[포토샵] 포토샵에서 크롭한 이미지 영역 보존하기

안녕하세요. 당근입니다. 오늘은 포토샵에서 많이 쓰는 크롭툴(crop tool)에 관련된 유용한 팁을 하나 소개해드릴건데요.
포토샵에서는 이미지를 크롭하고 나면 나머지 부분이 사라져서 나중에 사라진 부분이 필요할 때 다시 원본 이미지를 처음부터 불러온다거나, 아니면 원본 이미지를 보존하기 위해서 레이어상으로 복제이미지를 만들어서 그 해당 레이어에 작업하시나요? 아니면 마스크를 사용하시나요?
이제 그러실 필요 없이 포토샵에서 이미지를 잘라내도 해당 영역을 보존시켜놓을 수 있습니다.
방법은 간단해요.

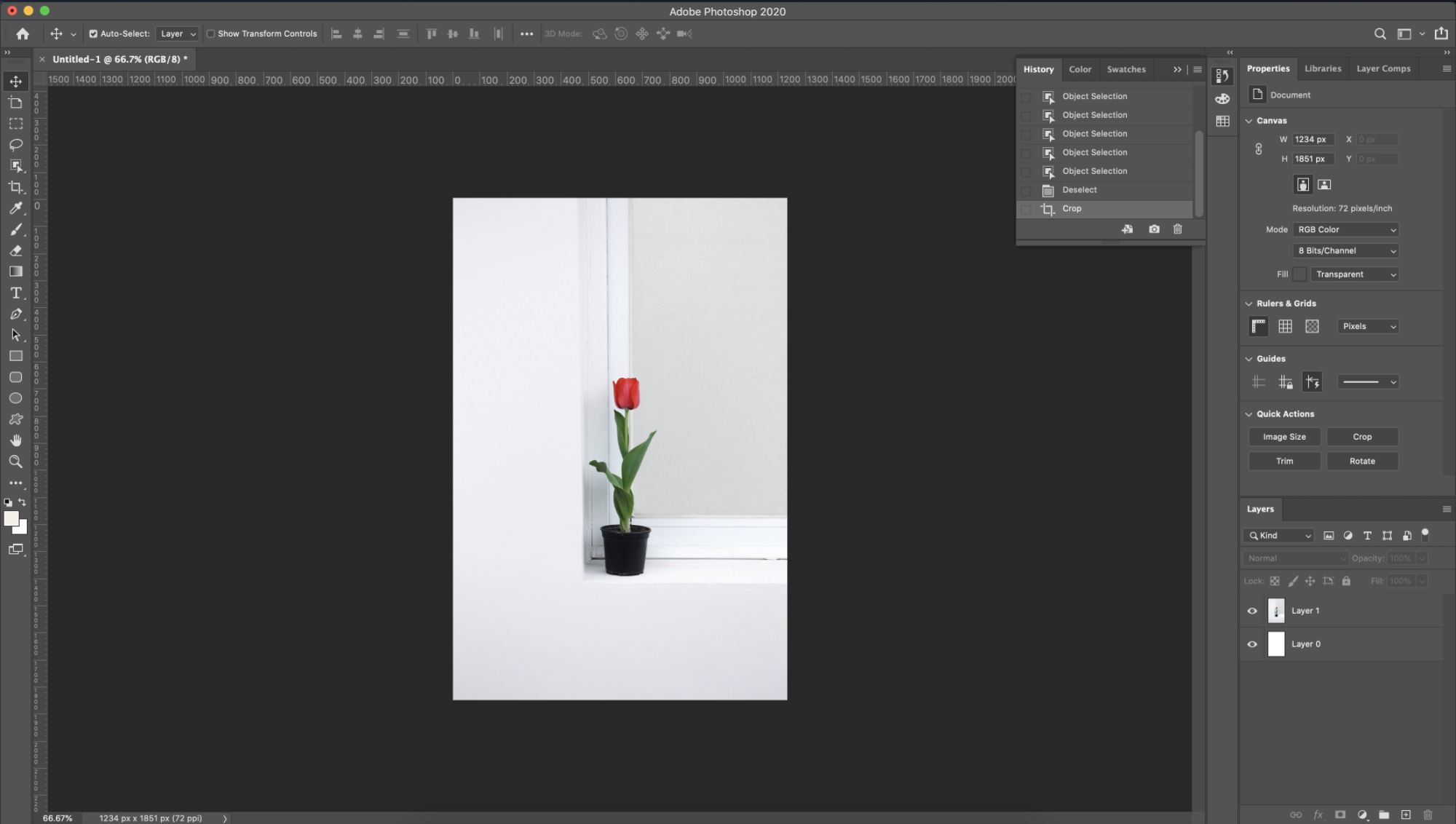
이렇게 샘플 이미지를 불러왔어요. 여기에서 크롭툴을 사용해서 튤립 부분을 중심으로 아래 위를 자른다고 가정을 해 볼게요.

