안녕하세요. 당근입니다.
오늘은 이미지의 윤곽선을 쉽게 따보고 패스를 따라 텍스트를 입력해보겠습니다.


레이어에서 마우스 우클릭 - duplicate layer 하시거나 단축키 cmd(ctrl) + J 를 눌러 레이어를 복제하세요.

이렇게 복제한 레이어에다 작업해볼게요.

이미지 외곽선을 따라 텍스트를 쓰려면 먼저 외곽선을 따야하는데요.
select - subject로 간단하게 자동으로 누끼를 따보겠습니다.
📍만약 펜툴로 직접 패스를 그리신다면 아래 선택 영역(점선)을 패스로 만드는 곳까지 과정을 건너뛰세요!

상당히 잘 따졌죠?
여기서 우리는 외곽선만 필요하니까 가운데 선택 영역을 메워줄거예요.

이렇게 구멍뚫린 부분이나 잘 따지지 않은 부분을 메워주세요. 저는 올가미 툴로 대강 드래그해서

이렇게 고쳐봤어요.
모자와 턱을 괸 손 사이를 메울까 싶었는데, 이후에 이 선택 영역이 확장되면서 단순하게 되는 작업이 있으니 일단 남겨두었습니다.
올가미 툴을 사용하셔서 선택 영역을 합칠때는 상단에 겹쳐진 네모 아이콘을 클릭하시거나 shift 키를 누르고 드래그하시면 됩니다.

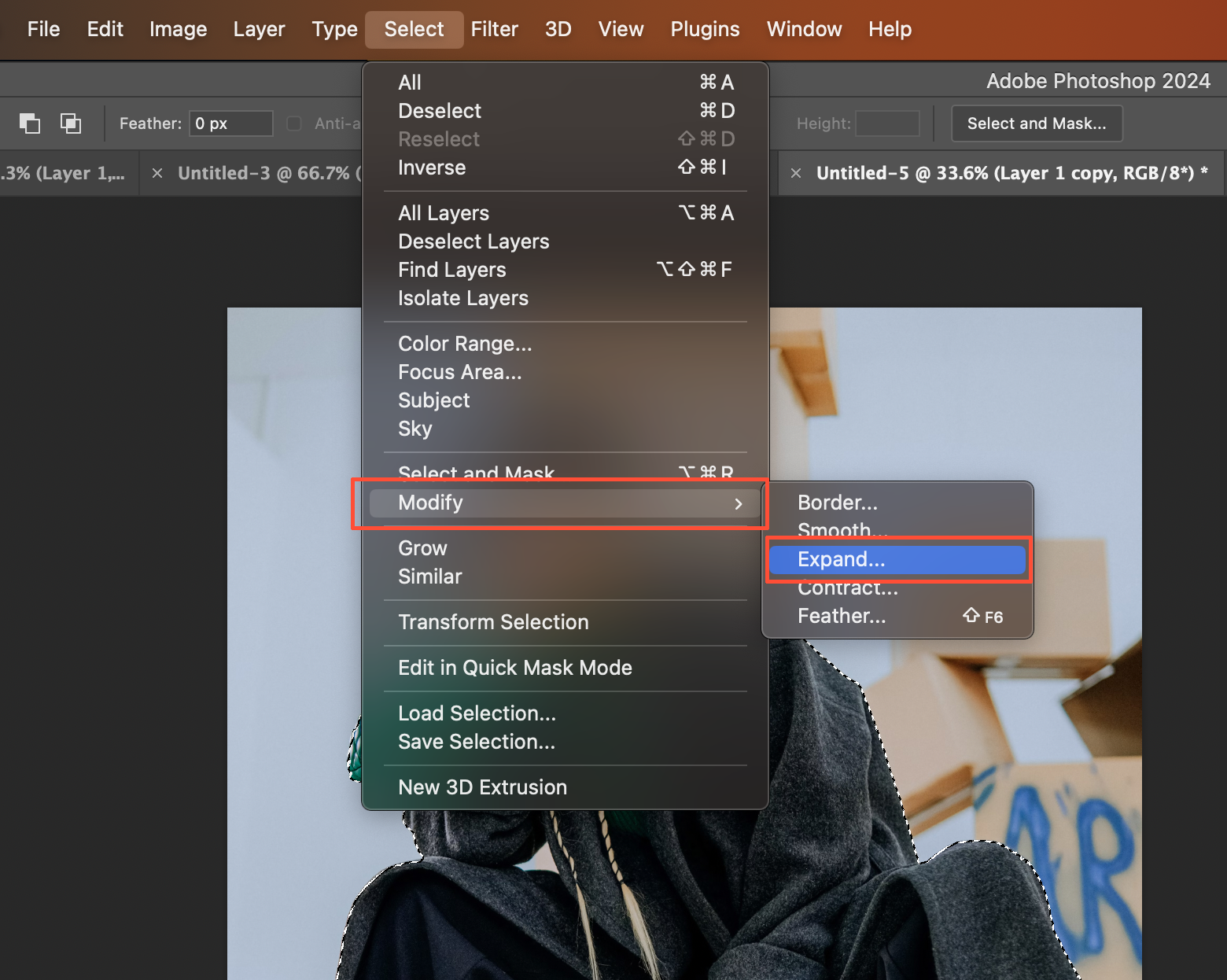
이제 선택영역을 select - modify - expand 하여 확장해줍니다.
만약 이미지에 바짝 붙여서 텍스트를 쓰시고 싶으시다면 이 과정은 생략하셔도 돼요.

