[일러스트레이터] 두 동그라미를 부드럽게 이어서 메타볼(metaball) 만들기!
안녕하세요. 당근입니다. 오늘은 일러스트레이터에서 두 동그라미를 부드러운 곡선으로 이어서 유기적인 느낌을 주는 메타볼을 만들어보겠습니다.



메타볼이란 이런 형태의 유기적인 결합을 말하는 것으로, 오늘 만들것이 Gif는 아니지만 어떤 느낌인지 잘 보여드릴 수 있을 것 같아서 위의 이미지를 준비했어요.
메타볼 만들기에 앞서, 먼저 쉽고 간단하게 두 개 이상의 원을 이어줄 수 있는 곡선을 가진 면을 만들기 위해서 스크립트 하나를 설치할 거예요. 어렵지 않으니까 차근차근 따라해보세요.
1. 스크립트 설치
s.h's page : Scripts for Adobe Illustrator CS
-- 2018-07-20 : Modified the scripts which process selected objects so that locked/hidden objects included in the selected groups are excluded from processing. -- 2017-05-13 : "Arc Correction". Added new feature that corrects text paths in the selection as
shspage.com
위 링크를 클릭해서 스크립트를 설치할 수 있는 사이트에 들어갑니다.

버튼을 눌러 스크립트 파일을 다운받으세요.
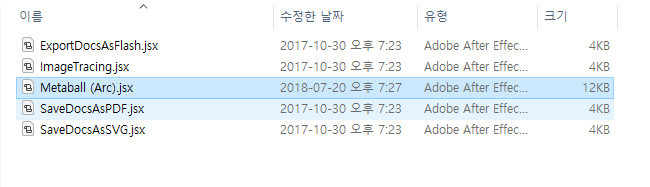
다운로드가 완료된 다음 압축을 풀어보면 확장자가 jsx인 스크립트 파일들이 들어있습니다.
저는 여기에서 Metaball(Arc) 이 플러그인만 필요하기 때문에 이것만 설치해볼게요.

이 스크립트 파일을 복사하거나 잘라내기 하셔서 일러스트레이터 스크립트 파일이 들어있는 경로에 붙여넣어줍니다.
파일 경로는 아래와 같습니다.
window : C: / Program Files / Adobe / Adobe Illustrator CC / Presets / en_GB / Scripts
mac : Applications / Adobe Illustrator CC / Presets / en_GB / Scripts

스크립트 파일을 붙여넣으셨다면 일러스트레이터를 켜세요.

File - Scripts 메뉴에 가 보시면 Metaball (Arc)라는 목록이 새로 생겼죠? 그럼 스크립트 설치가 완료된 것입니다.
2. 메타볼 쉐입 만들기
이제 간단하게 오늘의 주된 목적인 메타볼을 만들어보겠습니다.

원 두개를 그리세요.
그리고 File - Scripts - Meataball (Arc)를 클릭해 스크립트를 실행시킵니다.

메타볼 팝업에서 프리뷰를 클릭해서 가운데 이어줄 부분의 넓이를 적당히 조절하세요. 숫자가 작아질수록 넓이가 넓어지고, 값이 올라갈수록 연결 부위가 좁아집니다. 그리고 OK를 클릭합니다.

이렇게 간단하게 연결이 되었죠.(감동) 주위에서 흔히 볼 수 있는 모양이지만 수동으로 만들려고 하면 정말 짜증난답니다.

이렇게 크기가 다른 여러가지 동그라미로 메타볼을 실험해보세요. 재밌습니다.
저는 아까 만들던 두 동그라미와 가운데 이어진 부분이 각각의 면으로 존재할 필요가 없으므로 패스파인더로 합치겠습니다.


그럼 오른쪽 처럼 되죠. 이제 색깔을 입히고 자유롭게 디자인하시면 되겠네요.

두 동그라미를 부드럽게 이어서 자동으로 메타볼을 만들어주는 오늘의 스크립트! 어떠셨나요?
유용하셨기를 바라며, 당근이었습니다.
'디자인 > 일러스트·포토샵' 카테고리의 다른 글
| [일러스트레이터] 텍스트에 네온 효과 적용하기 (1) | 2020.07.10 |
|---|---|
| [일러스트레이터] 뱅글뱅글 동심원 패턴 한방에 만들기 (0) | 2020.07.09 |
| [포토샵] Bevel Emboss로 글씨에 플라스틱 느낌 내기 (0) | 2020.06.24 |
| [일러스트레이터] Image trace로 비트맵 이미지 벡터로 만들기 (0) | 2020.06.17 |
| [포토샵] 하프톤 패턴으로 팝아트 느낌의 도트 패턴 만들기 (0) | 2020.06.08 |




댓글