[포토샵] 슬라이스(Slice)툴로 이미지 조각내서 한번에 저장하기
안녕하세요! 당근입니다.
여러분은 아래와 같이 나열된 이미지를 같은 비율로 잘라내야할 때 어떤 방법을 사용하시나요?

이전에는 포토샵으로 웹이나 기타 UI 시안을 작업했기 때문에, 시안에서 이미지를 조각 조각 잘라서 출력하는 일이 많았습니다. 하지만 요즘은...
아무튼 자주 사용하지는 않지만 이미지 소스를 활용하다보면 가끔 이런 노가다(?)를 해야할 때가 있습니다.
그럴 때를 대비해서 슬라이스(Slice) 사용법 알아두시면 좋겠죠?
먼저 조각낼 이미지를 준비하시고요!

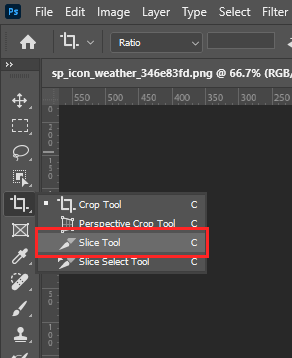
크롭(Crop)툴을 길~게 눌러보시면 슬라이스 툴이 나옵니다. 선택하세요.
그리고 드래그 앤 드랍을 하셔서... 영역을 지정해주면 됩니다.

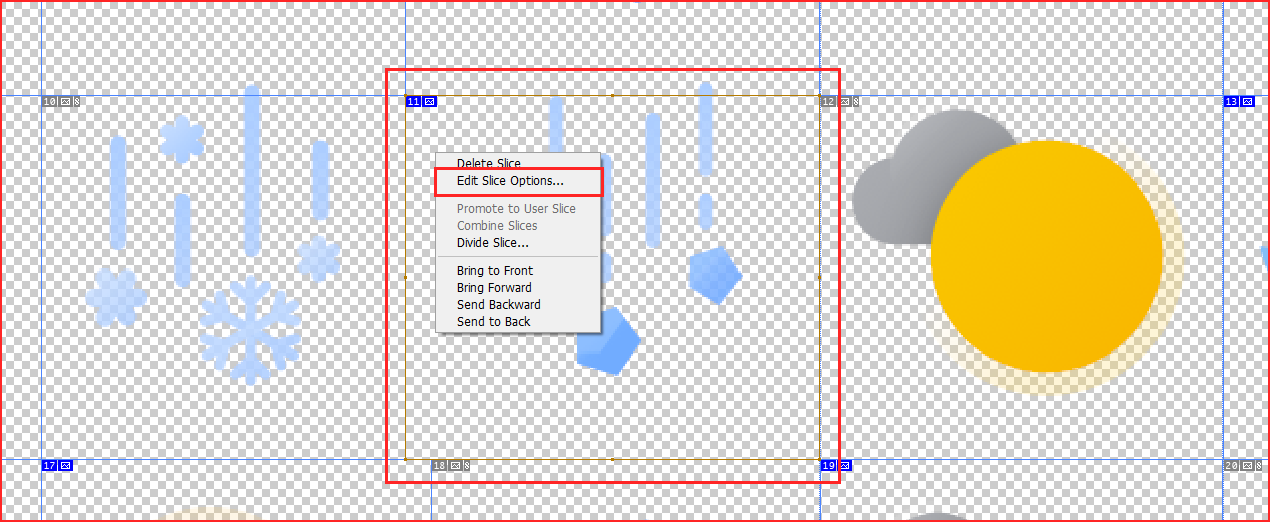
그리고 슬라이스 툴 밑에 슬라이스 셀렉트 툴(Slice Select Tool)을 사용하시면 영역을 조정하실 수 있어요.

슬라이스영역이 갈색 선으로 바뀐게 보이시나요? 해당 영역이 선택되었다는 표시입니다. 우클릭하시면 슬라이스를 삭제하실 수도 있고, 자세한 좌표와 크기를 지정하실 수도 있어요.

