일러스트레이터 아이소메트릭 텍스트 만들기
안녕하세요. 친절한 당근블로그입니다. 배너나 포스터에서 자주 보이는 2.5d 타이포그래피! 일러스트에서 3D 이펙트를 이용한 아이소메트릭(isometric) 텍스트를 만들어보겠습니다. 3d를 써야해서 복잡하진 않을까 걱정되시나요? 한 번 해보고 나면 어렵지 않게 만들 수 있으니까 차근 차근 따라해보세요.

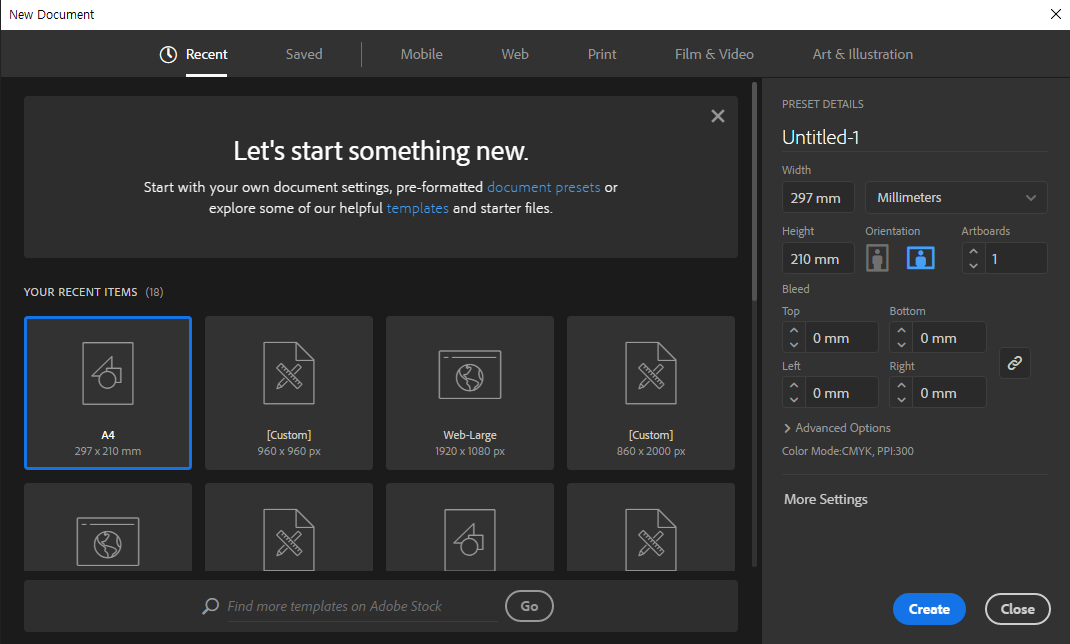
먼저 대지를 만듭니다. 저는 가로 A4사이즈로 만들게요.

적당히 두꺼운 폰트로 원하시는 텍스트를 씁니다. 저는 검은고딕을 사용했어요. 색깔도 넣어주시고요.

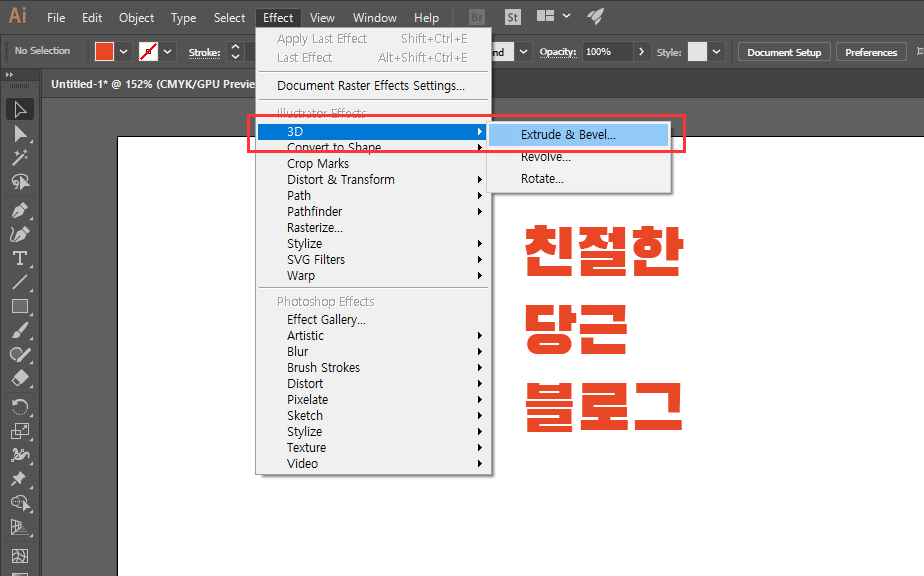
입력하신 텍스트를 선택하시고 Effect-3d-Extrude & Bevel로 들어갑니다.

