*피그마 2022년 5월 업데이트를 통해 플러그인 없이도 구현할 수 있도록 개선되었습니다. 오토레이아웃 등 사용성 면에서 훨씬 뛰어나니까 먼저 이 포스팅을 참고해보세요.
https://nicecarrot2.tistory.com/218
[figma] 피그마 2022년 5월 업데이트! 테두리 한쪽만 하기
[figma] 피그마 2022년 5월 업데이트! 테두리 한쪽만 하기 안녕하세요! 당근입니다. 피그마가 최근 22년 5월에 대규모 업데이트를 했어요. 유튜브로 간단히 업데이트 내용을 설명하는 프리젠테이션
nicecarrot2.tistory.com
[피그마] 테두리 한쪽 면만 할 수 있는 피그마 플러그인 : Border
안녕하세요. 당근입니다.
오늘은 피그마에서 테두리를 설정할 때 border-top border-bottom이런식으로 선택적으로 원하는 면만 설정할 수 있는 플러그인이 있어서 소개해드리려고해요.
바로 Border입니다.

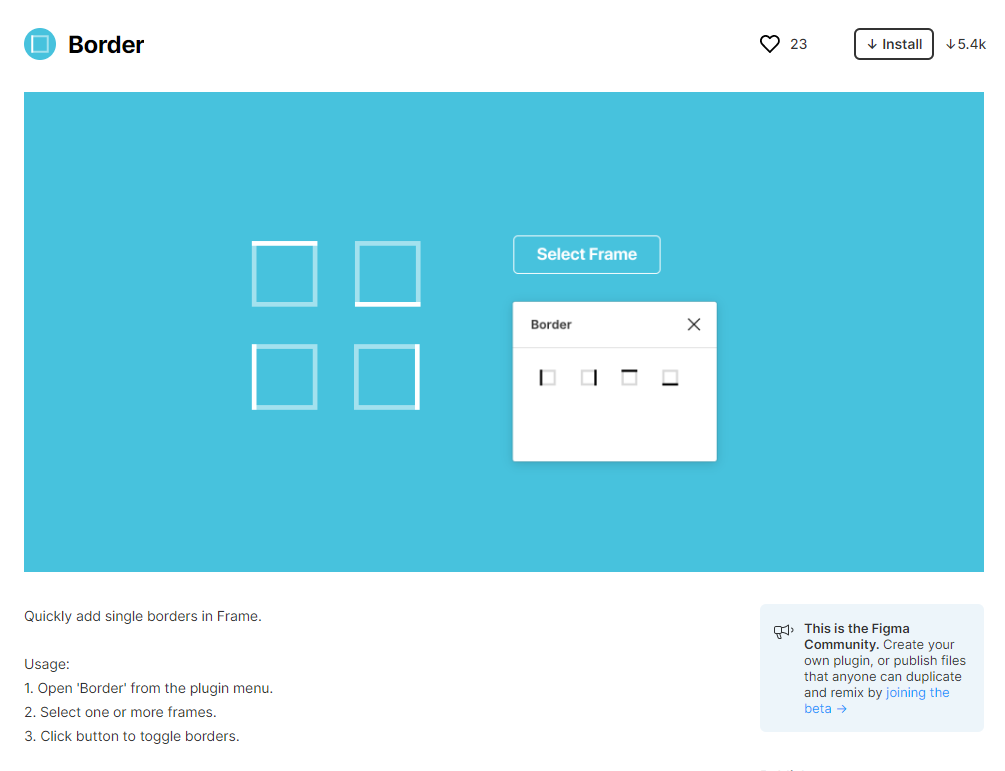
https://www.figma.com/community/plugin/740014625507871586/Border
Figma - Border | Quickly add single borders in Frame. Usage: 1. Open 'Border' from the plugin menu. 2. Select one...
Quickly add single borders in Frame. Usage: 1. Open 'Border' from the plugin menu. 2. Select one or more frames. 3. Click button to toggle borders.
www.figma.com
여기에서 바로 설치하실 수 있습니다. 혹시 피그마 플러그인 설치 방법에 대해 궁금하시다면 여기를 클릭하세요.
상단 메뉴에서 Plugins-Border를 선택하시면 아래 창이 열릴거예요.

지금은 테두리 설정을 할 수 없고 비활성화 된 상태로 UI창이 뜨게 됩니다. 처음에 Rect상태에서는 Border를 적용시킬 수가 없어요.

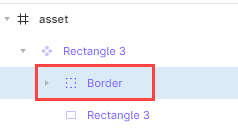
컴포넌트 레이어로 만들어줘야 Border 세팅이 가능합니다.
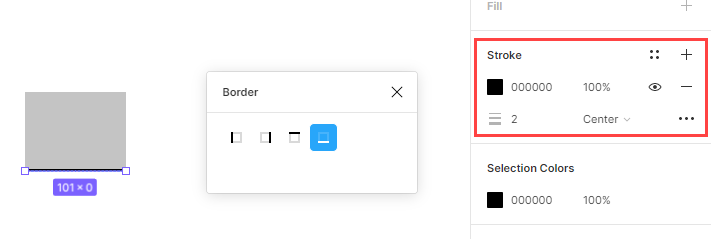
처음에는 선택한 면에 두께가 1로 설정 되어 있어요.

그런데 해당 컴포넌트를 선택해보면 Stroke항목이 비활성화 되어있는 것을 보실 수 있어요.

레이어 항목에서 해당 컴포넌트를 클릭하신 후 Border를 찾아 들어가야

이렇게 두께 및 Stroke설정이 가능합니다.
UI설계 할 때 탭 UI를 표현한다거나 할 때 좋은 플러그인인 것 같아요.
사용도 편하고요.
여러분도 Border 플러그인 사용해보시는 건 어떠신가요?
그럼 오늘도 당근이었습니다.
'디자인 > 피그마' 카테고리의 다른 글
| [피그마] 고퀄리티 무료 이미지를 바로 불러올 수 있는 플러그인 : Unsplash (0) | 2020.04.23 |
|---|---|
| [피그마] 플러그인 추가하기 (0) | 2020.04.22 |
| [figma] 피그마 미러mirror 앱으로 디자인 모바일 환경에서 보기 (2) | 2020.04.13 |
| 피그마figma 데스크탑 앱으로 설치하기 및 작업파일(*.fig)로 공유하기 (0) | 2020.03.18 |
| [피그마figma] 텍스트 길이에 따라 변하는 플렉서블flexible 버튼 만들기 (8) | 2020.03.03 |




댓글