[피그마] 플러그인 추가하기

안녕하세요. 당근입니다. 오늘은 디자인 UI프로토타입 툴인 피그마에서 플러그인들을 설치하는 방법에 대해 알아볼 건데요. 데스크탑 앱이나 브라우저 환경 모두 설치방법이 동일합니다.
플러그인 설치는 두가지 방법이 있어요.
먼저 피그마 내부에서 검색하여 설치하는 방법, 또는 검색이나 여러가지 추천 링크를 통해 플러그인 페이지로 바로 접근했을 경우에 해당 페이지에서 설치하는 방법이 있습니다.
1. 피그마 내부에서 플러그인 설치
먼저 피그마 내부에서 플러그인을 검색하여 설치하는 방법에 대해 알아볼게요.

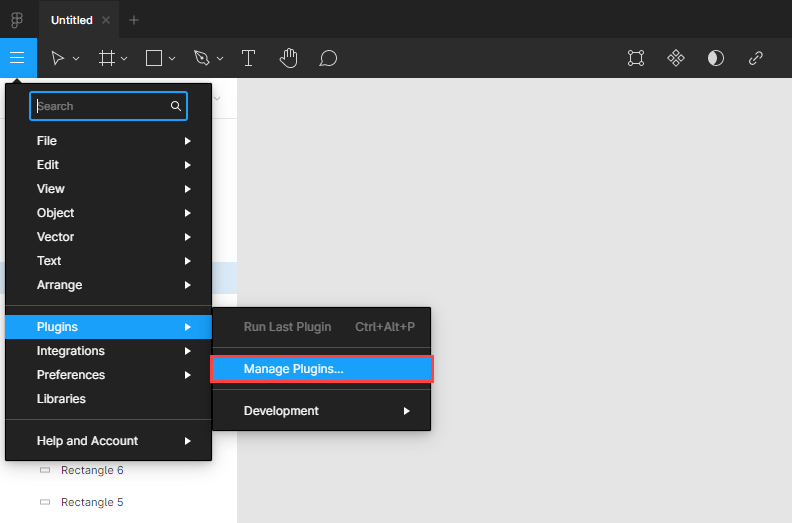
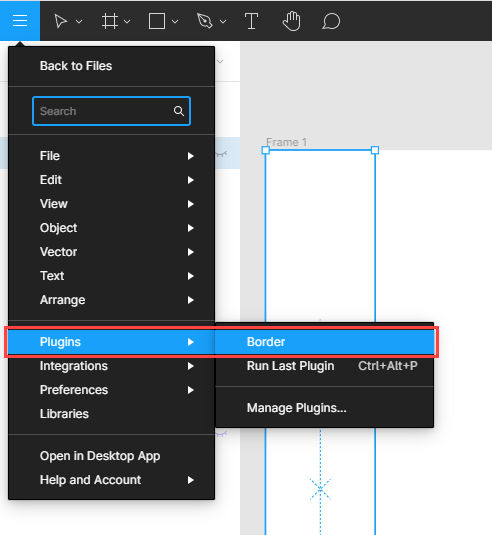
좌측 상단에 햄버거 버튼을 누르셔서 Plugins - Manage Plugins 메뉴에 들어갑니다.