이렇게 말이죠.
하지만... 이렇게 일일이 드래그 하고 좌표를 고쳐주는 것은 제가 원하는 방식이 아닙니다. 한방에... 정확한 값으로 해야죠.
여태 만들었던 삐뚤빼뚤 슬라이스를 다 지워보겠습니다.
한방에 같은 간격으로 쪼개기

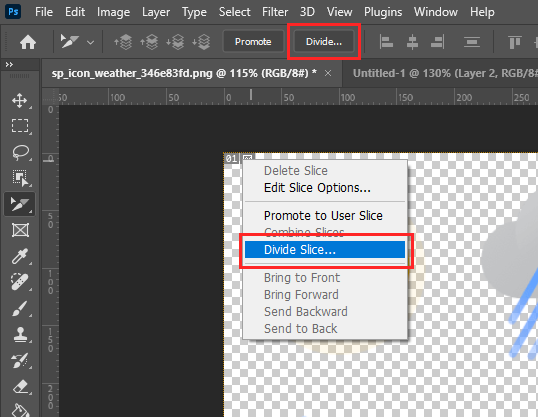
다 지우고 남은 슬라이스 하나에 우클릭하셔서 Divide Slice 하시거나, 선택된 슬라이드 상단에 Divide 버튼을 클릭하세요.
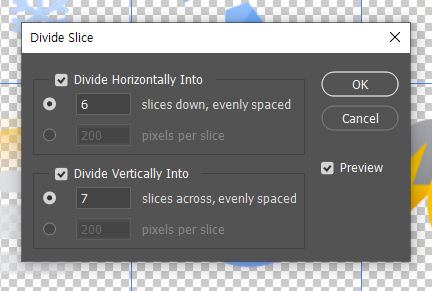
그럼 아래와 같은 옵션 설정창이 뜨는데요.

원하시는 만큼 쪼개봅니다. 위에 Divide Horizontally Into는 세로로 몇칸으로 나눌건지, Divide Vertically Into는 가로로 몇칸으로 나눌건지 설정하는거라고 보시면 됩니다.
이렇게 하고 OK 버튼을 눌러주시면

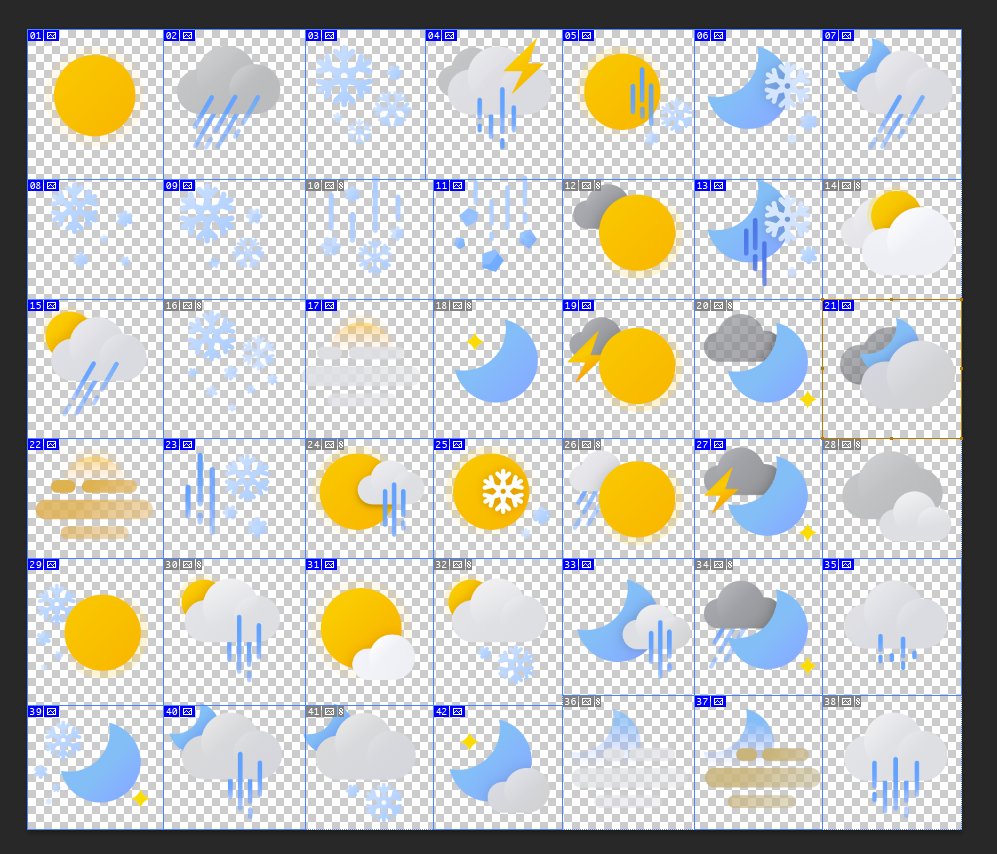
이렇게 깔끔하게 나누기 가능!
이제 이대로 출력을 해볼까요?