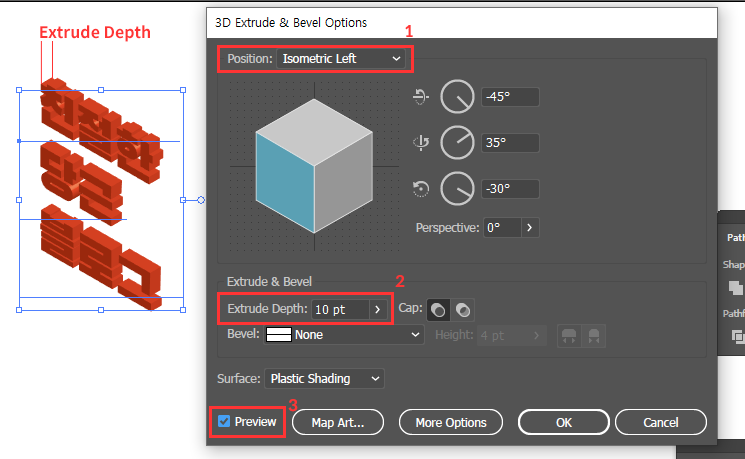
들어가셨으면 Position에서 Isometric Left를 선택하세요. 그리고 Extrude & Bevel 탭에서 Extrude Depth를 원하시는 만큼 조정해줍니다. 이건 3d를 먹였을 때 얼마나 길게 튀어나오게 하느냐를 결정하는 척도입니다. Preview를 눌러서 봐가시면서 설정하시면 됩니다.
글자 크기에 따라 적절한 뎁쓰가 다 다를테니까요.
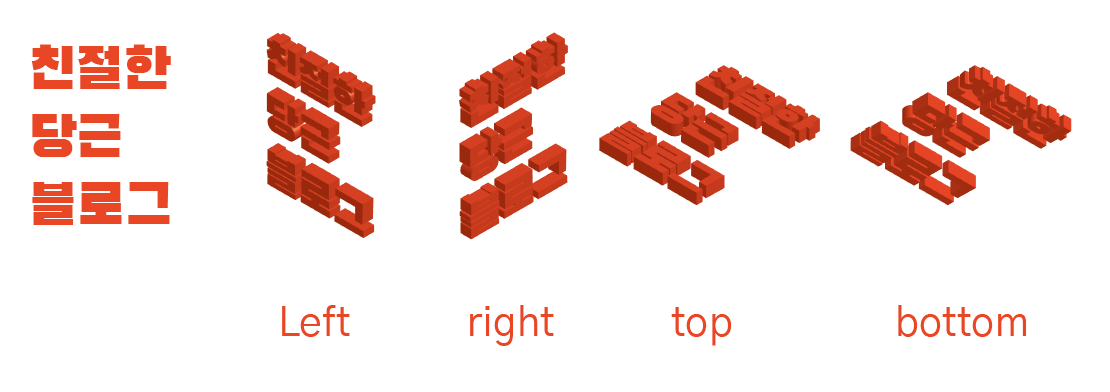
잠깐 아이소메트릭 방향에 따라 텍스트가 어떤식으로 출력되는지 보여드릴게요.

이렇게 같은 아이소메트릭이어도 방향에 따라 다른 느낌을 줍니다. 원하시는 구도에 맞춰 설정하면 되겠죠? bottom을 제외한 Left, right, top이 주로 쓰이는 것 같아요.
자 그럼 3d를 먹이는 것에서 끝나면 안되겠죠? 면들을 원하는 색깔로 채워 줄 겁니다.
그러기 위해서는 텍스트 및 3d 속성을 깨서 패스형태로 만들어줘야해요.

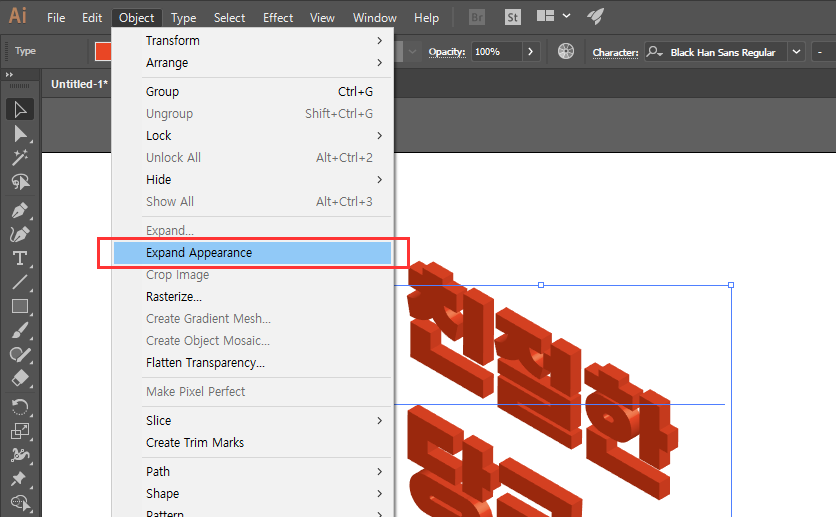
현재는 이렇게 원래 텍스트 형태가 살아있죠? 이 상태에서는 면 단위로 수정할 수가 없습니다.

