반응형
안녕하세요. 당근입니다.
오늘은 피그마 디자인 작업 공유하실 때 필요한 커버 또는 썸네일 지정에 대해서 알아볼게요.

별도로 썸네일을 지정해주지 않으면 작업 링크 공유시에 피그마는 작업된 프레임들이 나열되어있는 페이지 이미지를 대표 이미지로 사용합니다.
간단히 보여드리기 위해 색깔로 채워진 샘플 파일을 만들었어요.
이렇게 말이죠.

요렇게 생긴 작업파일들이 그대로 공유되는게 싫으시면 별도로 커버를 만들어서 지정해줘야해요.

썸네일 커버를 만들어주겠습니다.

피그마에서 알려주는대로 1920*1080 사이즈로 만들어봤어요.
반응형

프레임을 선택하고 우클릭해서 Set as thumbnail 을 선택합니다.

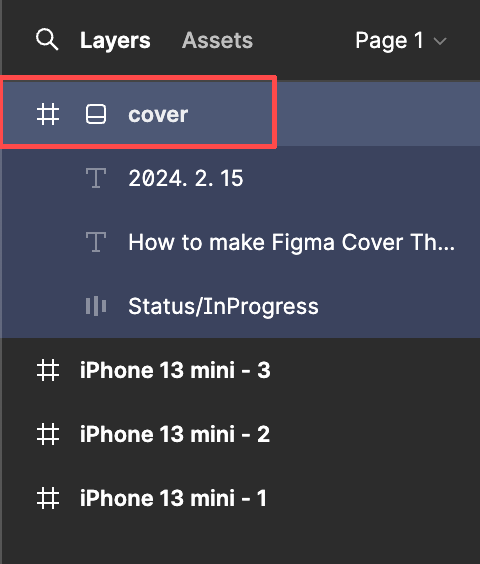
이렇게 프레임 옆에 해당 프레임이 썸네일임을 나타내는 아이콘이 생겼어요. 확인해볼까요?

