[figma] 피그마에서 패스파인더Pathfinder 사용하기(Shape tool)
안녕하세요. 당근입니다.
오늘은 저처럼 피그마에 적응중인 여러분을 위해 피그마에서 도형을 그리고 편집할 때 어도비 일러스트에 있는 패스파인더 기능을 어떻게 사용할 수 있는 지 알아보겠습니다.

튜토리얼에 앞서 이 글은 먼저 일러스트에서 패스파인더가 어떤 작용을 하는 툴인지 알고 계신 분을 대상으로 합니다.
하지만 아래에 각 옵션을 선택하면 일어나는 일들을 그림으로 보여드릴거예요.
사용법 자체는 엄청나게 간단하기 때문에 훑어보시면 패스파인더를 모르시는 분이라도 무리없이 이해하실 수 있을거라고 생각해요.

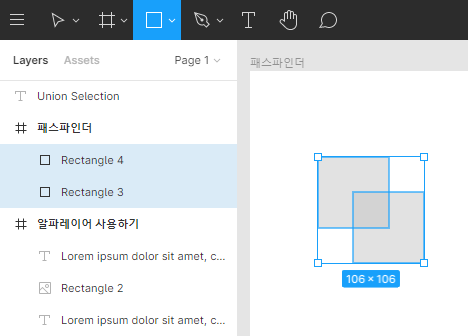
먼저 사각형 도형이 그려져있는 아이콘을 클릭하셔서 원하시는 도형을 그립니다. 패스파인더를 원하시는 분이라면 두개 이상의 도형을 그리셨겠죠? 도형을 한꺼번에 선택하세요.

하나의 도형만 선택하면 위 그림처럼 패스파인더를 다룰 수 있는 쉐입 툴이 나타나지 않습니다.

복수의 도형을 선택하면 그림 처럼 네모 두 개가 겹쳐져 있는 아이콘이 나타나요. 그걸 누르시면 끝입니다.
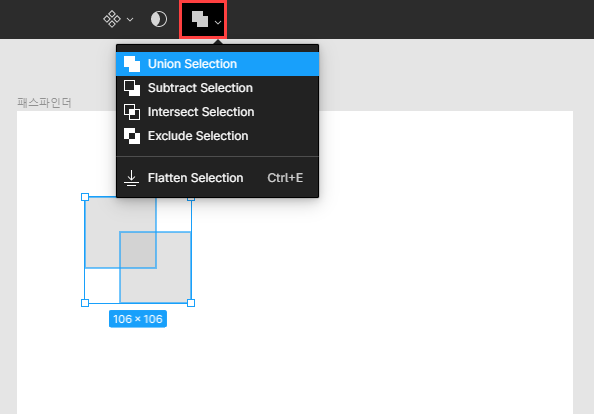
아래에서 원하시는 기능을 선택하시면 됩니다.

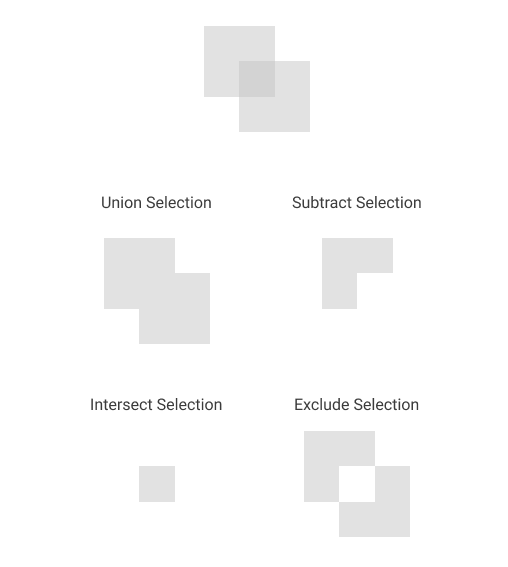
간단히 드랍다운 되는 옵션에 대해 설명하면 Union Selction은 두 도형을 합쳐서 하나로 만들어주고, Subtract는 앞에 있는 도형을 기준으로 겹친 부분을 삭제합니다. Intersect는 두 도형이 겹친 부분을 제외한 나머지 부분만 삭제하는 옵션입니다.
마지막으로 Exclude selection은 두 도형의 겹친 부분을 제외한 나머지 부분을 남깁니다.
그리고 옵션이 하나 더 있죠. Flatten Selection은 두 도형을 묶어서 하나의 백터 레이어로 만듭니다.
이렇게 피그마에서 패스파인더 사용하는 방법에 대해 알아봤어요. 앞으로도 튜토리얼을 빙자한 좌충우돌 피그마 사용기는 계속됩니다.
'디자인 > 피그마' 카테고리의 다른 글
| [피그마] figma에서 히스토리 저장으로 파일 버전 관리하기 (5) | 2020.06.01 |
|---|---|
| [피그마] 알아두면 좋은 figma 단축키 모음 (1) | 2020.05.22 |
| [피그마] 구글 Material Design Icons 플러그인으로 기본 아이콘 쉽게 삽입하기 (0) | 2020.05.09 |
| [피그마] 고퀄리티 무료 이미지를 바로 불러올 수 있는 플러그인 : Unsplash (0) | 2020.04.23 |
| [피그마] 플러그인 추가하기 (0) | 2020.04.22 |




댓글