[일러스트레이터] 블렌더 툴로 입체적인 텍스트 표현하기
안녕하세요. 당근입니다. 오늘도 간단한 타이포그래피 튜토리얼을 가져왔습니다. 아래로 살짝 입체감을 주어 글씨가 타이포가 더 돋보이게 해주고 가시성을 올려주는 디자인입니다.
굵은 폰트를 사용하는 텍스트 위주의 화면을 구성할 때 유용해요.
완성샷을 먼저 볼까요?

먼저 아트보드를 불러온 후 원하는 텍스트를 쓰세요

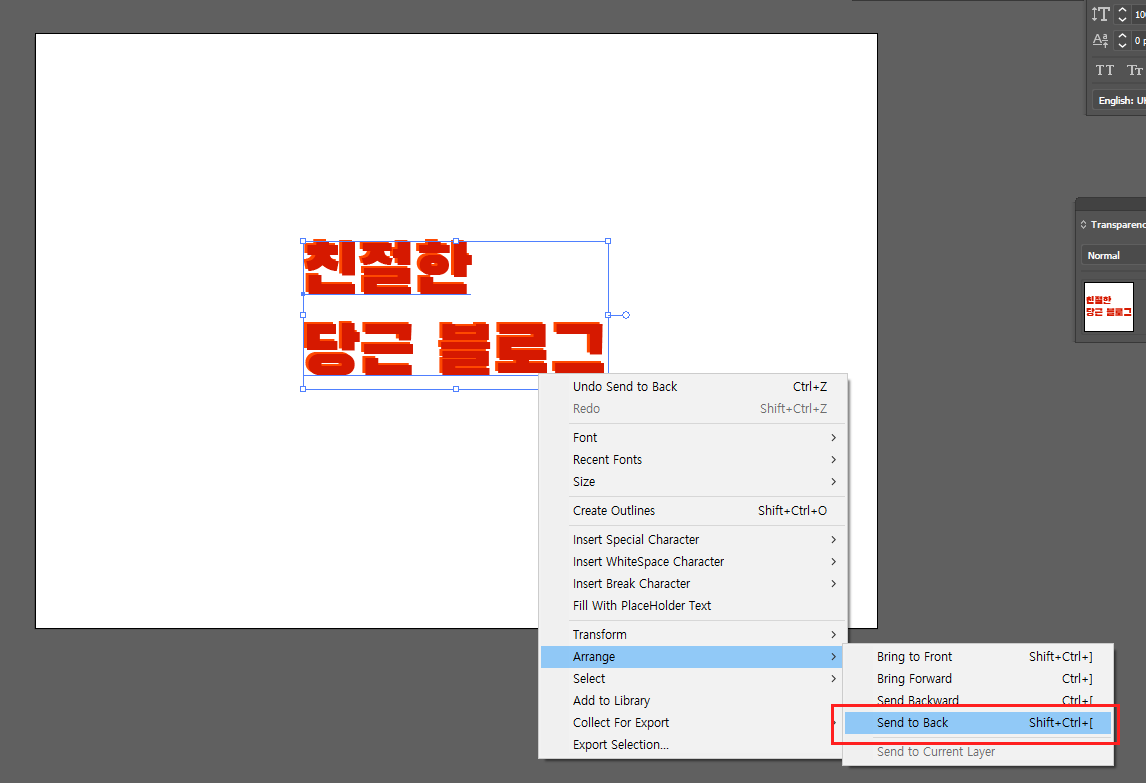
이 상태에서 같은 텍스트를 복사하여 붙여넣고 뒤로 정렬합니다. 마우스 우클릭 - Arrange - Send to Back 을 누르시거나 단축키 Ctrl + Shift + [ 를 누르세요.

그럼 이렇게 되겠죠?

이처럼 같은 텍스트를 이용해 앞에 있는 텍스트에 좀 더 어둡게 명암을 주고싶다고 생각해보세요.