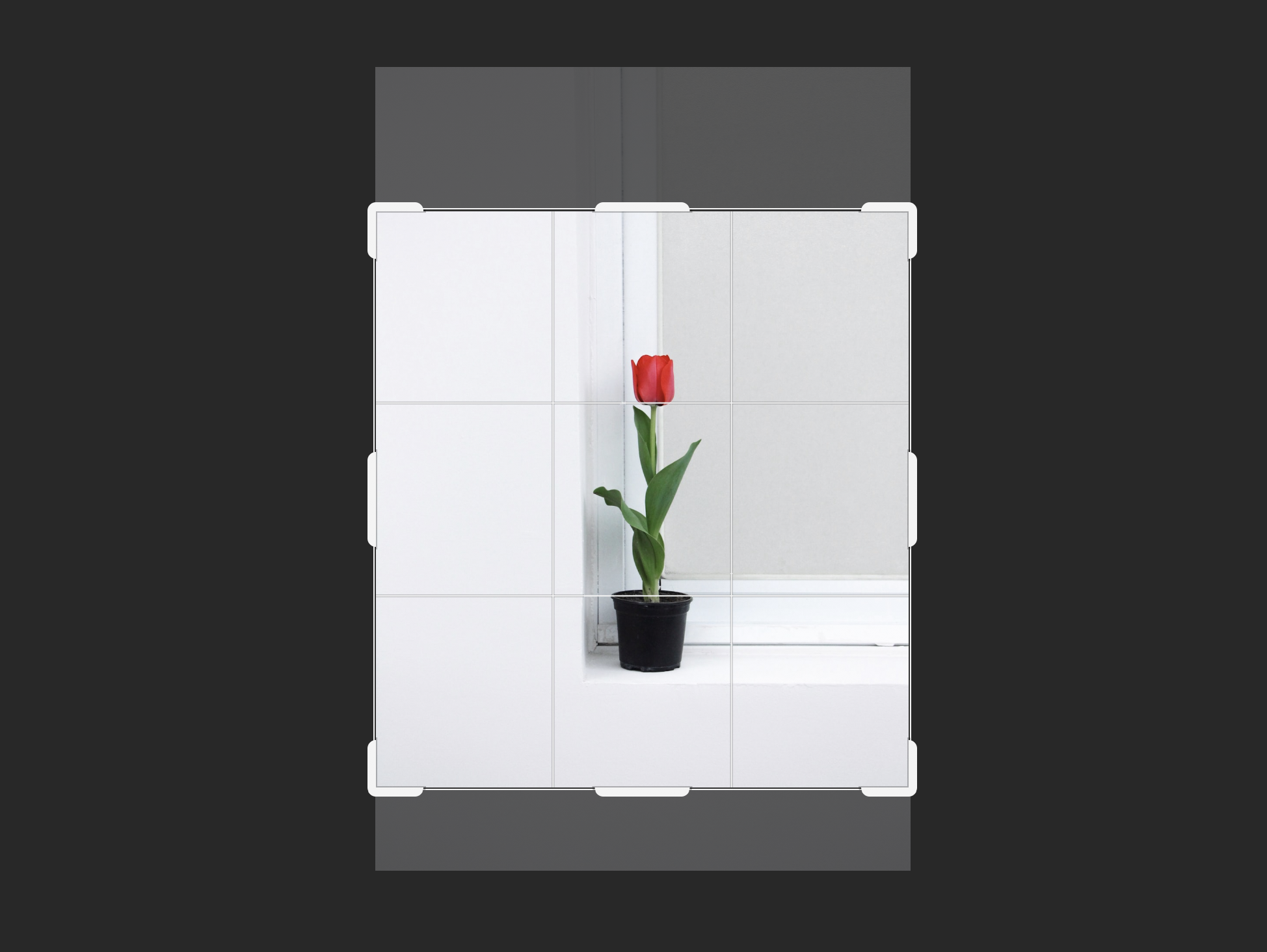
이렇게 말이죠. 영역을 지정하고 엔터를 누르셨나요? 그럼 실행취소Undo를 하시거나 이미지를 다시 불러오지 않는 이상 잘려나간 부분은 돌아오지 않습니다.

