[일러스트레이터] 자유형 그라디언트로 자연스러운 그라데이션 표현하기
안녕하세요. 당근입니다.
오늘은 일러스트레이터 CC 2019 버전부터 지원하는 자유형 그라디언트에 대해 알아보겠습니다.
그동안 그라데이션은 각도와 위치등을 조절할 수 있지만 방사형으로 퍼져나가는 radial과 직선으로 퍼져나가는 linear 타입만 있어서 자유로운 그라데이션 표현에 한계가 존재했는데요.
오브젝트에 원하는 곳에 점을 찍고 원하는 만큼 그라데이션을 줄 수 있는 타입이 바로 자유형 그라디언트(freedom gradient)입니다.

그라디언트를 잘 보여드리려고 이런 오브젝트를 그렸어요.
여러분도 혹시 저랑 같은 메타볼(metaball) 오브젝트를 그리고 싶은데 방법을 모르신다면? 아래 포스팅을 참고하세요.
2020/07/02 - [디자인/일러스트·포토샵] - [일러스트레이터] 두 동그라미를 부드럽게 이어서 메타볼(metaball) 만들기! ( feat. 일러스트 스크립트 설치법)
[일러스트레이터] 두 동그라미를 부드럽게 이어서 메타볼(metaball) 만들기! ( feat. 일러스트 스크립
[일러스트레이터] 두 동그라미를 부드럽게 이어서 메타볼(metaball) 만들기! 안녕하세요. 당근입니다. 오늘은 일러스트레이터에서 두 동그라미를 부드러운 곡선으로 이어서 유기적인 느낌을 �
nicecarrot2.tistory.com

툴바에서 그라디언트 먼저 선택하시고 오른쪽 패널에서 그라디언트 타입을 세번째 자유형 그라디언트로 설정하세요.
먼저 Points 방식을 보겠습니다.

그럼 바우스 커서가 손가락 모양으로 바뀔 거예요. 원하시는 곳에 클릭하셔서 포인트를 추가해줍니다.
저는 제가 빨간색으로 표시해 둔 곳에 점을 찍었어요.

포인트를 선택하신 다음에 색상을 변경하세요.

중간중간 섞이는 색이 마음에 드는 지 체크하면서 나머지 포인트들도 색상을 변경해줍니다.
이렇게 완성했어요.

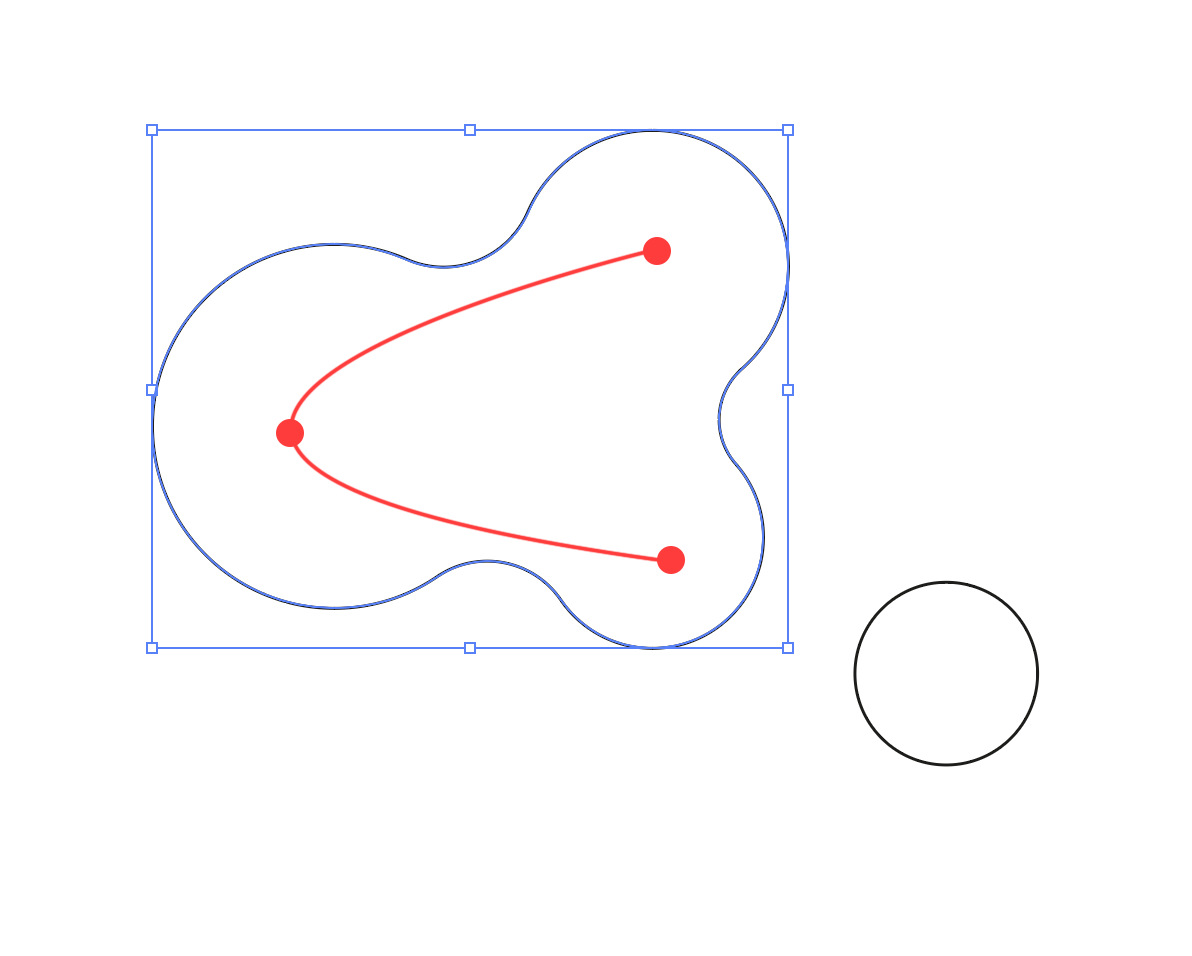
다음은 라인 타입이에요. 이것도 비슷하게 면 위에 클릭하여 선을 추가해주세요.

이 라인을 추가할 때는 패스로 곡선을 그릴 때 처럼 앵커포인트와 핸들이 생긴다거나 하지는 않고 세번째 점을 찍으면 가운데 점이 곡선으로 변한답니다.

라인도 포인트와 마찬가지로 점들을 클릭해서 색상을 변경해줍니다.

이렇게 변경을 완료했어요. 라인은 포인트보다 뭔가 더 잘 이어지는 느낌이 드네요. 포인트 개수도 적은데 말이죠.
하지만 요령껏 적응해서 하려면 좀 더 연습이 필요하겠어요~
여러분도 자유형 그라디언트를 이용해서 예쁜 그라데이션 이미지 만들어보세요.
그럼 당근이었습니당.
'디자인 > 일러스트·포토샵' 카테고리의 다른 글
| [포토샵] 클리핑 마스크를 이용하여 튀어나가지 않게 색칠해보자. (0) | 2020.09.09 |
|---|---|
| [포토샵] 패스로 곡선 그리고 테두리 칠하기 (0) | 2020.09.06 |
| [일러스트레이터·포토샵] 특수문자 삽입하기 (0) | 2020.08.31 |
| [포토샵] 포토샵에서 다운 받은 브러쉬 불러오기 (0) | 2020.08.16 |
| [일러스트레이터] 라이브 페인트로 색칠하기 (3) | 2020.08.06 |




댓글