이렇게 모서리 부분이 이어져있지 않아서 글씨가 더 어두운 주황색 위에 떠 있는 것 처럼 보이죠. 이 부분을 블랜드(Blend) 툴로 이어줘서 해결하겠습니다.
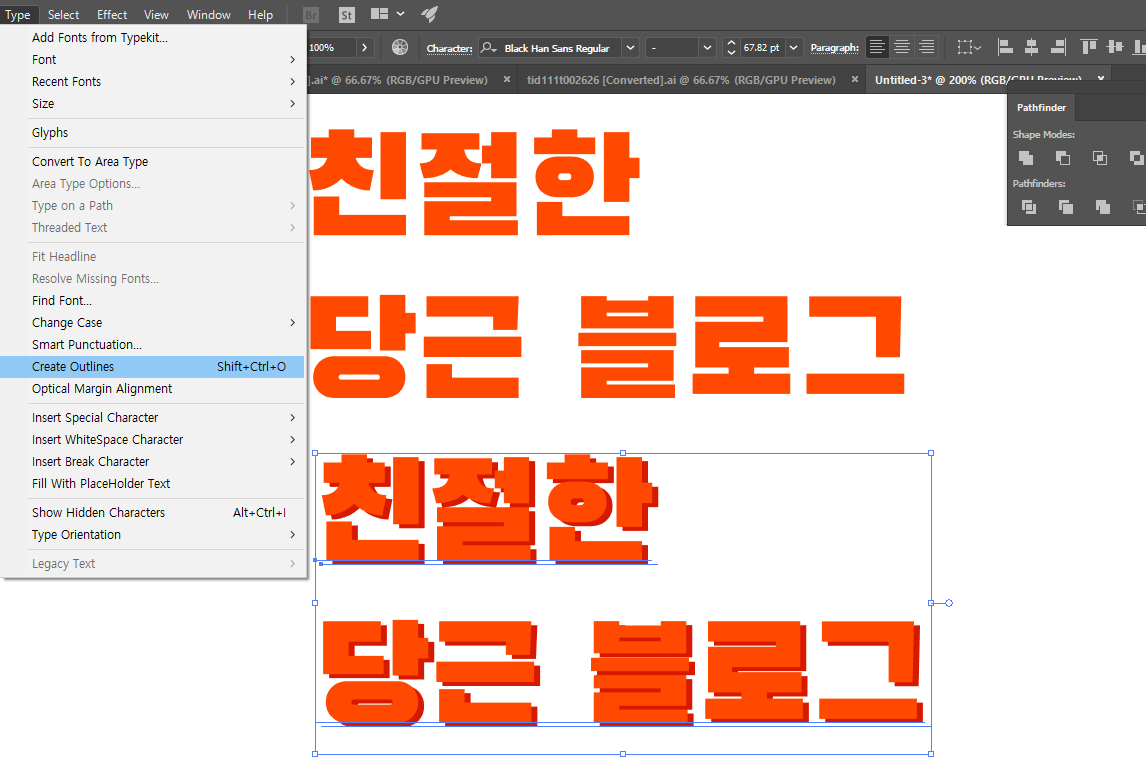
먼저 두 텍스트를 이어서 한 면으로 만들어주기 위해 밝은 텍스트, 어두운 텍스트 모두 선택하고
Type - Create Outline으로 폰트 속성을 깨주세요. (단축키 Shift + Ctrl + O)
가장 위에 있는 텍스트 레이어가 수정가능하도록 텍스트 속성을 남겨두고 싶다면 미리 복사해두세요.