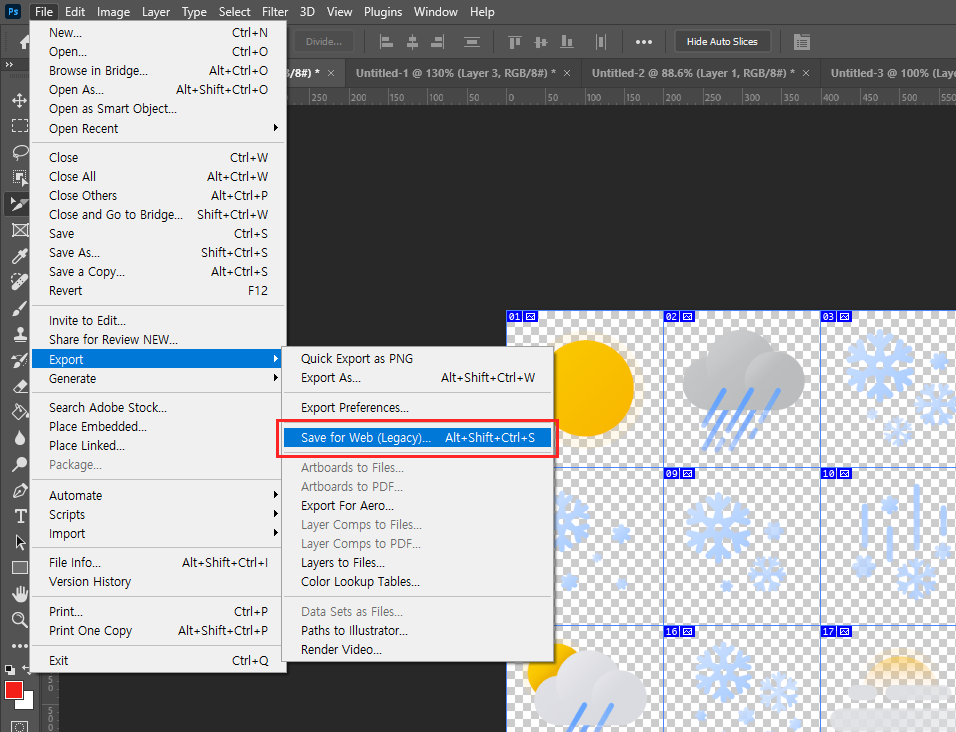
File-Export-Save for Web 선택하시거나 단축키 Alt+Shift+Ctrl+S를 누릅니다.