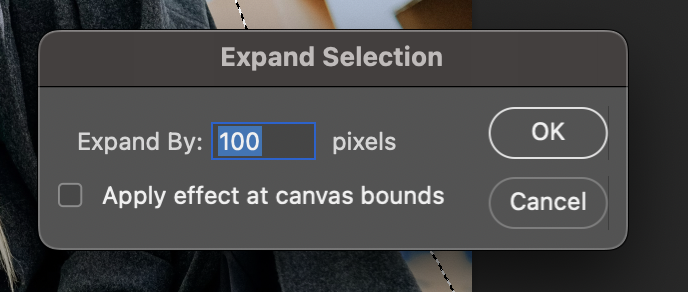
제가 입력한 수치와 결과를 참고해서 적당한 수치를 입력해보세요.
저는 100 픽셀로 입력했습니다.

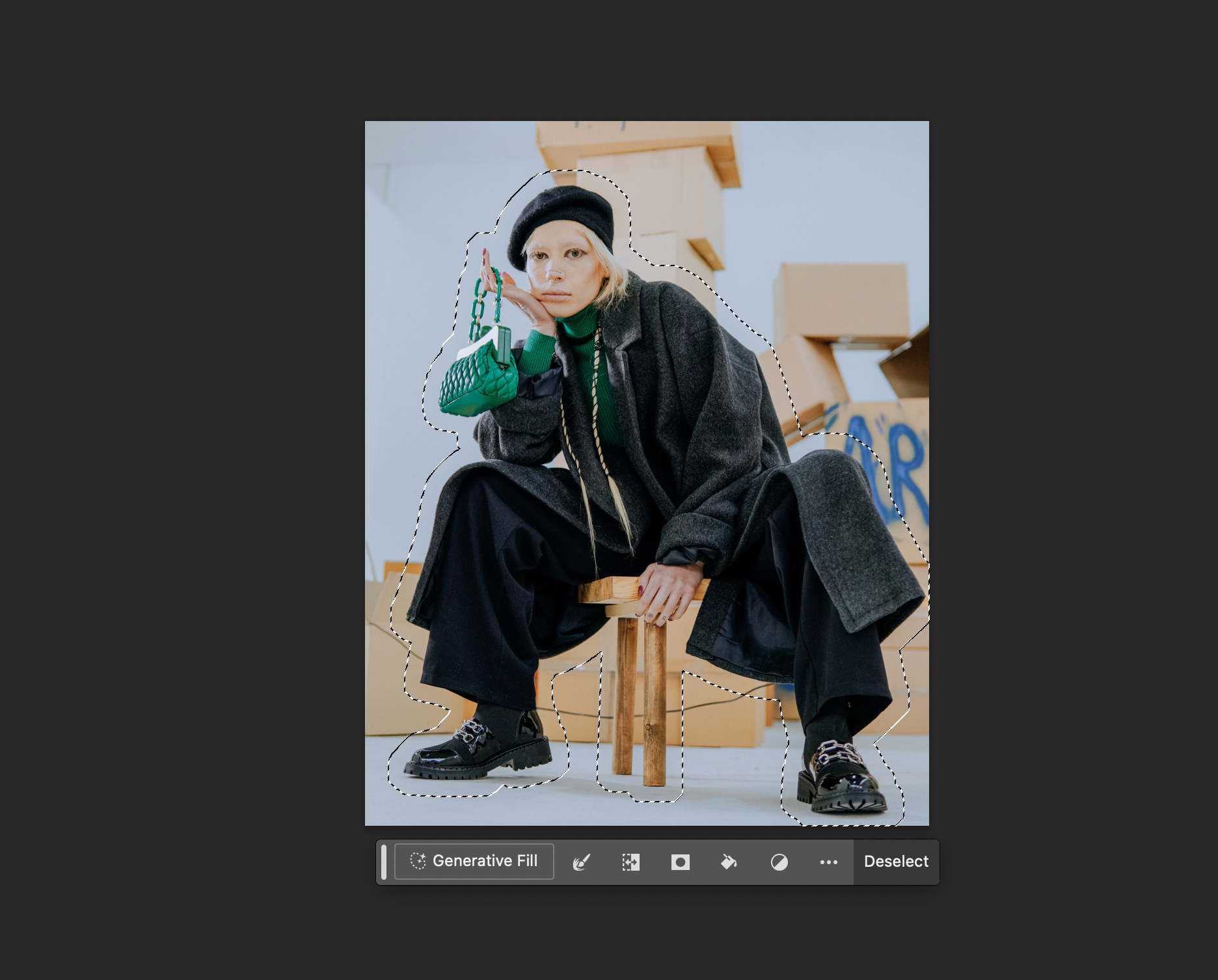
배경 영역이 너무 좁아서 좀 잘렸지만 귀찮으므로... 그냥 이대로 진행해볼게요.