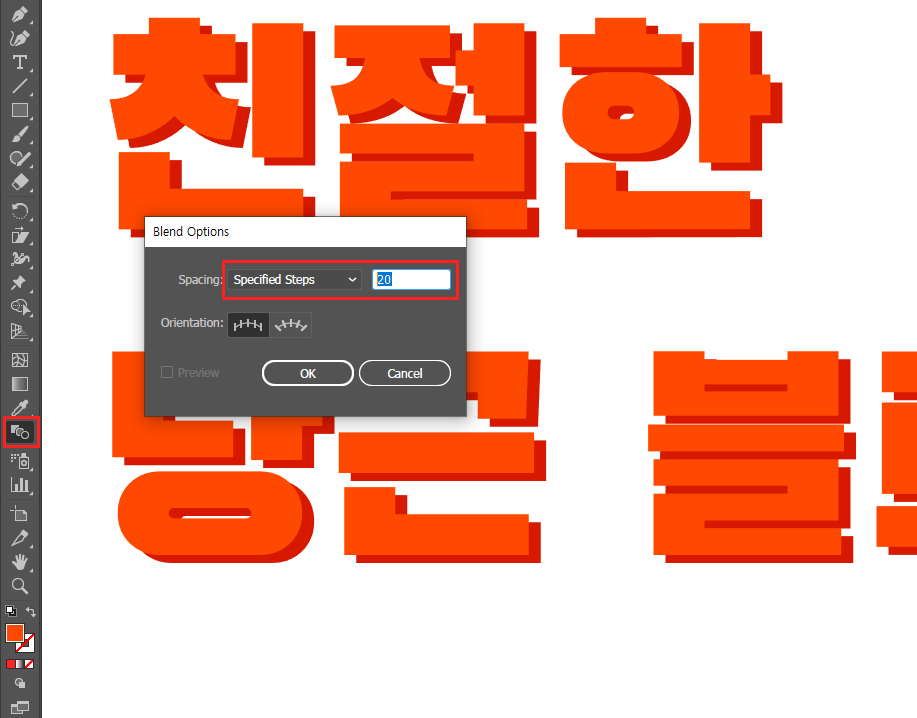
그리고 툴바에서 블렌드 툴을 선택합니다. 더블클릭하셔서 Spacing을 Specified Steps로, 스텝 개수를 선택하세요.
저는 조금만 옮겼기때문에 20정도로 하겠지만 꽤 많이 옮기셨다면 스텝에 들어가는 값을 늘리셔야합니다.
블렌드 툴은 처음 있던 텍스트 자리와 옮긴 텍스트 자리를 기준으로 그 사이에 같은 텍스트를 붙여넣어서 채우는 식이기 때문에 단계가 적으면 이어져보이지 않고 작은 계단이 여러개 있는 것 처럼 보이겠죠.

OK를 누르면 블렌드 툴 모양의 마우스 커서가 생길거예요. 그런 상태에서 앞 레이어와 뒤 레이어를 순차적으로 클릭해줍니다.


짜잔 이렇게 모양도 이어지고 색깔도 부드럽게 이어져있네요.
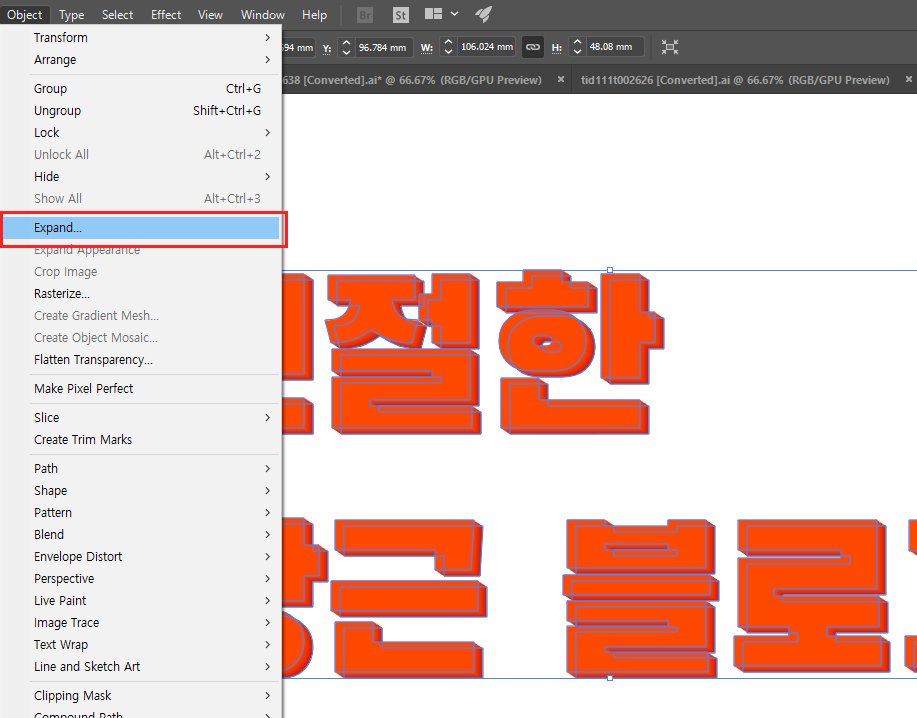
여기서 이 블렌드 된 텍스트를 한 면으로 바꿔주겠습니다. Object - Expand 를 클릭하세요.

