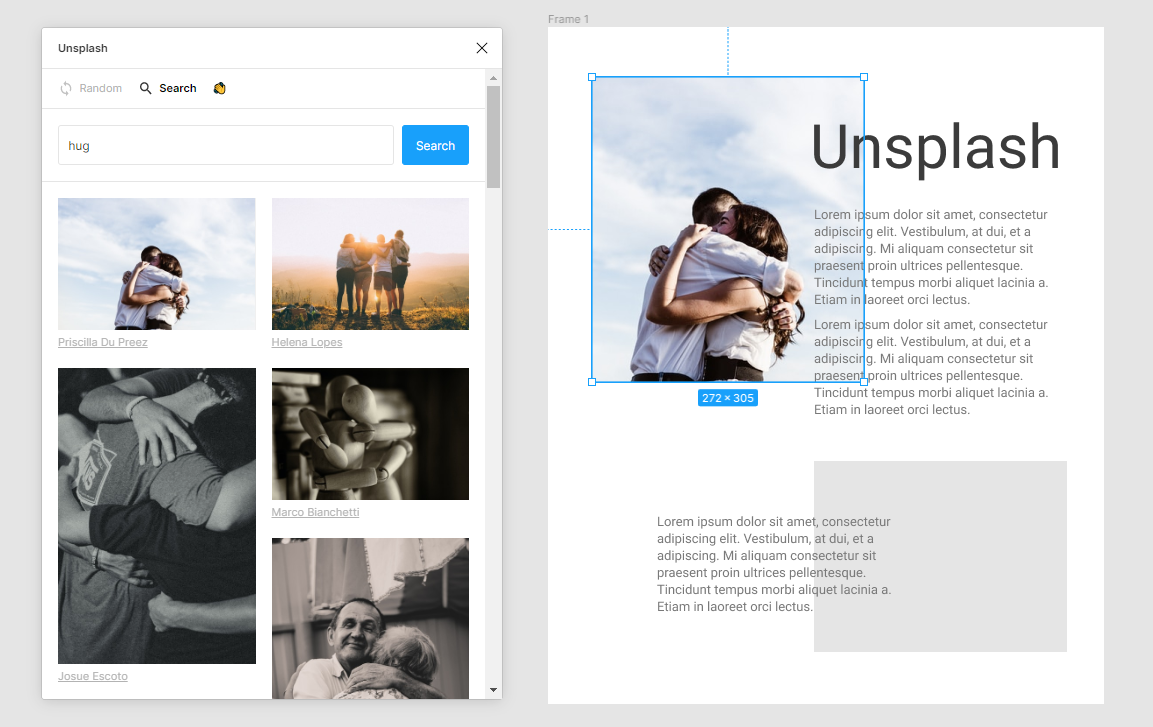
플러그인 UI입니다. 크게 Random탭과 Search탭이 있어요.
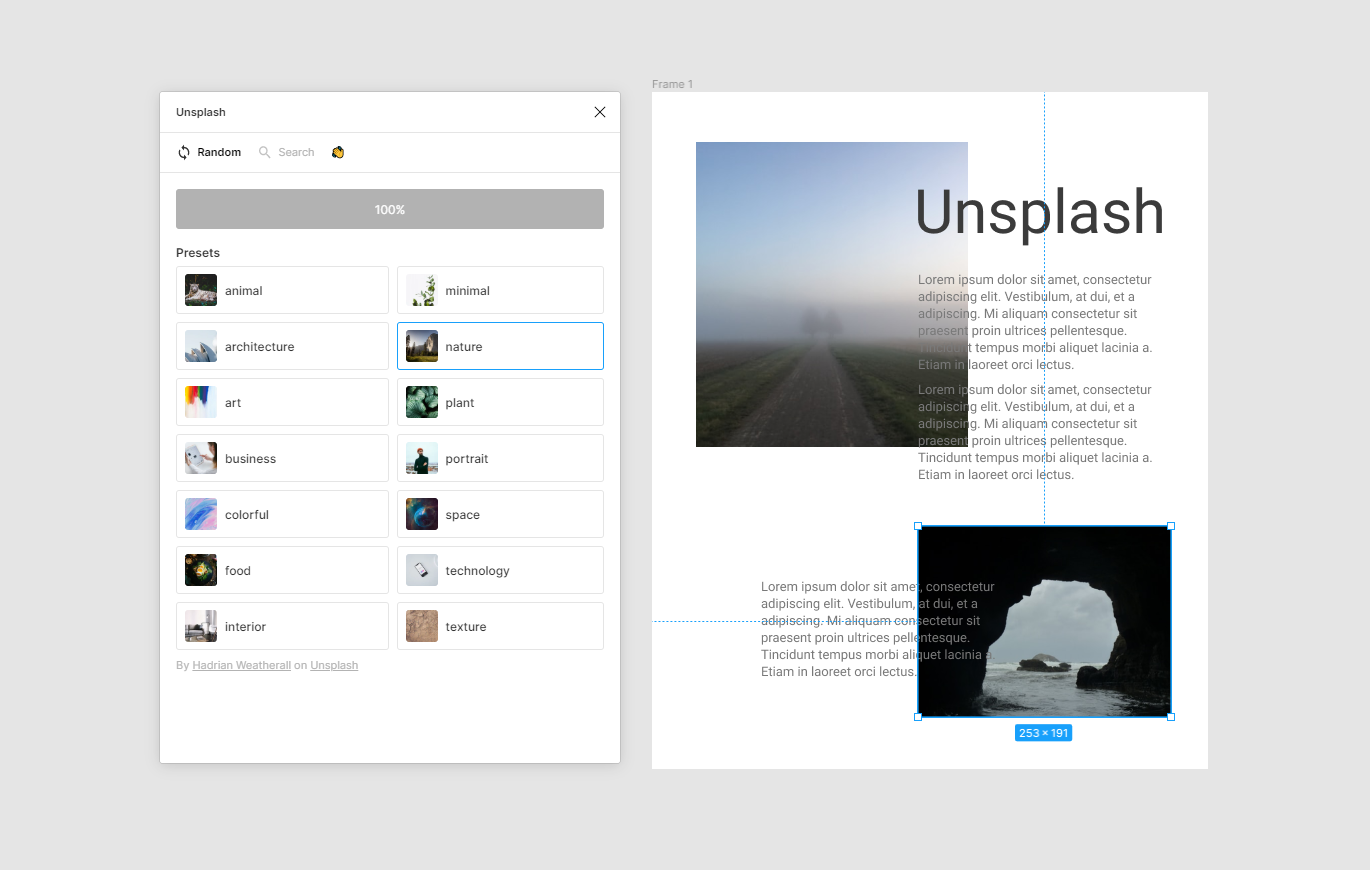
랜덤 탭에서는 말그대로 랜덤 이미지를 바로 삽입합니다.

