[일러스트레이터] 3d 텍스트로 오브제를 둘러싼 텍스트 만들기(실린더 텍스트)
안녕하세요. 당근입니다.

이렇게 오브제를 두고 텍스트가 감싸는 링 형태의 비주얼, 많이 보셨죠?
오늘은 일러스트에서 아-주 간단한 3d 를 활용해서 텍스트를 저렇게 매핑해보겠습니다.

먼저 텍스트를 입력해야겠죠. 원하시는 디자인으로 링 처럼 만들었을 때 예쁘게 나오도록 길게 만들어주세요.
테이프 만드는 느낌으로요.

저는 편의상 쉐입을 잘 볼 수 있도록 아래 위에 라인을 추가해봤어요.
그리고 디자인 하신 텍스트를 그룹지어줍니다.(Ctrl+G)

Window-Symbols를 클릭하시거나 단축키 Shift+Ctrl+F11 눌러서 심볼 창을 엽니다.

만드신 텍스트 그룹을 심볼 창 안으로 끌어다 놓으세요. Symbol options에서 원하시는 이름을 지정하고 OK를 눌러 심볼로 등록합니다.

이렇게 심볼 창 안에 새로운 심볼이 잘 생겼죠?

다음은 Rectangle툴로 글자 심볼보다 짧은 사각형을 그려주세요. 이 사각형을 기준으로 원형으로 돌려줄건데
만들게 될 원기둥의 반지름이라고 생각하시면 됩니다.

사각형을 선택하신 채로 Effect - 3d and materials - 3d(classic) - revolve 를 선택해주세요.

Offset에 엣지를 Right Edge로 변경해줍니다.
그리고 맵 아트(Map Art)를 클릭!

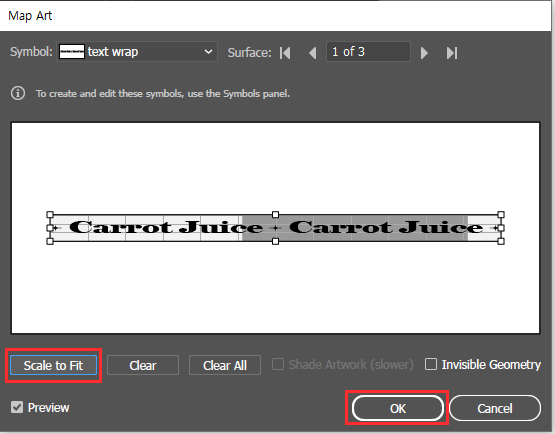
심볼에서 처음에 만들었던 텍스트 심볼을 선택해주세요. 그리고 원하시는 대로 매핑합니다.

꽉 채우려면 Scale to Fit을 선택하시면 돼요. 비율이 딱 맞지 않는다면 양옆으로 늘어지거나 줄어들겠죠?
저는 편의상 Scale to Fit으로 간단하게 채워볼게요.

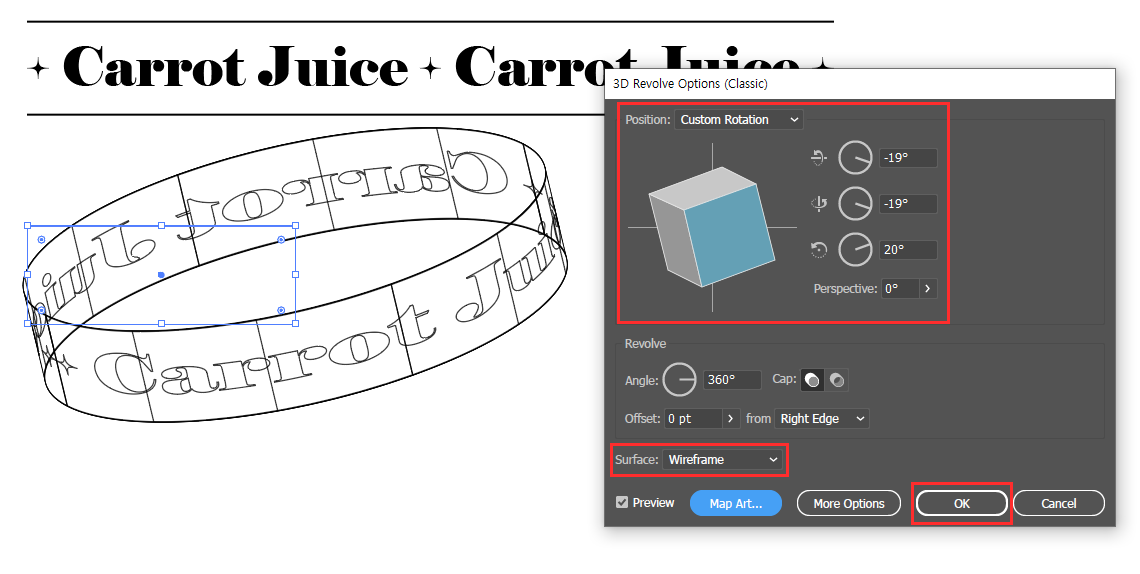
포지션에서 x,y,z축 각도를 바꿔가며 원하시는 뷰를 만들어보세요. 저는 편의상 뒷면을 보려고 Surface를 Wireframe으로 바꾼 뒤 각도를 조절했어요. 적절하게 조절을 완료하셨으면 surface를 다시 Plastic shade로 바꾸고
OK를 누르면 됩니다.