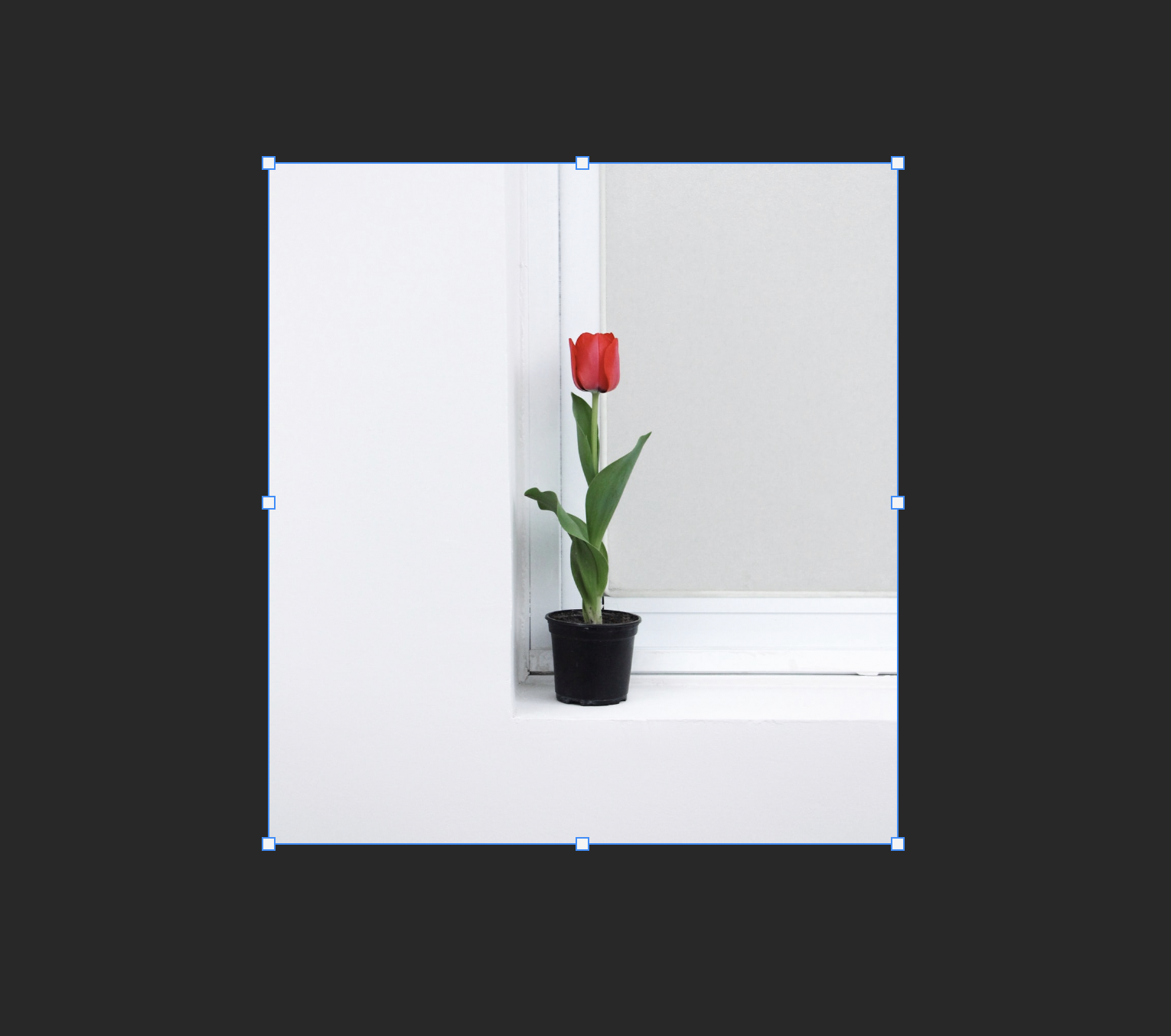
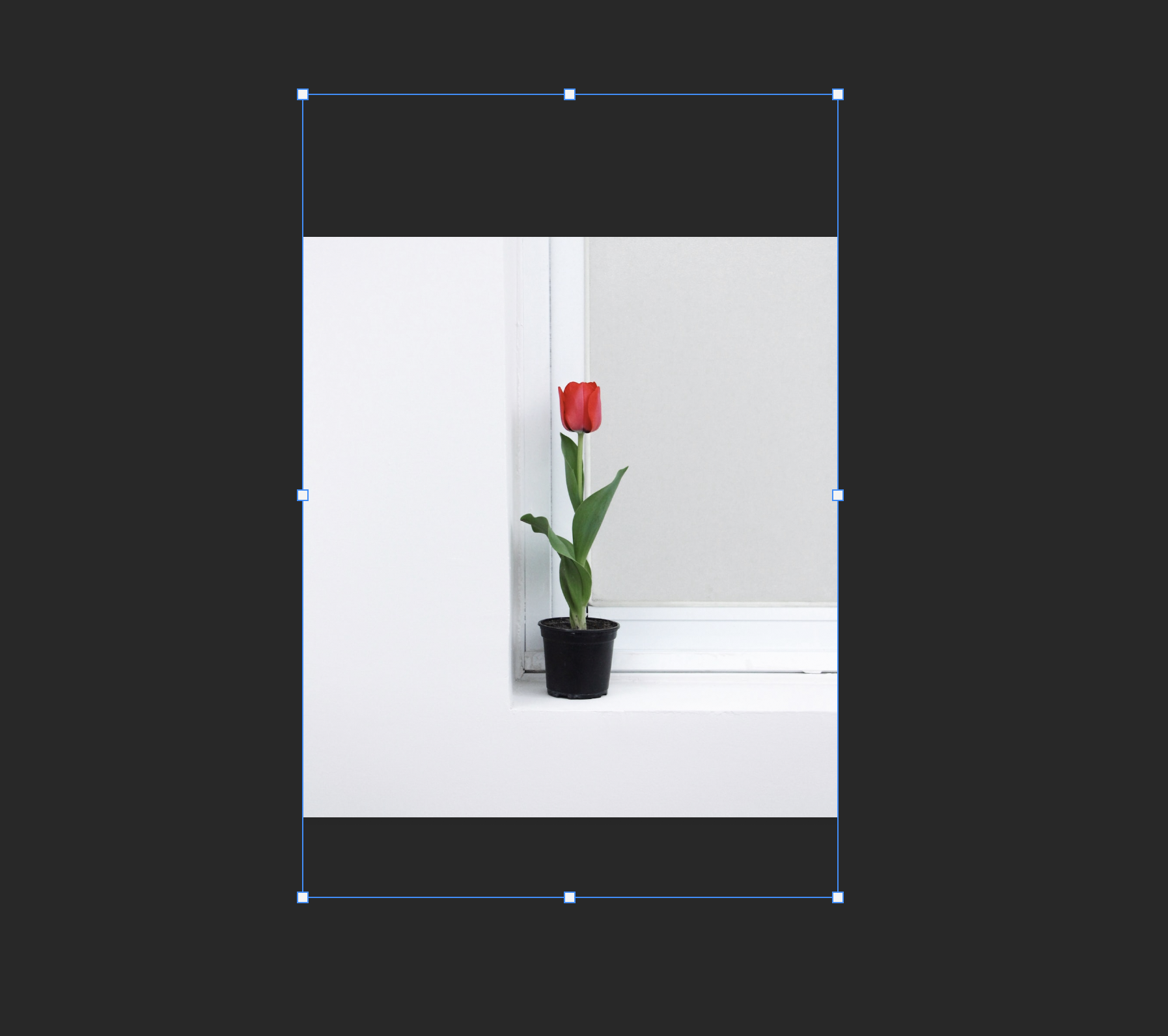
자유변형을 눌러보면 이렇게 이미지 소스 자체가 해당 크기로 잘려나간 것을 볼 수 있죠.
하지만 이 이미지를 자르고 나서도 잘려나간 부분을 보존할 수 있는 가장 간단한 방법이 있습니다.

