반응형
[일러스트레이터] Image trace로 비트맵 이미지 벡터로 만들기
안녕하세요. 당근입니다. 오늘은 일러스트레이터에서 흑백 이미지를 벡터 오브젝트로 만들어 가공할 수 있는 방법을 알려드릴게요. 꼭 흑백이 아니라도 상관없지만 흑백 대비가 분명하고 화질이 좋은 사진이 깨끗하게 잘 트레이싱 된답니다.

먼저 사진을 준비해주세요. 저는 제 블로그 이름을 쓴 이 손글씨 이미지를 벡터로 만들어 볼게요.

포토샵에서 Image - Adjustment - Brightness/Contrast 에 들어가서 이미지의 대비를 충분히 높여주세요. 일러스트에서 검은 부분이 잘 트레이싱이 되도록요. 만약 콘트라스트가 높은 사진이나 이미지를 가지고 계시다면 이 과정은 건너 뛰셔도 됩니다.
이제 준비가 끝났습니다.
일러스트레이터에서 이미지를 불러오세요.

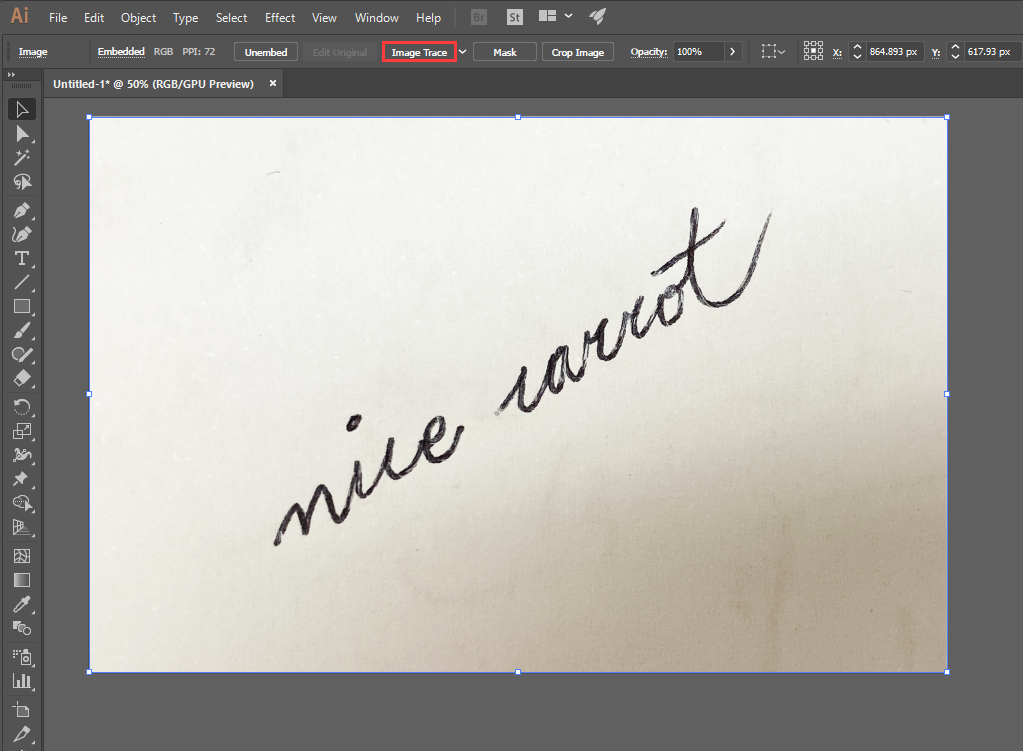
이미지를 선택한 다음에 상단에 활성화된 Image Trace 버튼을 클릭하세요. 화살표를 클릭하여 트레이싱 설정을 조절하셔도 됩니다.

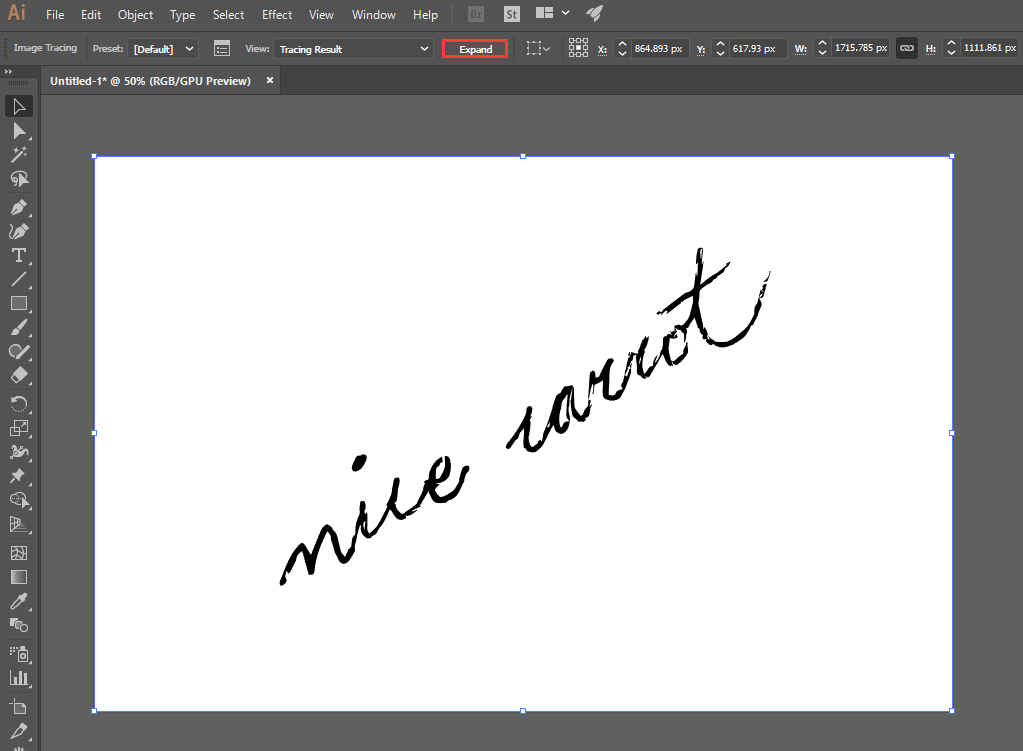
이렇게 트레이싱 결과를 보실 수 있습니다. Expand를 클릭하세요.

그러면 이렇게 오브젝트처럼 선택이 되면서 패스를 수정하실 수 있어요.

이제 벡터로 변환하는 과정이 완료되었습니다. 해상도에 구애받지 않고 크기 조정을 자유롭게 하실 수 있겠네요.
저는 색깔도 좀 바꿔봤어요. 이렇게 이미지를 간편하게 벡터로 변환하셔서 소스로 사용하실 수 있습니다.
오늘도 유용한 팁이 되었길 바라며 당근이었습니다.
반응형
'디자인 > 일러스트·포토샵' 카테고리의 다른 글
| [일러스트레이터] 두 동그라미를 부드럽게 이어서 메타볼(metaball) 만들기! ( feat. 일러스트 스크립트 설치법) (4) | 2020.07.02 |
|---|---|
| [포토샵] Bevel Emboss로 글씨에 플라스틱 느낌 내기 (0) | 2020.06.24 |
| [포토샵] 하프톤 패턴으로 팝아트 느낌의 도트 패턴 만들기 (0) | 2020.06.08 |
| [일러스트레이터] 아트보드 순서 변경하기(PDF 출력시) (0) | 2020.05.27 |
| [일러스트레이터] 지그재그 라인그리기 + 물결 라인 그리기 (0) | 2020.05.13 |




댓글