[figma] 피그마에서 선을 면으로 만들기(Outline stroke)
안녕하세요. 당근입니다.
피그마에서 선으로 된 도형이나 Shape을 다루시는 경우, 선을 면으로 처리해줘야하는 일이 있을거예요.
오늘은 크기에 비례해서 선 굵기가 유지되도록 하는 Outline stroke를 Figma에서는 어떻게 구현하는지 알아볼 건데요.

아마 일러스트레이터 등 그래픽 툴을 사용하시던 분이라면 이 작업이 필요한 이유를 이미 납득하고 계실 거라는 생각이 듭니다. 문제는 Figma로 넘어왔을때 이 메뉴가 어디에 숨어있는건지 모른다는 것이죠...
일단 이 Outline stroke를 왜 해야 하는지 간단히 설명해보겠습니다.

만약 이렇게 생긴 도형을 만들었다고 해볼게요. Stroke 속성을 그대로 살려둔 왼쪽 도형은 크기가 줄어들어도 선 굵기가 일정하게 유지되는 반면 Outline Stroke 하여 면속성으로 만들어준 오른쪽 도형은 줄어든 크기에 따라 선 굵기의 비율도 함께 줄어듭니다.
크기가 작아질수록 선 굵기가 일정하면 너무 볼드한 느낌을 주기 때문에 필요에 따라 선 굵기를 일일이 조정해줄 수도 있겠지만 때로는 면으로 만들어주는 것이 안전할 때가 있습니다.
자 그럼 이제 이 메뉴가 어디에 숨어있는지 알아봐야죠?

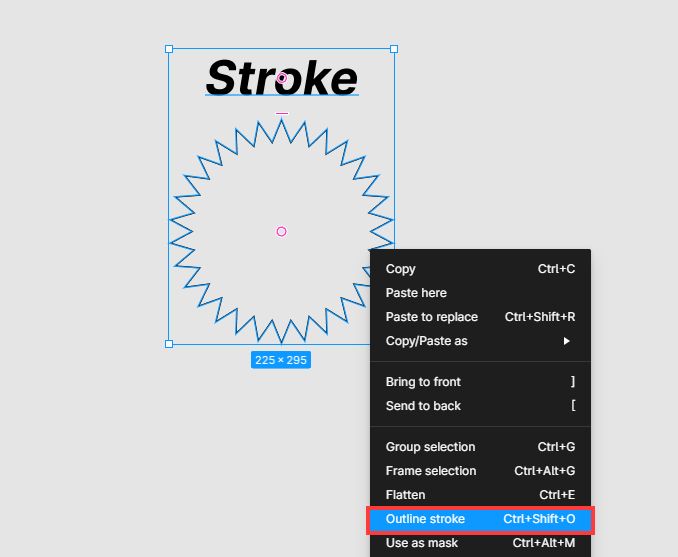
먼저 도형을 선택해줍니다. 이 때는 왼쪽 디자인탭에 보면 선 속성(Stroke)에 색(검은색)이 적용되어 있는 것을 볼 수 있습니다. 도형을 우클릭 해주세요.

Outline stroke 는 여기에 숨어있었습니다... 단축키 Ctrl(cmd)+Shift+O를 누르셔도 돼요.

이렇게 Outline Stroke 를 하고 나면 이전에 Stroke에 지정되어있던 검은색이 Fill 에 지정되어있는 것을 보실 수 있어요.
이제 끝입니다.
약간... 허무하죠?... 너무 쉬워서 조금 민망하지만...
그래도 이 기능을 못찾고 계셨던 분들께 도움이 되었으면 좋겠네요.
당근이었습니다.
'디자인 > 피그마' 카테고리의 다른 글
| [figma] 커서 챗(Cursor Chat)으로 간단한 채팅 주고 받기 (0) | 2023.09.27 |
|---|---|
| [figma] 피그마에서 마우스 오버(hover) 인터랙션 만들기 (2) | 2023.04.25 |
| [figma] 피그마에서 여러 페이지를 한 PDF로 뽑는 방법 (5) | 2022.09.14 |
| [figma] 인터페이스가 죄다 사라졌어요. 사라진 피그마 UI 1초 해결 (0) | 2022.07.08 |
| [figma] 피그마 2022년 5월 업데이트! 테두리 한쪽만 하기 (0) | 2022.05.24 |




댓글