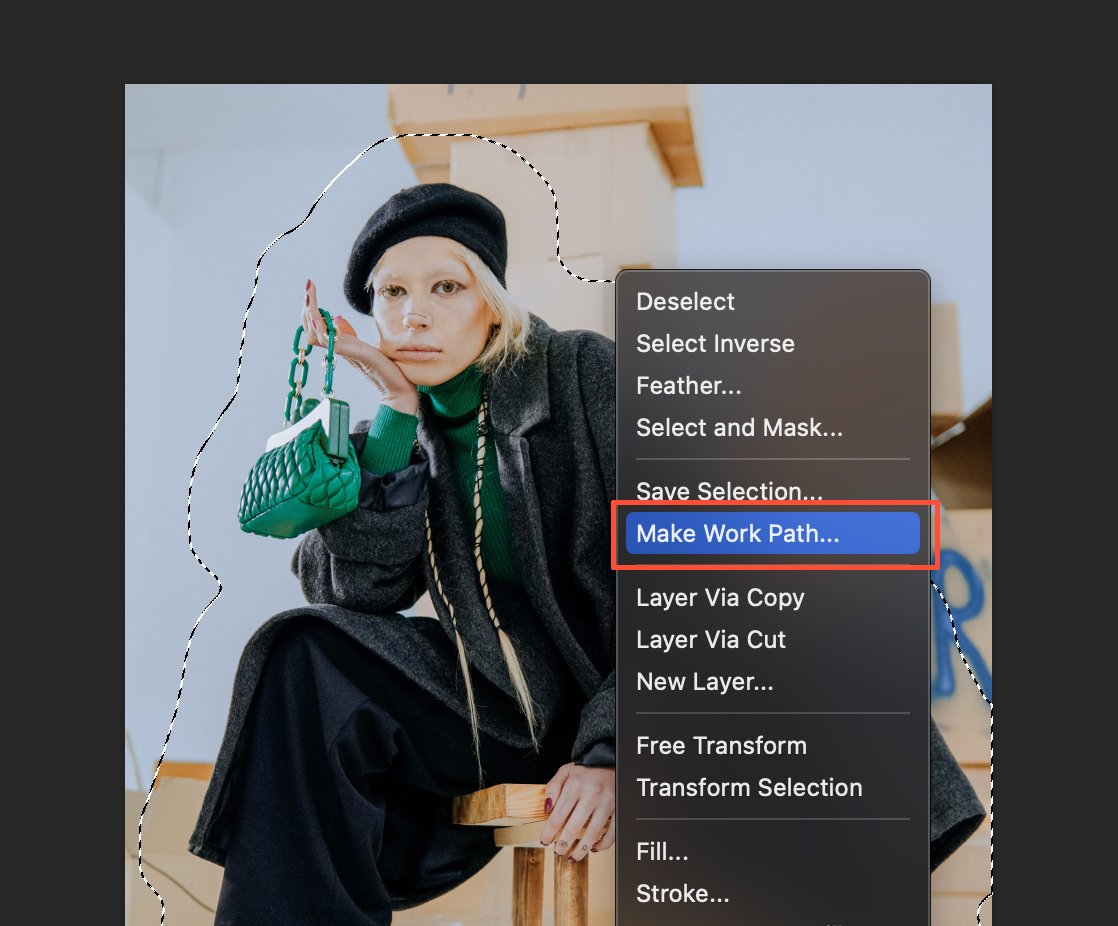
선택영역에다 마우스 우클릭 - make work path 하여 패스로 만들어줍니다.
이러면 텍스트를 쓸 준비가 다 된거예요.