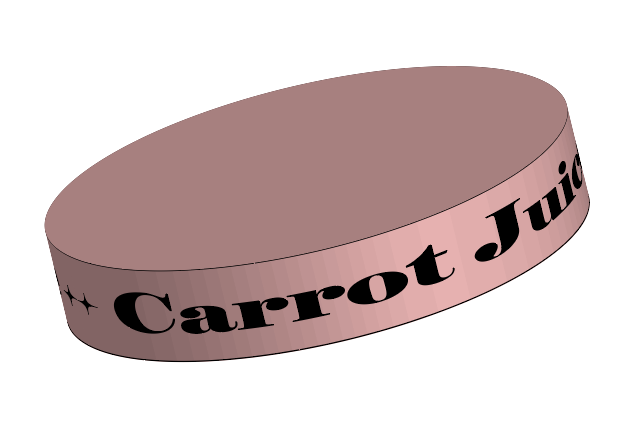
이렇게 3d로 잘 맵핑된 텍스트가 나옵니다. 이제 불필요한 바탕의 원기둥 부분을 지워줘야겠죠?
3d 속성을 간직한 채로는 수정이 어려우므로 Expand 시켜주겠습니다.

Object-Expand Appearance를 선택해서 맵핑된 3d를 면으로 만들어볼게요.

윗면, 밑면, 옆면 등 불필요한 바탕 면들을 지우고 텍스트만 남겨보세요.

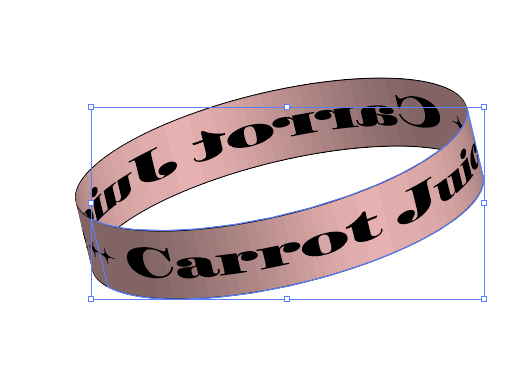
이렇게 링 형태를 갖춘 텍스트가 완성됩니다.
생각보다 엄청 쉽죠? 미리 한번 연습해두시고 잘 써먹으시길 바랄게요.
당근이었습니다.
'디자인 > 일러스트·포토샵' 카테고리의 다른 글
| [일러스트레이터] 텍스트를 휘감는 리본 느낌 쉽게 내기(interwine) (0) | 2023.11.07 |
|---|---|
| [일러스트레이터] 아이콘 그리기용 격자무늬 그리드 설정하기 (0) | 2023.09.14 |
| [포토샵] 슬라이스(Slice)툴로 이미지 조각내서 한번에 저장하기 (0) | 2023.06.21 |
| [일러스트레이터] 물결치는 글자 만들기 (1) | 2023.04.20 |
| [일러스트레이터] 일러스트 3D 효과로 풍선 글씨 쉽게 만들기 (1) | 2023.03.22 |




댓글