[일러스트레이터] 점선(Dashed line) 만들기

안녕하세요. 당근입니다.
디자인을 하다보면 점선을 만들어야할 일들이 생깁니다. 오늘은 일러스트레이터에서 간단하게 점선을 어떻게 만드는지 알아볼게요.
엄청 쉽습니다.
선 뿐만이 아니라 패스형태에 모든 도형, 글자 등 선 속성이 먹히는 오브젝트에는 모두 적용가능해요.
잘 따라오시고 활용해보시길 바랄게요.

알아보기 쉽게 선으로 설명해볼게요.
라인을 하나 그립니다.

툴바 상단에 선 굵기 지정하는 곳이 있을텐데요. 거기에 스트로크를 누르세요.
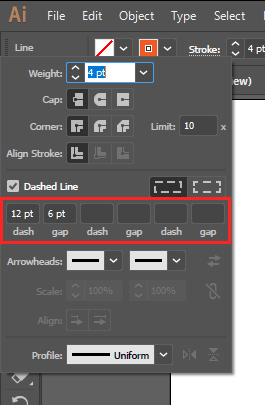
그럼 라인속성을 설정할 수 있는 창이 열립니다.
거기서 Dashed Line을 체크하시면 점선이 적용됩니다.

여기서 Dash와 gap은 점선을 이루는 선의 길이와 그 선간의 간격을 의미합니다.
원하시는 점선의 형태가 나오도록 대쉬값과 갭값을 조절해보세요.
알기 쉽게 그림으로 볼까요?

각 dash와 gap값에 따른 점선의 차이입니다. gap값이 넓을수록 선 간격이 떨어져보이는 것이 보이시죠?
저는 dash와 gap값이 같은 점선을 선호하는 것 같아요.

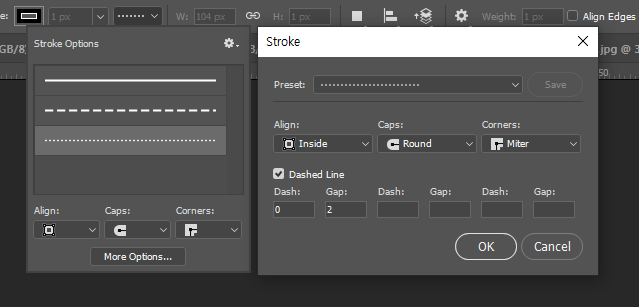
포토샵에서는 선을 그릴 때 간단히 점선으로 설정할 수 있는 박스가 바로 붙어있지만 옵션창에서 more options를 클릭하면 동일하게 Dash와 갭을 지정할 수 있어요.
이렇게 점선 적용하는 방법을 알고나면 모든 adobe 툴에서 방식이 거의 동일합니다.
그럼 기본적이지만 쓸모가 많은 점선 설정하는 법을 알아봤어요. 잘 활용하셔서 원하시는 결과물 만들어내시길 바랍니다.
당근이었습니다.
'디자인 > 일러스트·포토샵' 카테고리의 다른 글
| [포토샵] 포토샵에서 크롭한 이미지 영역 보존하기 (0) | 2020.05.06 |
|---|---|
| [일러스트레이터] 적용한 패턴 색깔 쉽게 바꾸기 (0) | 2020.04.29 |
| [포토샵] 포토샵 3D로 반짝이는 풍선 글씨 만들기 (4) | 2020.04.24 |
| [일러스트레이터] Warp툴로 글자 곡선 왜곡하기 (0) | 2020.04.16 |
| [포토샵] 포토샵에서 흑백처리하는 법 3가지 (0) | 2020.04.10 |




댓글