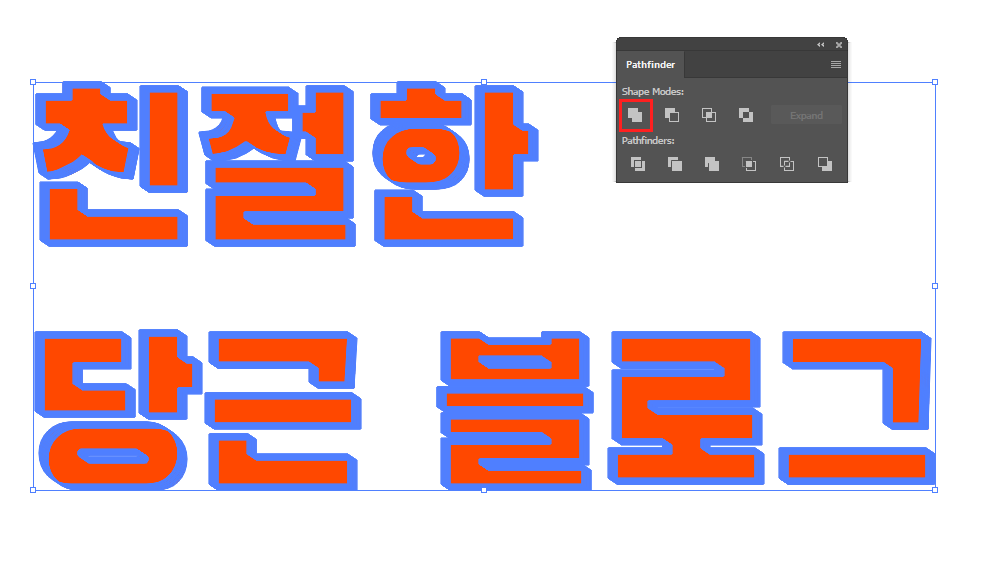
Expand하면 모두 편집할 수 있는 패스속성으로 바뀝니다. 여기서 패스파인더로 합친 하나의 면을 만들어 줄거예요.

패스파인더의 Shape Modes에서 Unite를 선택합니다.

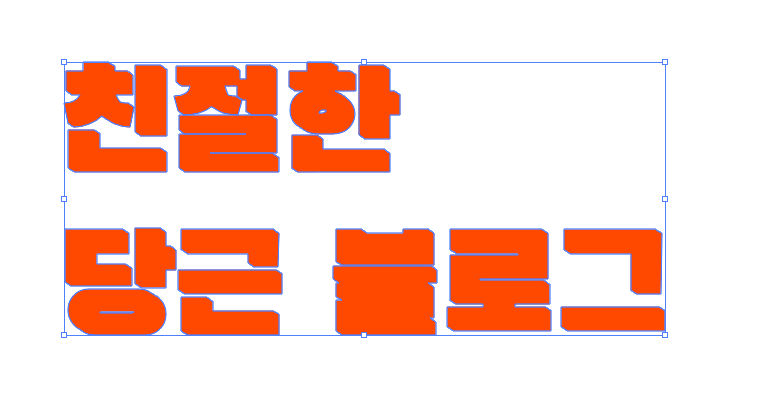
이렇게 한 면으로 입체적인 효과를 내어 줄 뒷부분 텍스트가 완성되었습니다.
처음에 복사해둔 텍스트를 앞에다 하나 더 두고 두 텍스트 색깔을 맞춰주세요.

이렇게 두껍게 튀어나와있는 텍스트가 완성되었습니다.
꺾인 부분들이 자연스럽게 잘 어이져있죠?
배경도 넣고 살짝 더 잘 보이게 만져보겠습니다.

배경도 넣고 기울기도 살짝 넣어봤어요. 어떠셨나요? 아기자기한 디자인에도 활용도가 높고 텍스트 중심의 프로모션 배너에도 자주 쓰입니다. 유용한 튜토리얼이 되셨기를 바라요.
그럼 당근이었습니다.
'디자인 > 일러스트·포토샵' 카테고리의 다른 글
| [포토샵]스마트 오브젝트를 활용하여 이미지 손쉽게 합성하기(psb파일) (0) | 2020.03.23 |
|---|---|
| [포토샵] 포토샵 일반 도큐먼트에서 아트보드 형식으로 전환하기 (0) | 2020.03.14 |
| 포토샵 Select & Mask 에서 머리카락, 털 누끼따기 (Refine Edge) (0) | 2020.02.16 |
| 일러스트레이터 아이소메트릭 텍스트 만들기 (2.5d 타이포그래피) (0) | 2020.02.15 |
| [일러스트레이터]작업파일 이미지 링크 Embed, Link 패널로 한번에 확인하기. (2) | 2020.02.08 |




댓글