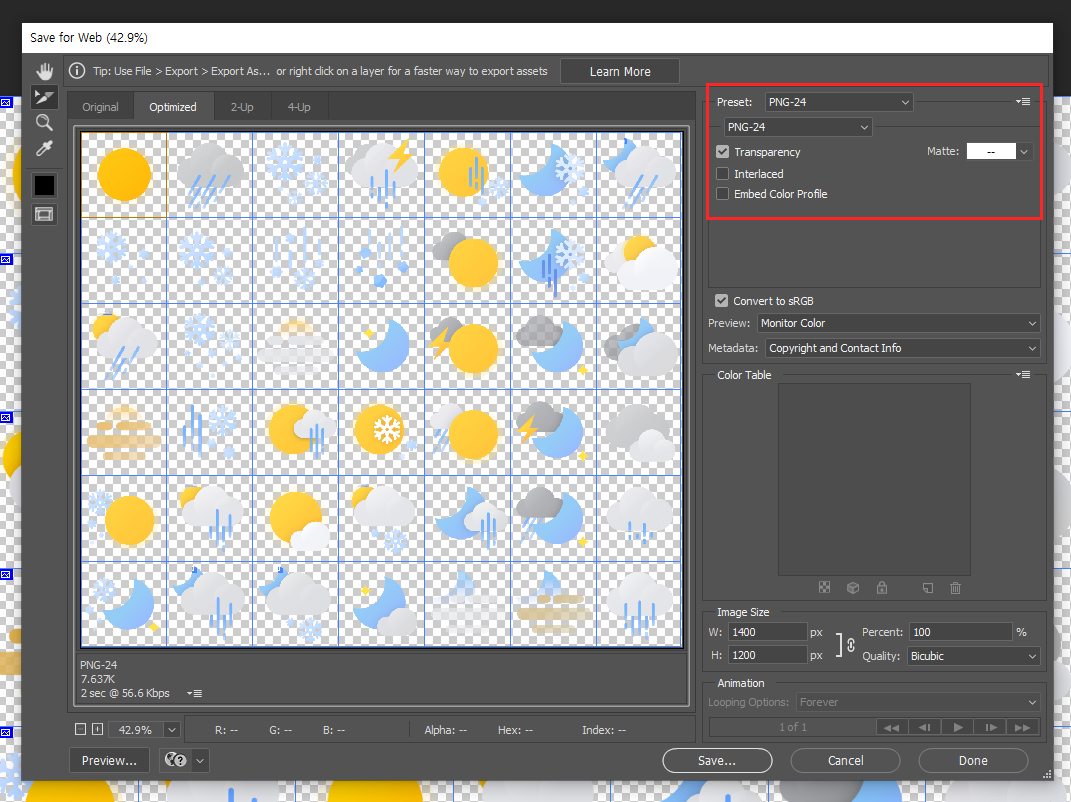
파일 형식을 지정하시고 Save 버튼을 누르세요.
저장 경로와 파일명을 입력하면됩니다.

그럼 지정하신 경로에 images라는 폴더가 생겨요.

들어가보니 슬라이스에 넘버링 되었던 대로 잘 출력된 것을 볼 수 있습니다.
저처럼 같은 간격으로 나열된 이미지 소스, 슬라이스에 Divide 활용하면 엄청 쉽고 빠르게 아이콘을 쪼개서 저장할 수 있겠죠? 잘 활용하셔서 작업시간 단축시키시길 바라요.
당근이었습니당.
'디자인 > 일러스트·포토샵' 카테고리의 다른 글
| [일러스트레이터] 아이콘 그리기용 격자무늬 그리드 설정하기 (0) | 2023.09.14 |
|---|---|
| [일러스트레이터] 3d 텍스트로 오브제를 둘러싼 텍스트 만들기(실린더 텍스트) (0) | 2023.08.01 |
| [일러스트레이터] 물결치는 글자 만들기 (1) | 2023.04.20 |
| [일러스트레이터] 일러스트 3D 효과로 풍선 글씨 쉽게 만들기 (1) | 2023.03.22 |
| [포토샵]이미지에서 글자만 깔끔하게 지우는 방법(Patch Tool) (0) | 2023.02.27 |




댓글