[일러스트레이터] 텍스트에 네온 효과 적용하기
안녕하세요. 당근입니다. 오늘은 유행 한참 지난 것 같지만 아직도 많이 많이 사용하시는 네온 사인 효과를 먹여보겠습니다. 주로 사인 간판에 사용하시다 보니 텍스트에 적용하는 튜토리얼을 준비했지만, 일러스트에서 패스 형태로 이뤄진 모든 오브젝트에 적용가능하니까 간단한 그래픽으로 활용하셔도 좋겠네요.
그럼 시작할까요?

먼저 검은 배경(어두운 배경)에 텍스트를 씁니다. 저는 튜브형태로 이루어진 디자인을 할 거라 텍스트에 테두리를 넣었어요. Outline stroke 하셔서 텍스트 깨주세요. (ctrl + shift + O 또는 Object - path - outlinestroke)

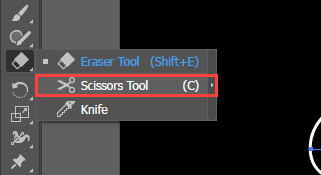
네온사인 특유의 중간중간 끊긴 느낌을 주기 위해서 시저툴(가위)로 패스를 끊어줍니다.
이 과정이 필요없으신 분은 생략하셔도 돼요.

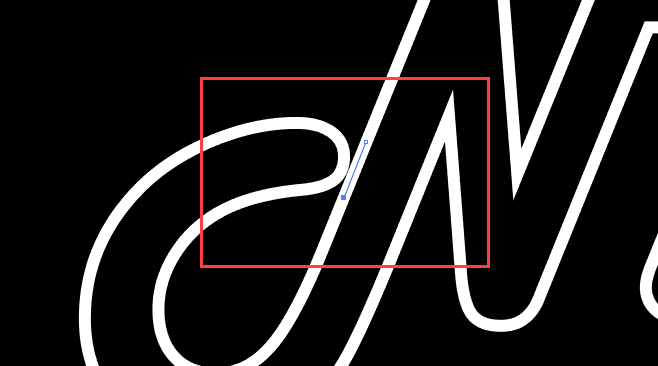
하나로 닫혀있는 패스에 대고 끊을 부분만큼 톡톡 클릭해줍니다. 그리고 지워요.

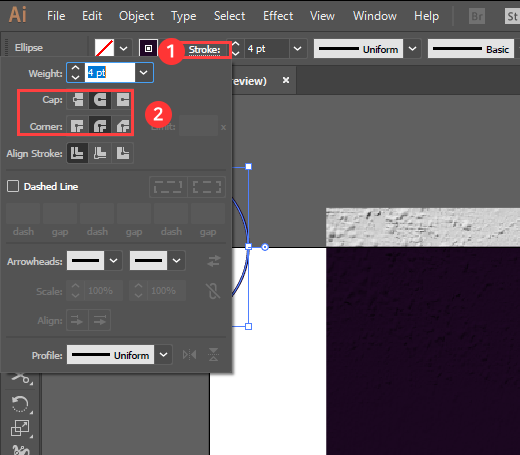
구멍이 다 뚫린 모습입니다. 여기에서 끊긴 부분의 선을 동그랗게 처리하고 싶으신 분들은 상단에 stroke를 클릭하셔서

캡과 코너를 둥글게 처리하는 옵션을 선택해주시면 돼요.
이제부터 본격적으로 네온사인을 위한 효과를 알려드릴게요. 사실 네온사인 표현하는 방법은 디자이너마다 방법이 조금씩 다르지만 제일 중요한건 가우시안 블러입니다.