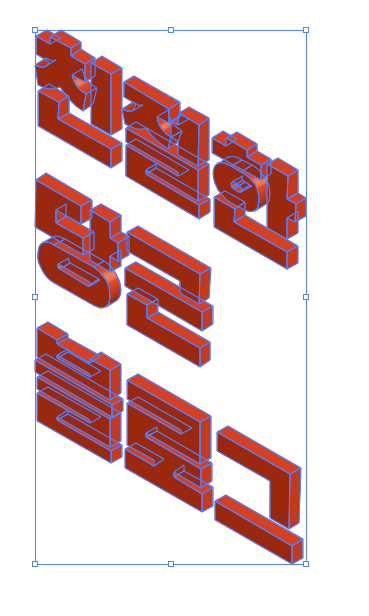
Object - Expand Appearance를 눌러서 아래처럼 만들어 줄 거예요.

그럼 이제부터 그룹안으로 들어가서 개별 면의 색상을 원하시는대로 변경해주세요.

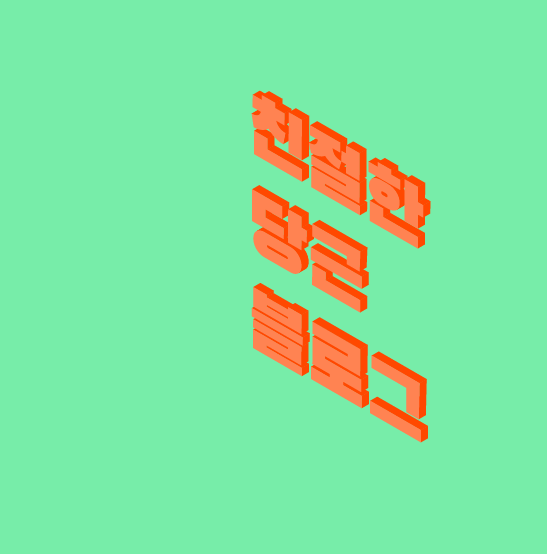
저는 이렇게 변경했습니다. 배경색도 넣어봤어요. 글자간 틈이 좁아서 굳이 3면으로 나누지 않고 두 가지 색깔로만 디자인해보았어요. 어떠신가요? 여기에 뭔가 심심하니까 그림자도 넣어보겠습니다.
처음처럼 똑같이 텍스트를 쓰세요.