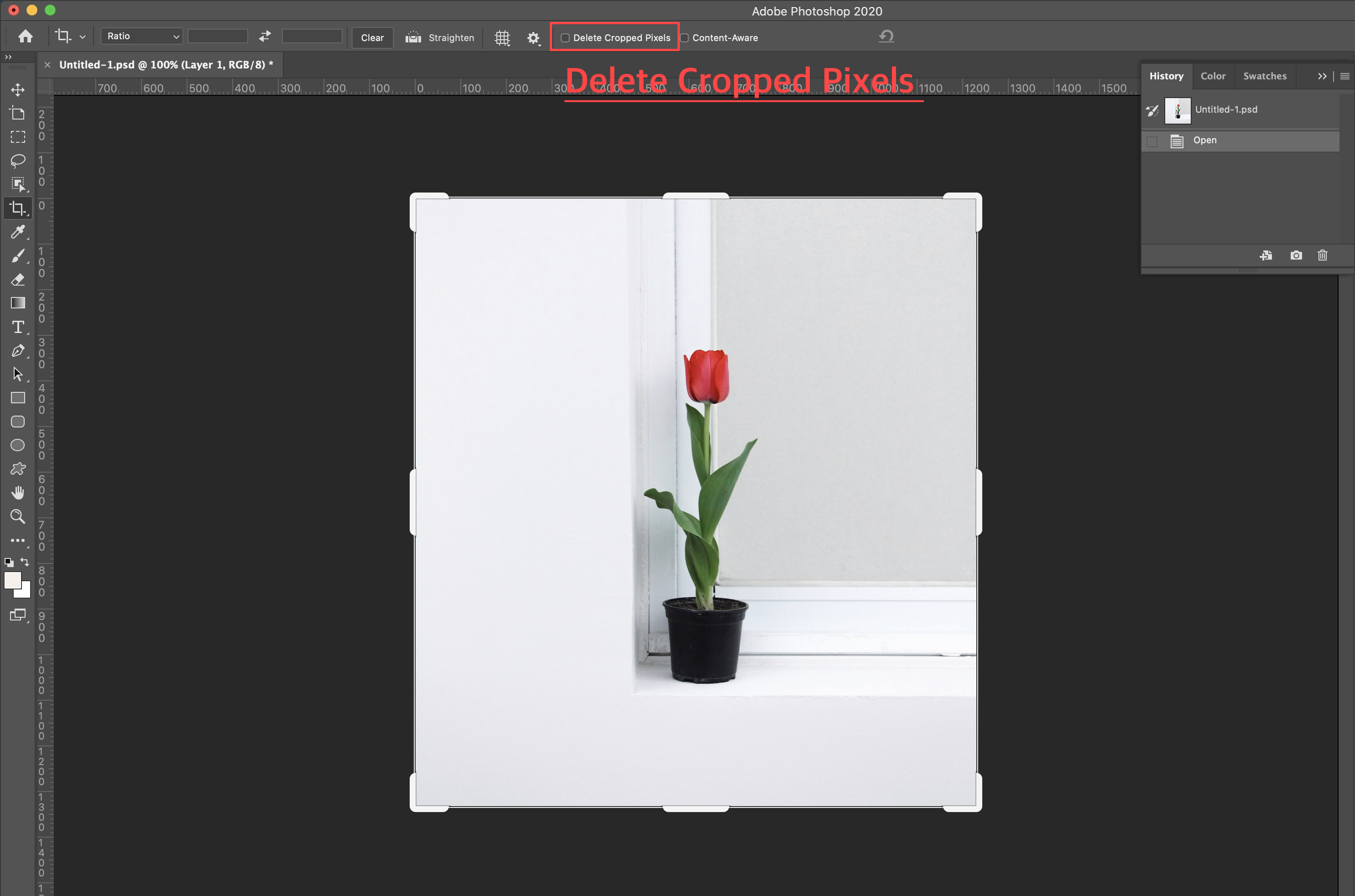
크롭툴로 이미지 잘라내실 때 상단 바에 있는 delete cropped pixels에 체크를 해제하세요.

그리고 나면 크롭하셔도 이렇게 원본 이미지지 픽셀 부분이 보존되는 것을 보실 수 있어요.
무척 간단한 팁이지만 복잡한 합성 파일을 사용하실 때 편리하겠죠? 용량이야 조금 커지겠지만요.
그럼 오늘도 친절한 당근이었습니다.
'디자인 > 일러스트·포토샵' 카테고리의 다른 글
| [포토샵] 사진, 이미지 초간단 수평 맞추기 (0) | 2020.05.08 |
|---|---|
| [포토샵] 포토샵 2020 새 파일 안 열릴 때 해결 방법 (11) | 2020.05.07 |
| [일러스트레이터] 적용한 패턴 색깔 쉽게 바꾸기 (0) | 2020.04.29 |
| [일러스트레이터/포토샵] 점선(Dashed line) 만들기 (0) | 2020.04.28 |
| [포토샵] 포토샵 3D로 반짝이는 풍선 글씨 만들기 (4) | 2020.04.24 |




댓글