스트로크가 들어있는 원래 텍스트를 여러개 복사해두고 가우시안 블러를 중첩해서 사용해요.
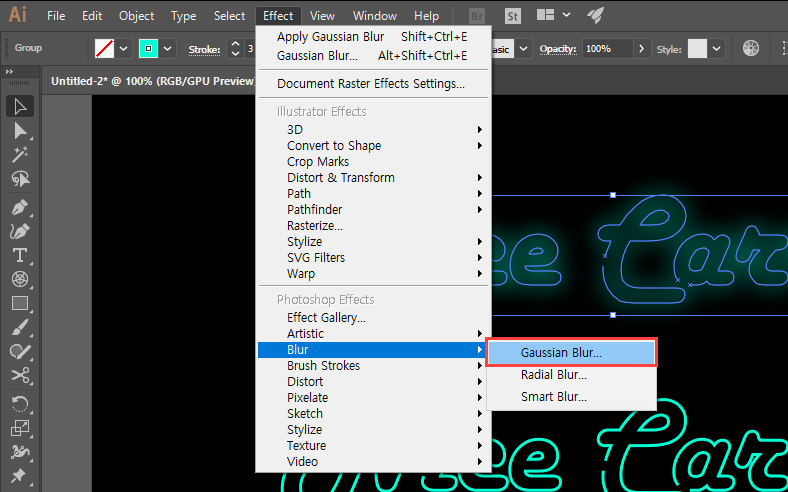
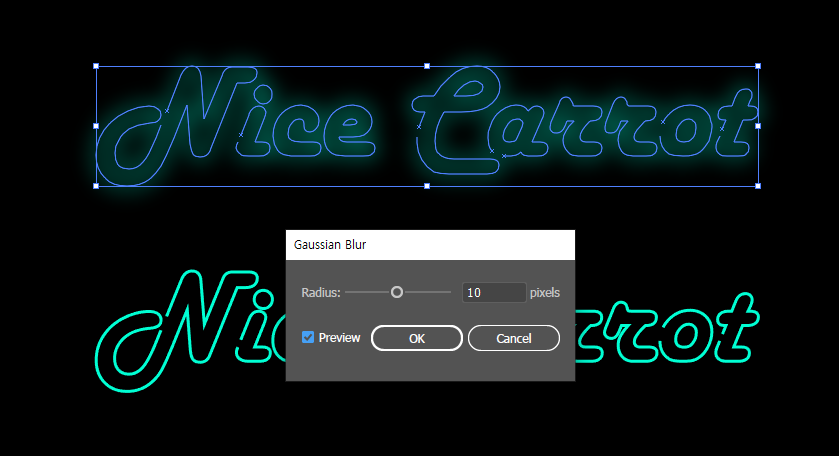
effect - blur - gaussian blur를 선택하세요.

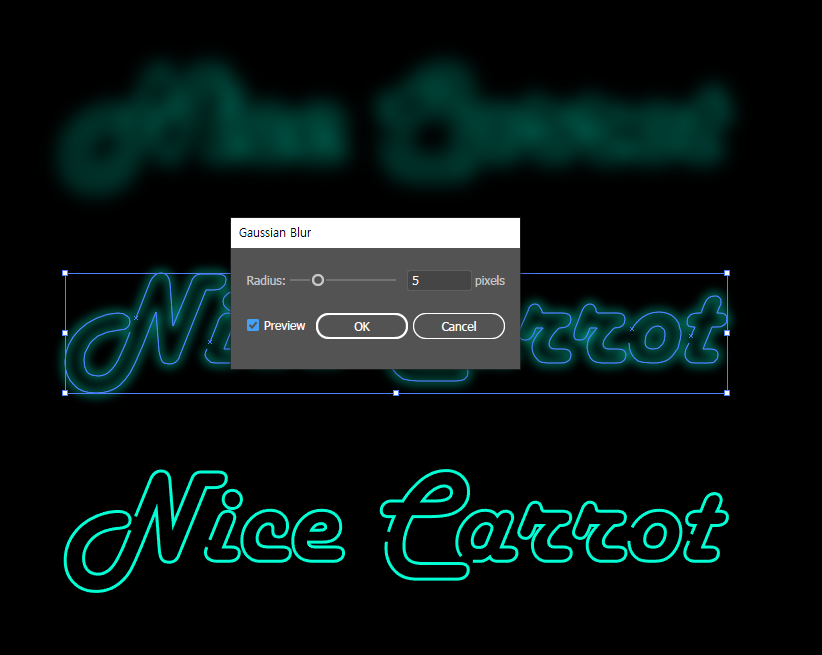
저는 10픽셀짜리 하나, 5픽셀짜리 하나를 중첩해서 사용할거예요. radius 값을 올릴수록 더 넓은 영역으로 더 연하게 번져나가게 됩니다.
여기에서 세부적으로 투명도라던가 블러의 퍼지는 정도라던가 하는 건 여러분 이미지에 맞게 조절하시면 되겠죠.