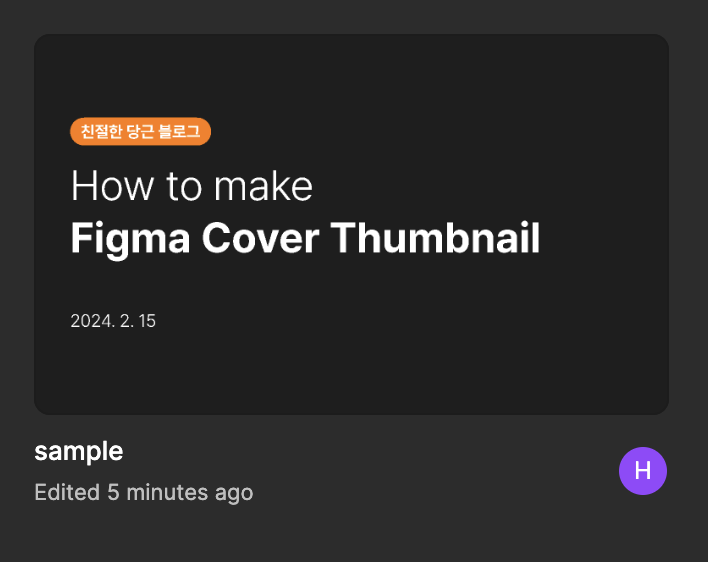
이렇게 지정한 이미지가 썸네일로 잘 표시됩니다.
그런데 작업한 프레임과 비교해보니 양옆이 살짝 잘리는 것 같아요.
그 점 고려하셔서 컨텐츠가 안으로 살짝 들어오게 디자인 하시면 원하시는 느낌을 얻으실 것 같아요.
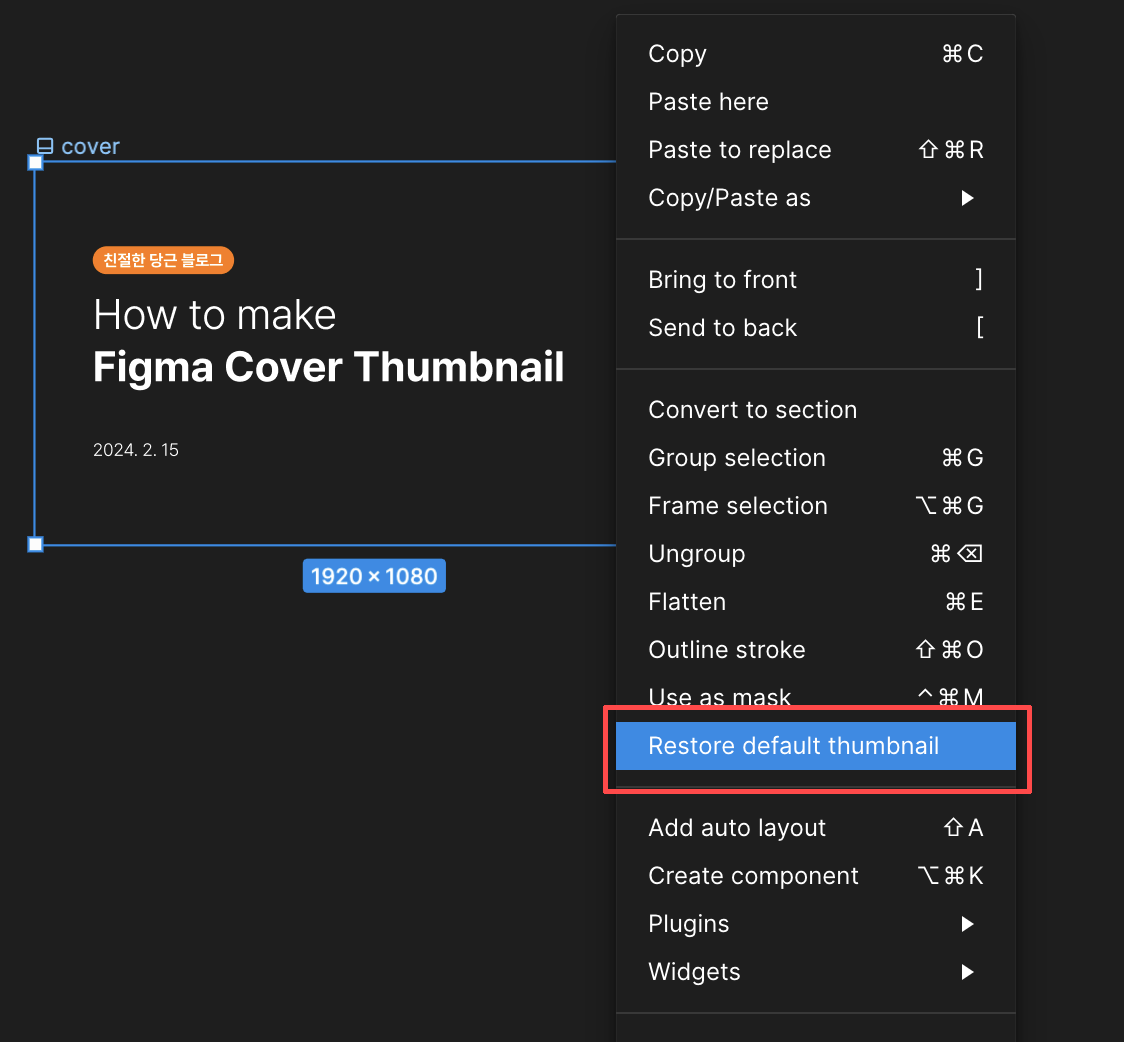
만약 썸네일 지정을 취소하고 싶다면?

마찬가지로 우클릭하셔서 Restore default thumbnail 을 클릭하시면 디폴트로 돌아갑니다.
썸네일 지정도 엄청 직관적이고 쉽게 되어있죠?
오늘도 유용한 포스팅이었기를 바라며, 당근이었습니다.
반응형
'디자인 > 피그마' 카테고리의 다른 글
| [figma] 레이어 이름 쉽게 쓰는 플러그인 Figma Autoname! (0) | 2023.12.13 |
|---|---|
| [figma] 커서 챗(Cursor Chat)으로 간단한 채팅 주고 받기 (0) | 2023.09.27 |
| [figma] 피그마에서 마우스 오버(hover) 인터랙션 만들기 (2) | 2023.04.25 |
| [figma] 피그마에서 선을 면으로 만들기(Outline stroke) (0) | 2022.10.08 |
| [figma] 피그마에서 여러 페이지를 한 PDF로 뽑는 방법 (5) | 2022.09.14 |




댓글