[피그마] figma 테이블 삽입하는 플러그인 : Table Generator
안녕하세요. 당근입니다. 피그마에서 화면 설계하실 때 테이블을 삽입해야하는 일이 있으시잖아요.
오늘은 테이블 생성을 도와주는 플러그인 Table Generator를 소개해보려고 해요.

https://www.figma.com/community/plugin/735922920471082658/Table-Generator
Figma - Table Generator | It's really crucial for us as designers to use as much real data in our designs as possible. But ...
It's really crucial for us as designers to use as much real data in our designs as possible. But adding that real data manually can become tedious and it's just an utter waste of time, particularly when it’s a table. Table Generator plugin automates the
www.figma.com
링크를 클릭하셔서 플러그인을 설치하세요. 페이지 상단에 있는 Install 버튼을 누르시면 자동으로 설치됩니다.

피그마에 돌아가셔서 플러그인을 엽니다.

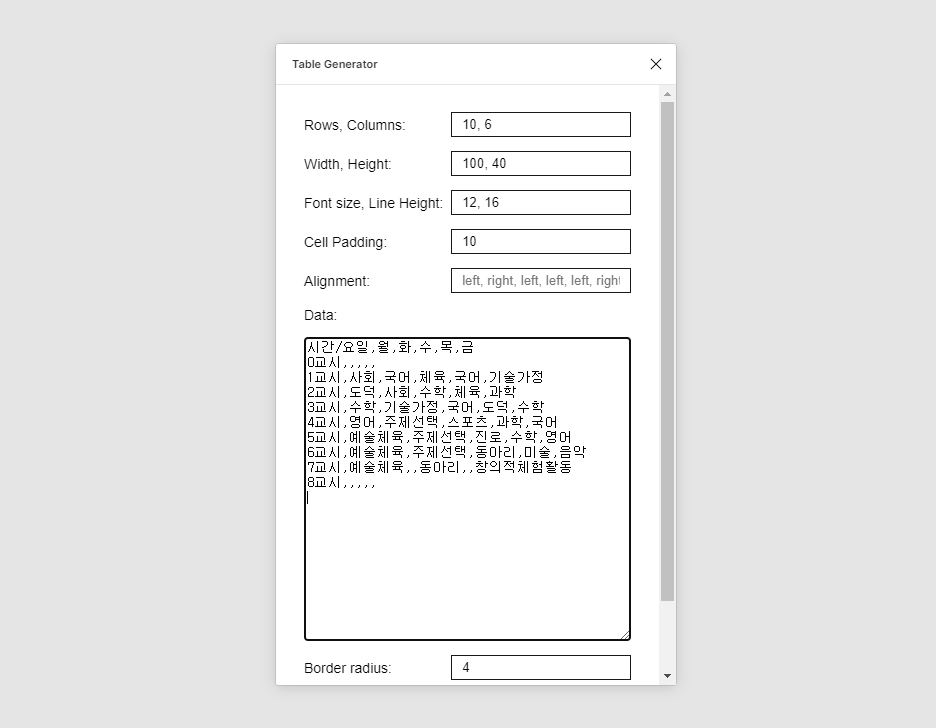
행과 열, 각 셀의 크기, 폰트 사이즈, 셀과 텍스트의 패딩, 정렬 등을 선택할 수 있습니다.
표를 둥글게 만들고 싶다면 겉에 Border radius도 지정하실 수 있어요.
Data에는 CSV형식을 지원합니다.
CSV(comma-separated variables)는 몇 가지 필드를 쉼표(, )로 구분한 텍스트 데이터 및 텍스트 파일입니다. 엑셀에서 표를 작성하시고 CSV로 저장하셔서 데이터를 가지고 오실 수 있어요.


저장하실 때 CSV 파일로 저장해주시고 메모장으로 열어보세요.


이 내용을 테이블 생성하실 때 붙여넣으시면 내용도 함께 작성됩니다.
CSV데이터에 맞춰서 Rows, Columns 를 선택해주시고 사이즈 폰트 사이즈 등을 입력하세요.

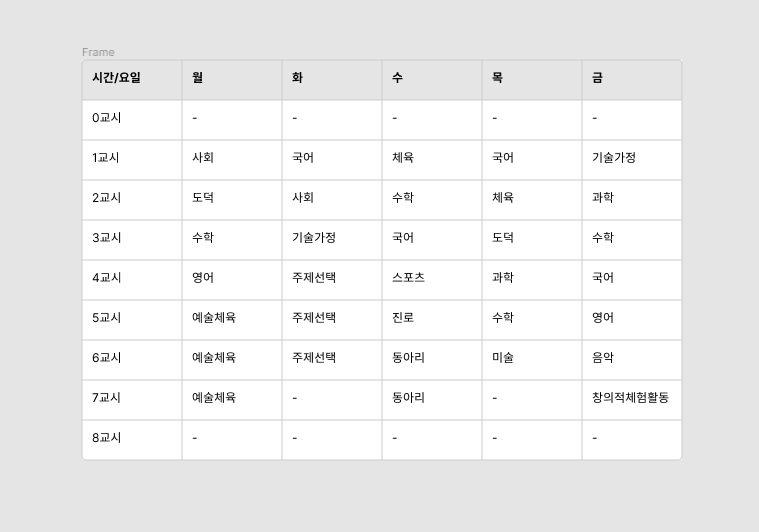
이렇게 입력한 내용대로 잘 나오네요. 세부적인 컬러와 폰트, 정렬 등은 플러그인을 만들 때 값을 조절하거나 직접 선택해서 바꿔주세요.

저는 이렇게 변경했습니다. 표가 별로 들어가지 않는 프로젝트라 이 정도 플러그인도 꽤 쓸만하게 느껴지네요. 더 까다로운 데이터를 다루신다면 엑셀 데이터 로딩에 최적화된 다른 플러그인을 사용하시는 게 나을 것 같아요.
그럼 당근이었습니다.
2020.08.25 - [디자인/피그마] - [피그마] Google Sheet Sync : 이미지와 데이터를 스프레드 시트로 한번에 업데이트 해보자.
[피그마] Google Sheet Sync : 이미지와 데이터를 스프레드 시트로 한번에 업데이트 해보자.
[피그마] Google Sheet Sync : 이미지와 데이터를 스프레드 시트로 한번에 업데이트 해보자. 안녕하세요. 당근입니다. 오늘은 다른 플러그인들과 달리 사용법이 조금... 아주 조금 복잡해서 미
nicecarrot2.tistory.com
'디자인 > 피그마' 카테고리의 다른 글
| [피그마] 피그마 파일(*fig)을 PSD로 저장해보자(대체 왜...) (6) | 2020.08.19 |
|---|---|
| [피그마] figma에서 이미지 누끼 따기(배경 제거 하기) (0) | 2020.07.29 |
| [피그마] figma에서 로컬폰트 사용하기 (4) | 2020.06.05 |
| [피그마] figma에서 히스토리 저장으로 파일 버전 관리하기 (5) | 2020.06.01 |
| [피그마] 알아두면 좋은 figma 단축키 모음 (1) | 2020.05.22 |




댓글