안녕하세요. 당근입니다. 오늘은 별것아니지만 은근히 많은 분들이 모르시는 기능.
일러스트레이터에서 선 모양을 화살표로 어떻게 만들까요?
Stroke 세팅으로도 가능하고 기본 라이브러리에서 불러와서 화살표 모양으로 변경하실 수 있답니다.
어떻게 만드는지 알아볼까요?
1. 선(Stroke) 세팅으로 바로 만드는 방법

먼저 선을 그리세요.

선 굵기 옆에 Stroke라고 적힌 글자를 눌러 Stroke Panel을 열어줍니다.
그리고 아래에 보시면 Arrowheads라고 적힌 드롭다운 메뉴가 있죠?
클릭해서 원하는 모양으로 바꿔줍니다.

화살표 삼각형의 크기도 설정할 수 있고 방향, 정렬방식까지 은근히 디테일하게 설정가능해요.
정렬(Align)에 대해 간단히 설명을 덧붙여보면 선의 길이(width)를 화살표 끝에 해당하는 화살 모양을 포함하냐 안하냐에 따라 다르게 설정할 수 있다고 보시면 돼요. 둘 다 필요해보이죠?
나머지 화살표의 크기나 방향전환은 따로 설명하지 않을게요. 클릭 해보시면 직관적으로 아실테니까요.
여러분이 만들고자 하는 화살표가 간단한 모양이라면 이 방법을 가장 많이 쓰시게 될 겁니다.
엄청 쉽죠?
부가적으로 좀 더 다양한 모양을 구경할 수 있는 다음 방법을 볼까요?
2. 라이브러리로 만드는 방법
마찬가지로 먼저 선을 그리세요.


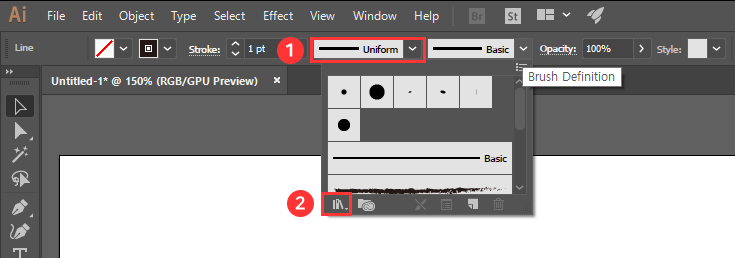
그런 다음에 상단에 있는 브러쉬 정의하는 부분을 선택합니다.
그리고 아래에 작은 책 모양 아이콘을 누르세요.

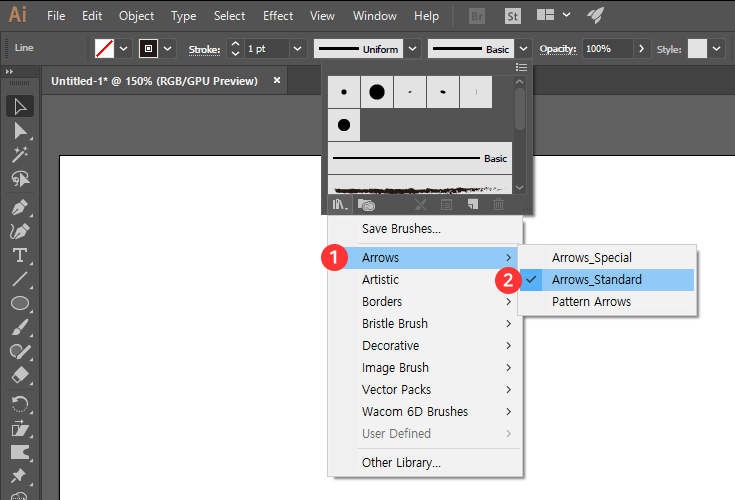
그리고 Arrows - Arrows_Standard를 선택합니다.

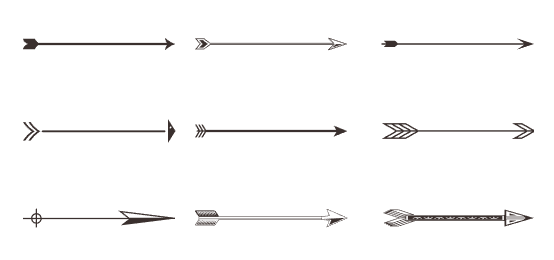
그럼 이렇게 여러가지 모양의 화살표 모양을 선으로 정의하실 수 있답니다.

기본 화살표도 종류가 엄청 많죠? 굵기 조절을 해보시면 또 느낌이 달라진답니다.

화살촉 부분 머리크기가 작아지면서 점점 더 볼만해지네요.
아까 라이브러리에서 화살표(Arrow)선택할 때 Standard말고 Arrows_Special을 선택하면

이런 모양의 진짜 인덱스용 화살선 말고 진짜 화살도 표현하실 수 있답니다. 재미로 한번 둘러보세요.
오늘 포스팅 어떠셨나요?
화살선은 간단하게 삼각형+라인 조합으로 만들기 매우 쉽습니다. 하지만 화살 선을 많이 써야하는 작업중이라면 매번 복사하고 선 길이 조절하고... 정렬하고... 정말 짜증난답니다.
유용한 포스팅이었기를 바라요. 당근이었습니다.
'디자인 > 일러스트·포토샵' 카테고리의 다른 글
| [일러스트레이터] 글자 자유변형 하기 (1) | 2020.11.19 |
|---|---|
| [일러스트레이터] 아트보드 중심으로 정렬, 특정 오브젝트를 기준으로 정렬, 동일한 간격으로 정렬 등 정렬(align)의 모든 것! (0) | 2020.10.27 |
| [일러스트레이터] 와프툴Warp tool로 도형을 자연스럽게 변형해보자. (0) | 2020.10.20 |
| [포토샵·일러스트] 종이 질감 합성으로 손그림 느낌 내기(+종이 텍스쳐 이미지 다운로드) (4) | 2020.10.13 |
| [포토샵] 클리핑 마스크를 이용하여 튀어나가지 않게 색칠해보자. (0) | 2020.09.09 |




댓글