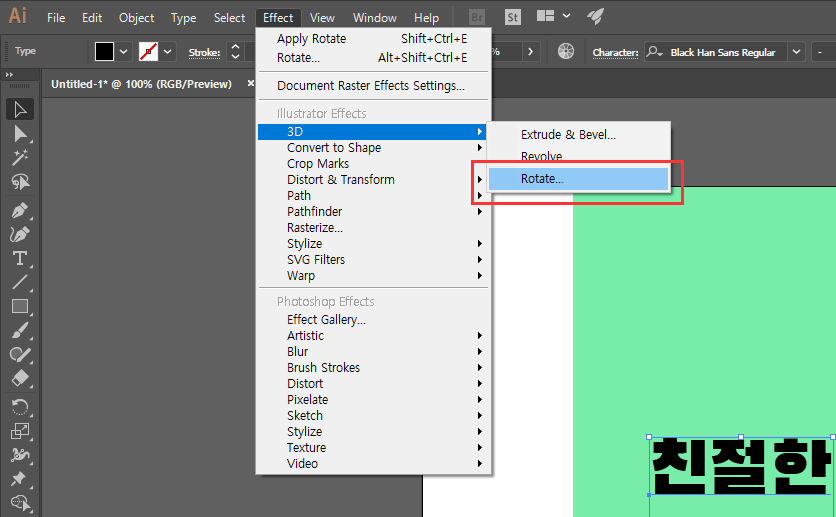
이번에는 Effect - 3d - Rotate

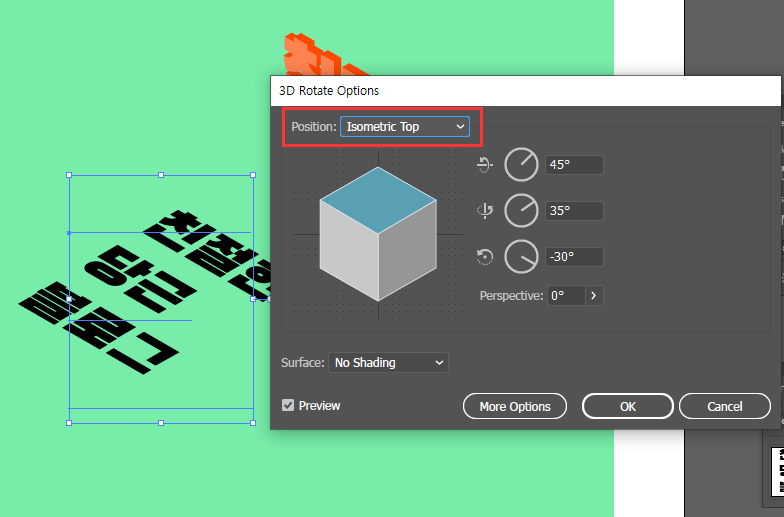
Isometric Top을 선택하세요.
적당히 이동시키고 크기를 조정하여 그림자처럼 만듭니다.

그리고 여기서도 마찬가지로 Object - Expand Appearance를 눌러서 Expand 시켜주세요.
Expand시켜도 뭔가 네모난 틀 안에서 움직이는게 싫다, 한 번 더 클릭해서 들어가서 면 바꾸는거 싫다 하시는 분은 우클릭하셔서 Realse Clipping Mask 누르신 다음 겉에 클리핑용 네모 없애시면 글자에 해당하는 면만 패스로 남겨서 수정하실 수 있어요.
자 다 왔습니다.
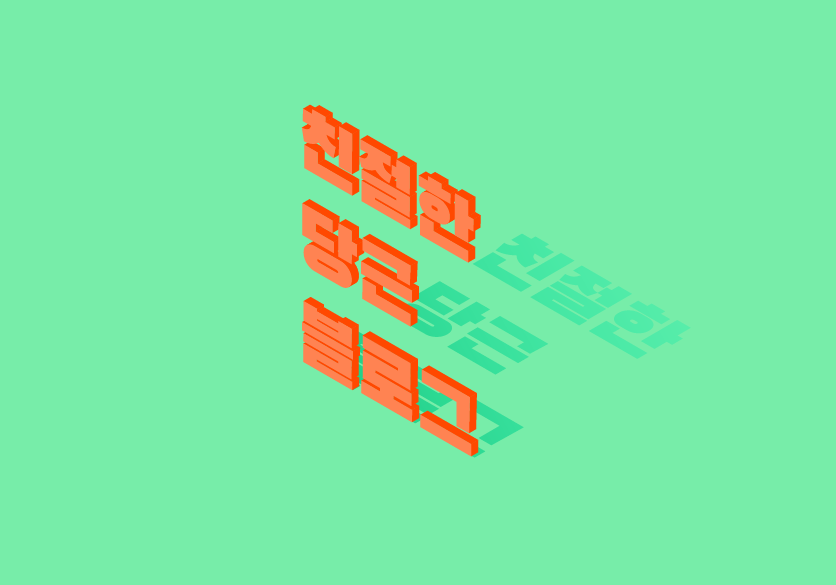
이제 원하시는 색으로 그림자 색을 바꾸세요.

저는 배경색이랑 비슷한 색으로 그림자 답게 그라데이션을 좀 넣어봤어요.
어떠신가요? 간단하죠? ㅎㅎ 알면 쉽지만 모르면 어떻게 할까 캄캄한 효과입니다.
약간 귀여운 이미지의 배너 만들 때 타이틀로 쓰기 좋아요.
그럼 당근이었습니다.
'디자인 > 일러스트·포토샵' 카테고리의 다른 글
| [포토샵]스마트 오브젝트를 활용하여 이미지 손쉽게 합성하기(psb파일) (0) | 2020.03.23 |
|---|---|
| [포토샵] 포토샵 일반 도큐먼트에서 아트보드 형식으로 전환하기 (0) | 2020.03.14 |
| [일러스트레이터] 블렌더 툴로 입체적인 텍스트 표현하기 (0) | 2020.03.02 |
| 포토샵 Select & Mask 에서 머리카락, 털 누끼따기 (Refine Edge) (0) | 2020.02.16 |
| [일러스트레이터]작업파일 이미지 링크 Embed, Link 패널로 한번에 확인하기. (2) | 2020.02.08 |




댓글