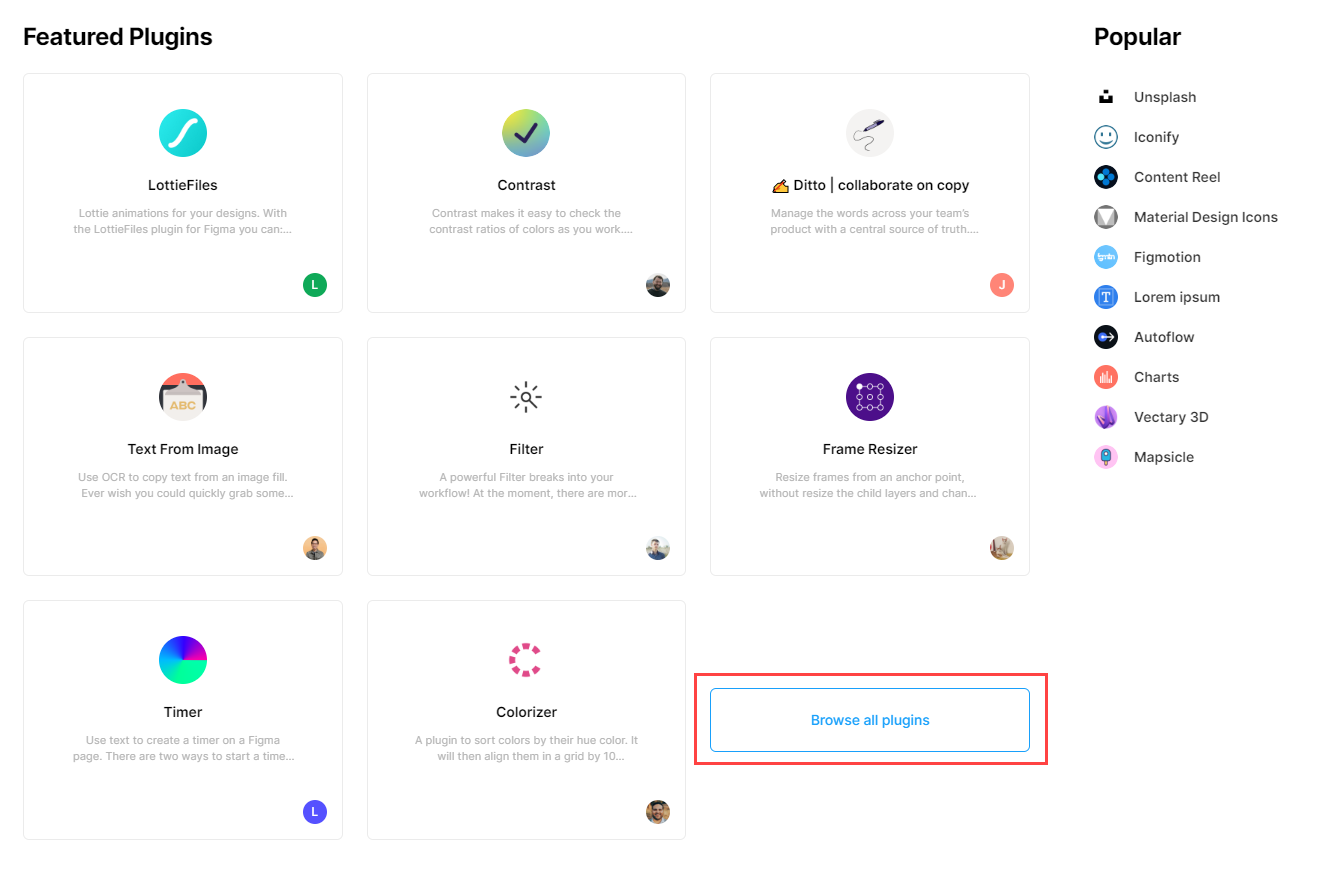
그럼 플러그인 목록이 쭉 뜨는 걸 보실 수 있어요. 이것 저것 둘러보는 것도 도움이 되겠네요.
먼저 저는 당장 필요한 플러그인이 있어서 해당 플러그인을 검색해서 설치할거예요.
Browse all plugins를 클릭합니다.

