[일러스트레이터] 글자 자유변형하기
안녕하세요. 당근입니다.
포토샵에서 사진의 꼭지점을 조정하여 변형하는 자유변형(ctrl+t) 아시죠? 사진을 보정하거나 합성할 때 많이 쓰이는데요.
오늘은 일러스트에서 타이포나 오브젝트의 꼭지점을 변형할 수 있는 두 가지 방법을 소개해드릴건데요.
free transform 기능과 free distort 기능입니다. 간단하게 이 기능을 활용해 타이포를 디자인해보겠습니다.

먼저 사용할 텍스트를 입력하세요.
1. free transform 활용하기
입력한 텍스트에서 free transform 기능을 활용해 꼭지점을 움직여서 투시를 변경해보겠습니다.
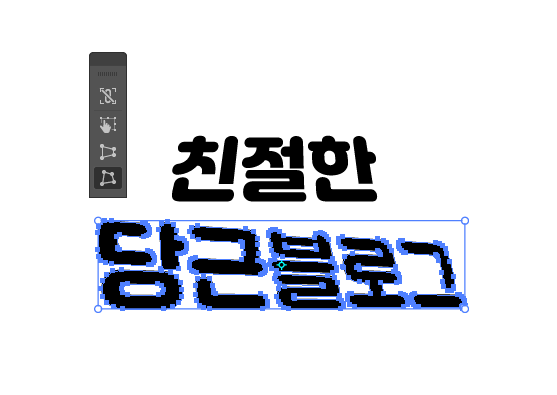
free transform은 툴바에서 쉽게 찾으실 수 있어요.

*free transform에서는 저처럼 글자를 활용한 디자인을 하고 계시다면 글자 속성을 깨주셔야 변형이 적용됩니다.
ctrl + alt + O 하셔서 create outline 해주세요.

자유 변형 툴을 선택하면 작은 툴바가 또 뜨는데요. 각각 이런 기능을 가지고 있습니다. 시점 변경은 하나의 꼭지점을 변형하면 마주보는 꼭지점이 같이 변형되어서 투시를 준다고 생각하시면 됩니다.
자유변형은 맨 마지막에 있는 아이콘을 클릭하시면 돼요.

쉽습니다. 이렇게 변형하시면 돼요.
너무 별게 없어서 민망...ㅎ
2. free distort 활용하기
그 다음엔 Free distort를 알아볼게요.
자유변형과 비슷합니다.

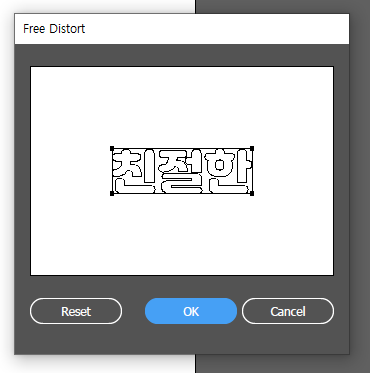
변형할 텍스트를 선택하시고 Effect - Distort & Transform - Free Distort를 클릭합니다.
free distort는 글자 속성을 깨지 않고도 변형이 가능해요.

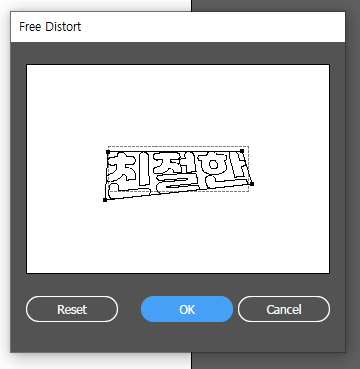
작은 창이 뜨면서 꼭지점의 위치를 변형할 수 있게 됩니다. 마우스 드래그를 해보시면 꼭지점을 옮길 수 있어요.

이렇게 말이죠.
하지만 작은 창에서 미리보기? 형태로 추측해서 변형해야하다보니 free transform보다는 조작하기가 까다로워요.

free distort 자체는 이걸로 끝입니다. 간단하죠?
그런데 참고하실 사항이 있어요. 이렇게 왜곡 '효과'가 들어간 이 오브젝트에 마우스를 갖다대 보시면 왜곡하기전 원래 그대로의 속성을 가진 것을 볼 수 있습니다.

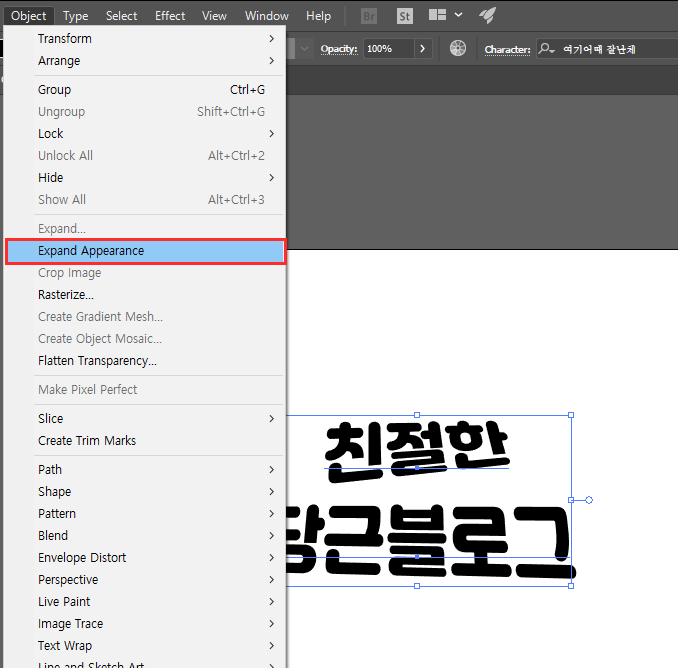
여기서 완성하실거라면 상관없지만 이 왜곡된 타이포를 기반으로 다른 디자인을 얹고싶다면 이 효과를 개별 오브젝트로 만들어줘야합니다.

Object - Expand Appearance를 선택하세요. 그러면 텍스트 속성도 사라지고 왜곡된 그대로 한 오브젝트가 된 것을 보실 수 있어요.
여기까지가 일러스트레이터에서 글자를 자유변형 하는 방법이었습니다. 마음에 들게 변형하셨나요?

같은 글자를 복사해서 살짝 변형을 다르게 주면 이렇게 그림자 느낌도 낼 수 있고요.
더 공간감을 부여할 수 있습니다.

심심하니까 컬러도 바꿔봤어요.
그럼 여기서 저는 포스팅을 마무리 할게요.
친절한 당근이었습니다.
'디자인 > 일러스트·포토샵' 카테고리의 다른 글
| [포토샵] action 적용하고 저장은 따로 하신다고요? 같은 작업 하는 파일 불러오기부터 저장까지 한방에 하기 : Batch(일괄 처리) (0) | 2020.12.14 |
|---|---|
| [일러스트레이터] 도형을 만들고 모서리를 둥글게 하기 (0) | 2020.12.01 |
| [일러스트레이터] 아트보드 중심으로 정렬, 특정 오브젝트를 기준으로 정렬, 동일한 간격으로 정렬 등 정렬(align)의 모든 것! (0) | 2020.10.27 |
| [일러스트레이터]일러스트 기본 기능으로 화살표 모양 선 그리기 (0) | 2020.10.21 |
| [일러스트레이터] 와프툴Warp tool로 도형을 자연스럽게 변형해보자. (0) | 2020.10.20 |




댓글