[포토샵] 하프톤 패턴으로 팝아트 느낌의 도트 패턴 만들기
안녕하세요. 팝아트에 흔히 나오는 배경인 도트패턴, 포토샵에서 어떻게 만들까요?

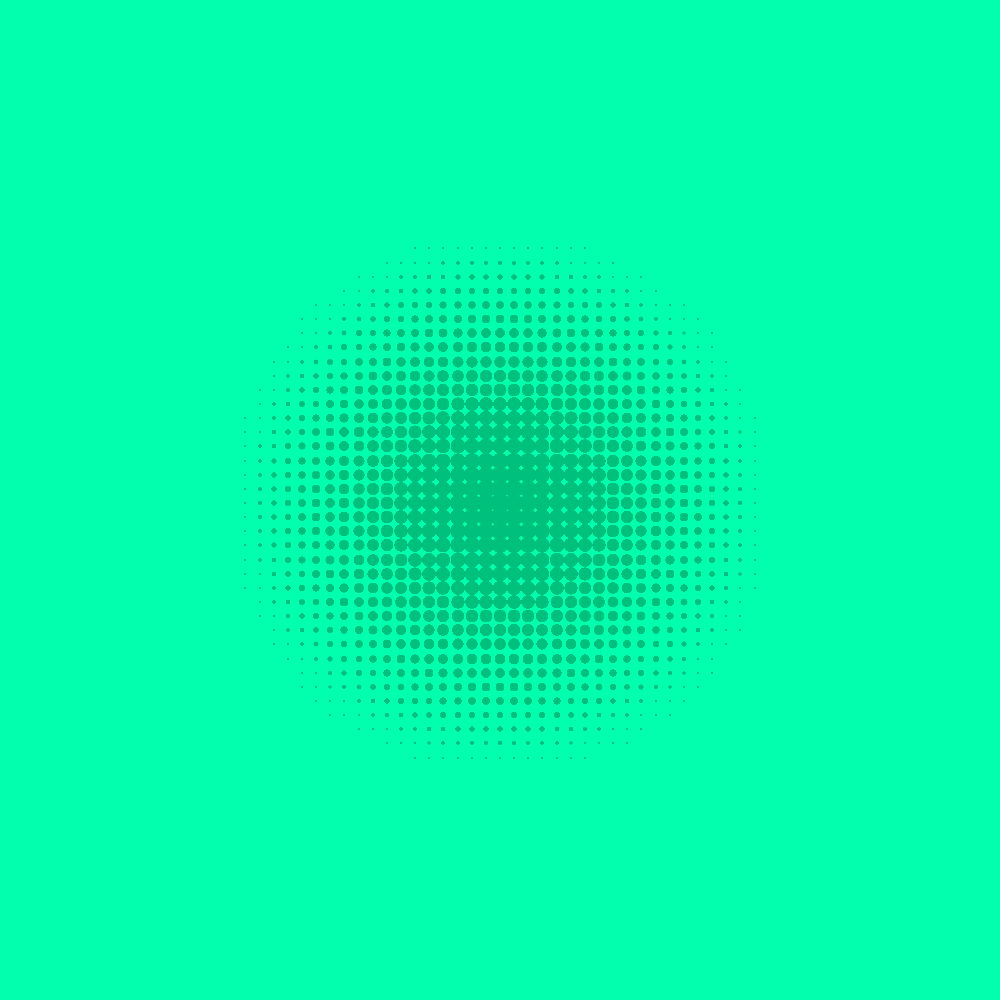
오늘은 하프톤 패턴으로 위 이미지에 쓰이는 동그랗고 점점 줄어드는 도트형태의 패턴을 만들어 보겠습니다.

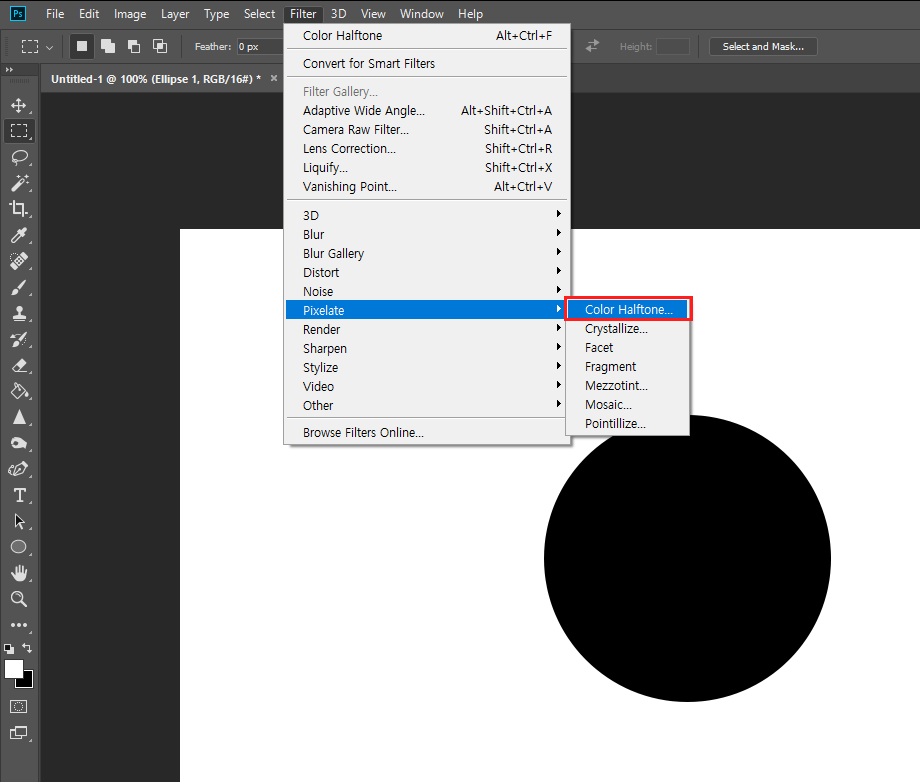
포토샵에서 흰색 배경에 검은색 동그라미를 그리세요.

