[피그마] 구글 Material Design Icons 플러그인으로 기본 아이콘 쉽게 삽입하기
안녕하세요. 당근입니다. 오늘은 피그마figma에서 기본적인 아이콘이 필요할 때 쉽게 삽입하는 플러그인을 소개해드릴거예요.
안드로이드 Material Design icon은 정리도 잘 되어있고 아이콘 종류도 다양해서 널리 쓰이는 무료 아이콘입니다.
피그마에서 플러그인을 이용해서 별도로 svg이미지를 복사하거나 불러오지 않아도 손쉽게 삽입하고 편집하실 수 있어요.

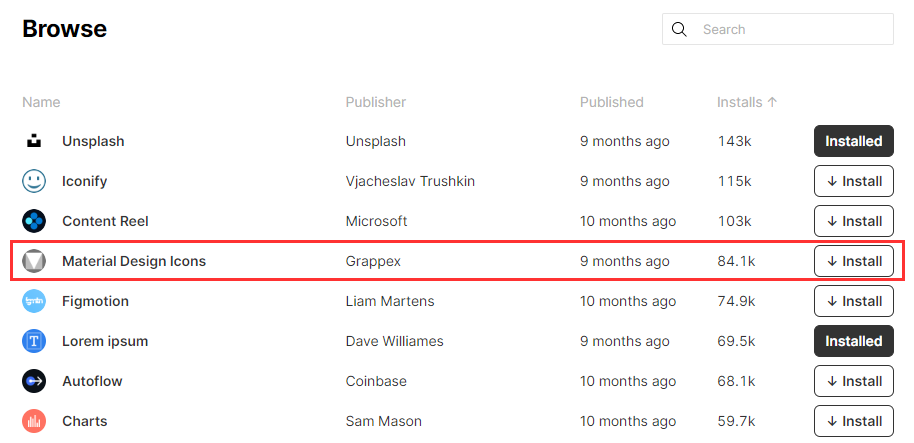
먼저 플러그인 설치를 위해 피그마에서 햄버거버튼(왼쪽 상단) Plugins - Manage plugins...에 들어가셔서 Plugins-Browse all plugins을 누르시거나 아래 주소로 직접 플러그인 페이지에 접속하셔서 플러그인을 설치해주세요.
https://www.figma.com/community/plugin/all
Figma
Automate work, bring in real data, and more with Figma plugins. Install plugins built by the Figma community in one click, or create your own.
www.figma.com

meterial design icons설치가 완료되면 Install 버튼이 Installed로 바뀝니다.

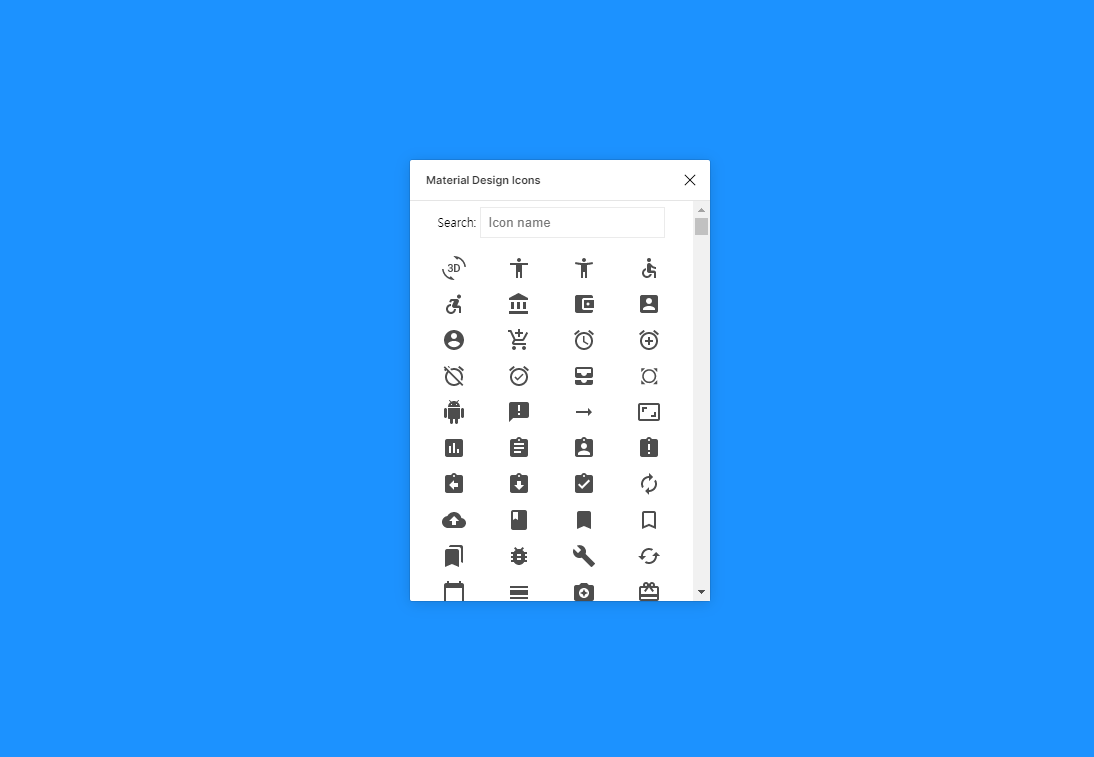
피그마 작업화면으로 돌아오셔서 Plugins - Material Design Icons를 클릭하세요.

이렇게 생긴 플러그인 창이 뜨네요. 저는 지난 7일이라고 적힌 박스에 드랍다운용 화살표를 삽입해보겠습니다.

원하시는 아이콘을 영문으로 검색하세요. 원하는 아이콘을 클릭하시기만 하면 바로 삽입이 됩니다.

이렇게 말이죠. 아쉬운 점은 아이콘 삽입이 완료되면 플러그인 상자가 자동으로 사라져요. 다른 아이콘을 추가적으로 삽입하고 싶을 때는 플러그인 상자를 다시 열어줘야해요.
바로 직전에 사용한 플러그인을 다시 여는 단축키는 ctrl-alt-p입니다.

이렇게 다시 연 플러그인 패널에서 아이콘을 추가 삽입해볼게요. 달력 아이콘을 삽입해보겠습니다.

그리고 색상과 크기 등을 원하시는 대로 조정해주세요. 저는 이렇게 완성했답니다.
잘 만들어진 아이콘을 간단하게 삽입할 수 있으니까 여러분도 유용하게 사용하시면 좋겠네요.
감사합니다.
'디자인 > 피그마' 카테고리의 다른 글
| [피그마] 알아두면 좋은 figma 단축키 모음 (1) | 2020.05.22 |
|---|---|
| [figma] 피그마에서 패스파인더Pathfinder 사용하기(Shape tool) (0) | 2020.05.16 |
| [피그마] 고퀄리티 무료 이미지를 바로 불러올 수 있는 플러그인 : Unsplash (0) | 2020.04.23 |
| [피그마] 플러그인 추가하기 (0) | 2020.04.22 |
| [피그마] 테두리 한쪽 면만 할 수 있는 피그마 플러그인 : Border (1) | 2020.04.21 |




댓글