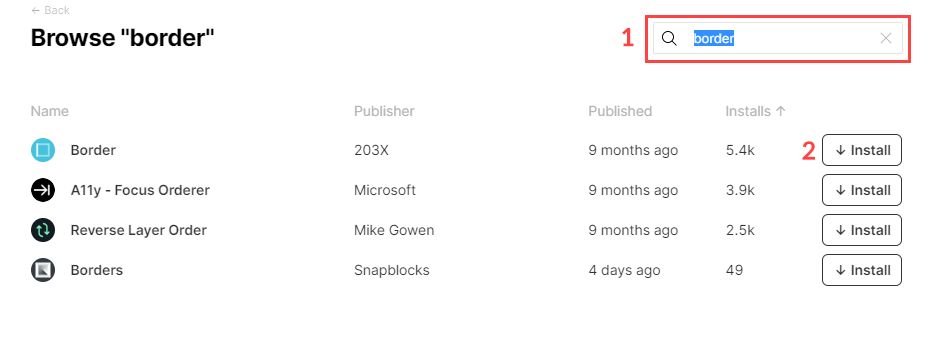
원하시는 플러그인을 검색하세요.
목록이 나오면 Install버튼을 클릭하세요. 그러면 플러그인 설치가 완료됩니다.
2. 플러그인 페이지에서 바로 설치
두번째 방법으로는 플러그인 페이지에서 바로 설치하는 방법이 있습니다.
저는 먼저 이 플러그인을 구글 검색을 통해 알게 되었는데요.
플러그인 페이지로 바로 접근해서 인스톨할 수 있더라고요.

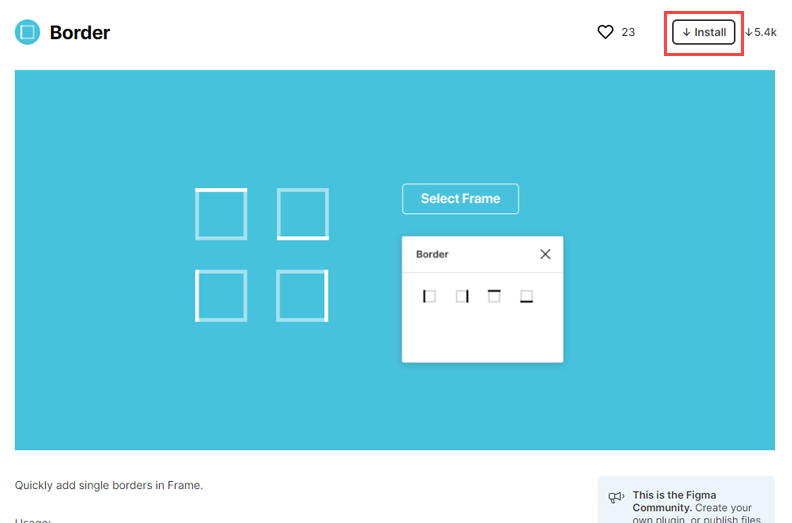
오른쪽 위에 인스톨 버튼을 누릅니다.
그럼 아래에 인스턴스 메세지가 뜨면서 인스톨이 되었다고 알려줘요.

이렇게 버튼도 Installed라고 바뀝니다.

피그마 스케치 화면으로 돌아가셔서 Plugins에 보면 설치한 플러그인 이름이 뜨네요. 이렇게 설치된 것도 보실 수 있고 실행도 하실 수 있습니다.
오늘은 간단히 플러그인 설치에 대해 알아봤어요.
지금 제가 설치한 플러그인 Border는 Rect를 그린 다음에 테두리(Border / Stroke)를 한 면또는 여러면에 선택적으로 설정할 수 있게 해주는 플러그인입니다.
Border 플러그인에 대해 궁금하시다면 아래 링크를 클릭하세요.
https://nicecarrot2.tistory.com/70
'디자인 > 피그마' 카테고리의 다른 글
| [피그마] 구글 Material Design Icons 플러그인으로 기본 아이콘 쉽게 삽입하기 (0) | 2020.05.09 |
|---|---|
| [피그마] 고퀄리티 무료 이미지를 바로 불러올 수 있는 플러그인 : Unsplash (0) | 2020.04.23 |
| [피그마] 테두리 한쪽 면만 할 수 있는 피그마 플러그인 : Border (1) | 2020.04.21 |
| [figma] 피그마 미러mirror 앱으로 디자인 모바일 환경에서 보기 (2) | 2020.04.13 |
| 피그마figma 데스크탑 앱으로 설치하기 및 작업파일(*.fig)로 공유하기 (0) | 2020.03.18 |




댓글