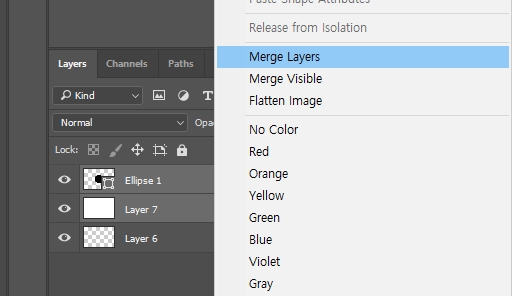
그리고 흰색 배경레이어와 검은색 동그라미 레이어를 합쳐줍니다. 같이 선택하고 우클릭 - Merge layers 누르시거나 복수 선택 후 단축키 ctrl + E 하시면 됩니다.

그런 다음에는 filter - pixelate - color halftone에 들어가세요.

점 크기를 지정해주고 나머지 채널을 다 0으로 해줍니다. 나머지 채널값이 있으면 알록달록한 동그라미가 만들어지게 됩니다. 저는 불필요해서 다 0으로 만들어주었어요.

하프톤 효과가 적용 된 모습이예요. 여기까지는 하프톤 패턴에 대한 간단한 이해를 돕기위한 과정이었습니다. 이것보다 더 줄어드는 느낌을 만들려면 패턴을 적용하기 전에 오브젝트에(검은색 동그라미)에 그라디언트를 넣어야해요.

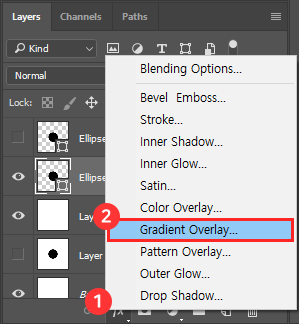
다시 검은색 동그라미 레이어로 돌아가서, Add layerstyle - Gradient Overlay로 들어갑니다.

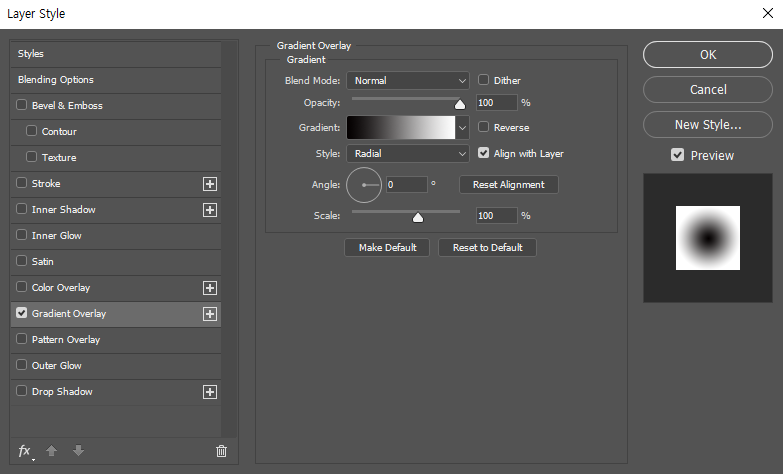
그라디언트를 흑백으로 설정해주시고 스타일을 Radial로 설정해주세요.
OK를 눌러 그라디언트 오버레이를 적용시킵니다.

그라디언트가 들어간 원이 만들어졌습니다. 여기에도 동일하게 filter - pixelate - color halftone을 먹여주세요.

이렇게 더 점 크기도 많이 작아지고 원하는 스타일의 패턴이 만들어졌어요. 오른쪽이 그라디언트가 들어간 원으로 하프톤 패턴을 적용한 모습입니다. 차이가 눈에 확 보이죠?
이제 컬러를 바꿔서 실전에 써먹을 수 있도록 해보겠습니다.

여기에서 마술봉으로 흰 배경 부분을 선택하여 지우시거나 Select - Color range로 흰 부분을 선택하셔서 배경을 지우세요. 처음에 머지했기 때문에 흰 부분을 지워줘야 컬러를 바꿀 때 쉽습니다. 처음에 머지상태가 아니면 효과가 제대로 적용이 안되기 때문에 번거롭더라도 다시 배경을 지워주세요~

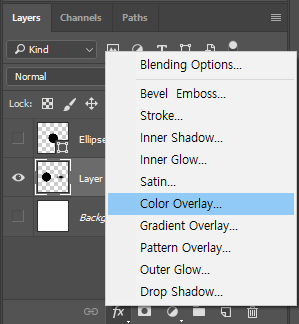
Add layerstyle - Color Overlay

그리고 원하시는 컬러로 설정해주면 끝입니다.

'디자인 > 일러스트·포토샵' 카테고리의 다른 글
| [포토샵] Bevel Emboss로 글씨에 플라스틱 느낌 내기 (0) | 2020.06.24 |
|---|---|
| [일러스트레이터] Image trace로 비트맵 이미지 벡터로 만들기 (0) | 2020.06.17 |
| [일러스트레이터] 아트보드 순서 변경하기(PDF 출력시) (0) | 2020.05.27 |
| [일러스트레이터] 지그재그 라인그리기 + 물결 라인 그리기 (0) | 2020.05.13 |
| [포토샵] 포토샵에서 텍스트(글자)에 그라데이션 넣기 (0) | 2020.05.10 |




댓글