한번 더 블러를 먹여주고요. 위에서부터 10, 5, 블러없음 순서입니다.
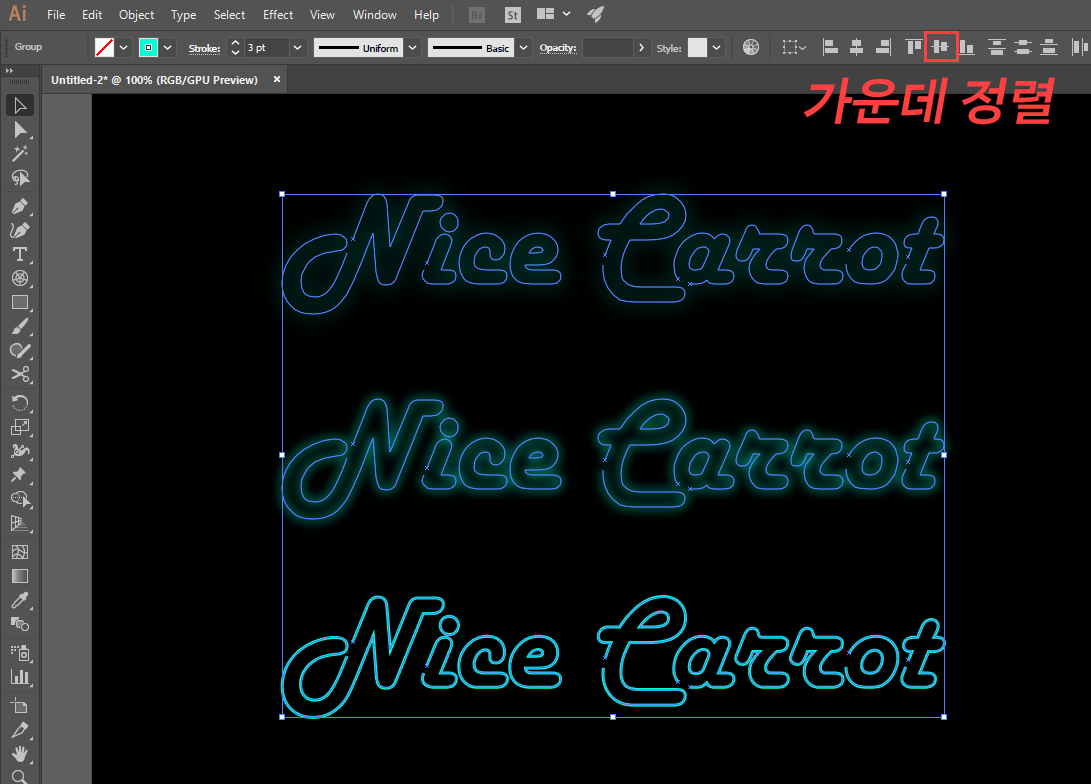
이렇게 세 개의 타이포그래피를

가운데 정렬하셔서 합쳐주세요.
그리고 네온사인에 빠져서는 안 될 그림자를 먹입니다.

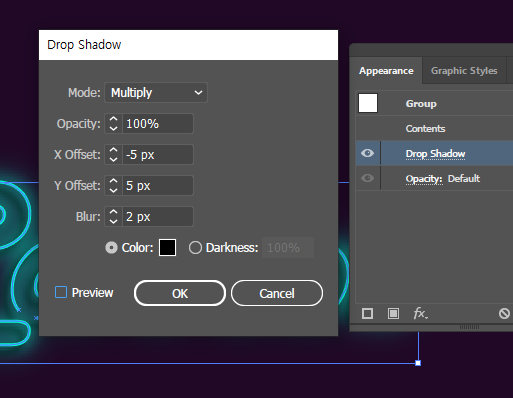
가우시안 블러를 먹이지 않은 패스를 선택하셔야합니다. 그리고 Appearance탭에서 Layer style - Stylize - Drop Shadow로 들어가셔서 그림자를 먹이세요.
*만약 상단 메뉴에서 Effect - Stylize - Drop Shadow를 하실 경우에는 선 속성에는 그림자 효과가 작동하지 않아요. 현재 선 상태인 패스를 면으로 만들어 준 다음에는 effect 메뉴에서 접근하셔도 무방합니다.

프리뷰 보시면서 원하시는 각도와 블러의 정도, 블렌딩 모드를 조절하셔서 적용해주세요.
OK를 누르면 완성입니다.

이런 느낌의 네온사인 타이포그래피가 만들어집니다.

저는 이렇게 이미지를 완성해봤어요. 가우시안 블러 중첩, (한 번만 하시는 분들도 있습니다) 그림자!
이것만 기억하면 네온사인 만들기는 별 게 없습니다. 사실 포토샵도 똑같고요.
계절감 없이 잘 어울리는 네온사인 효과! 유용하게 잘 사용하시길 바랄게요.
당근이었습니다.
'디자인 > 일러스트·포토샵' 카테고리의 다른 글
| [일러스트레이터] 라이브 페인트로 색칠하기 (3) | 2020.08.06 |
|---|---|
| [일러스트레이터] 블렌드 툴로 라인을 활용한 그래픽 만들기 (0) | 2020.07.22 |
| [일러스트레이터] 뱅글뱅글 동심원 패턴 한방에 만들기 (0) | 2020.07.09 |
| [일러스트레이터] 두 동그라미를 부드럽게 이어서 메타볼(metaball) 만들기! ( feat. 일러스트 스크립트 설치법) (4) | 2020.07.02 |
| [포토샵] Bevel Emboss로 글씨에 플라스틱 느낌 내기 (0) | 2020.06.24 |




댓글