서치 탭에서는 원하는 키워드를 검색해서 이미지를 선택하시면 삽입돼요.
진짜 너무 편합니다.
저는 만들어놓은 Rect를 선택해 이미지가 바로 이미지영역에 적용되었는데요.
만약 이렇게 하시지 않고 이미지를 선택적으로 표시하고 싶다거나 하면 어떤 오브젝트도 선택하지 않은 채로 이미지를 클릭하면 원래 크기대로 프레임 바깥에 삽입됩니다.

오른쪽에 큰 이미지가 보이시나요? 이렇게 삽입한 다음 마스크를 이용해 이미지를 조절해도 되겠죠.

랜덤 탭에서는 원하는 키워드를 선택하시면 해당 키워드로 분류된 랜덤이미지가 삽입됩니다. 키워드를 선택하지 않고 완전히 랜덤한 이미지를 삽입하실 수도 있어요.
오른쪽 위에 삽입된 이미지가 맘에 쏙 드네요.
여러분도 Unsplash 플러그인 이용하셔서 간편하게 고퀄 이미지를 삽입해보세요.
꼭 피그마 플러그인이 아니더라도 unsplash 사이트에서 좋은 이미지들이 많으니까 꼭 꼭 참고하셔서 활용하시기를 바라요.
이상 당근이었습니다.
'디자인 > 피그마' 카테고리의 다른 글
| [figma] 피그마에서 패스파인더Pathfinder 사용하기(Shape tool) (0) | 2020.05.16 |
|---|---|
| [피그마] 구글 Material Design Icons 플러그인으로 기본 아이콘 쉽게 삽입하기 (0) | 2020.05.09 |
| [피그마] 플러그인 추가하기 (0) | 2020.04.22 |
| [피그마] 테두리 한쪽 면만 할 수 있는 피그마 플러그인 : Border (1) | 2020.04.21 |
| [figma] 피그마 미러mirror 앱으로 디자인 모바일 환경에서 보기 (2) | 2020.04.13 |




댓글