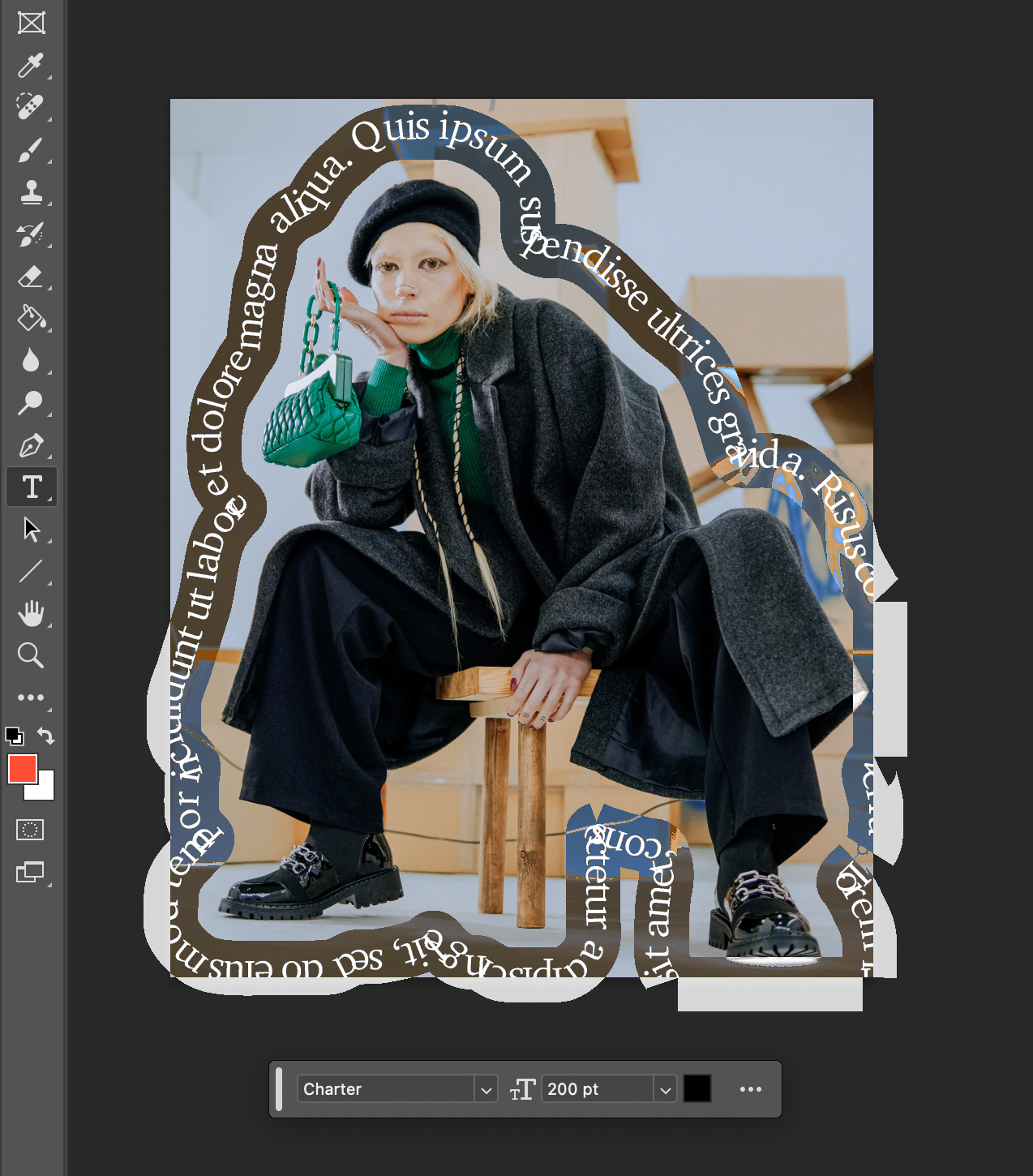
툴바에서 타입툴을 선택하시거나 단축키 t를 누르세요.

마우스를 패스에 갖다 대면 포인터가 T아래에 물결이 있는 아이콘으로 변할거예요. 그대로 클릭해주면!

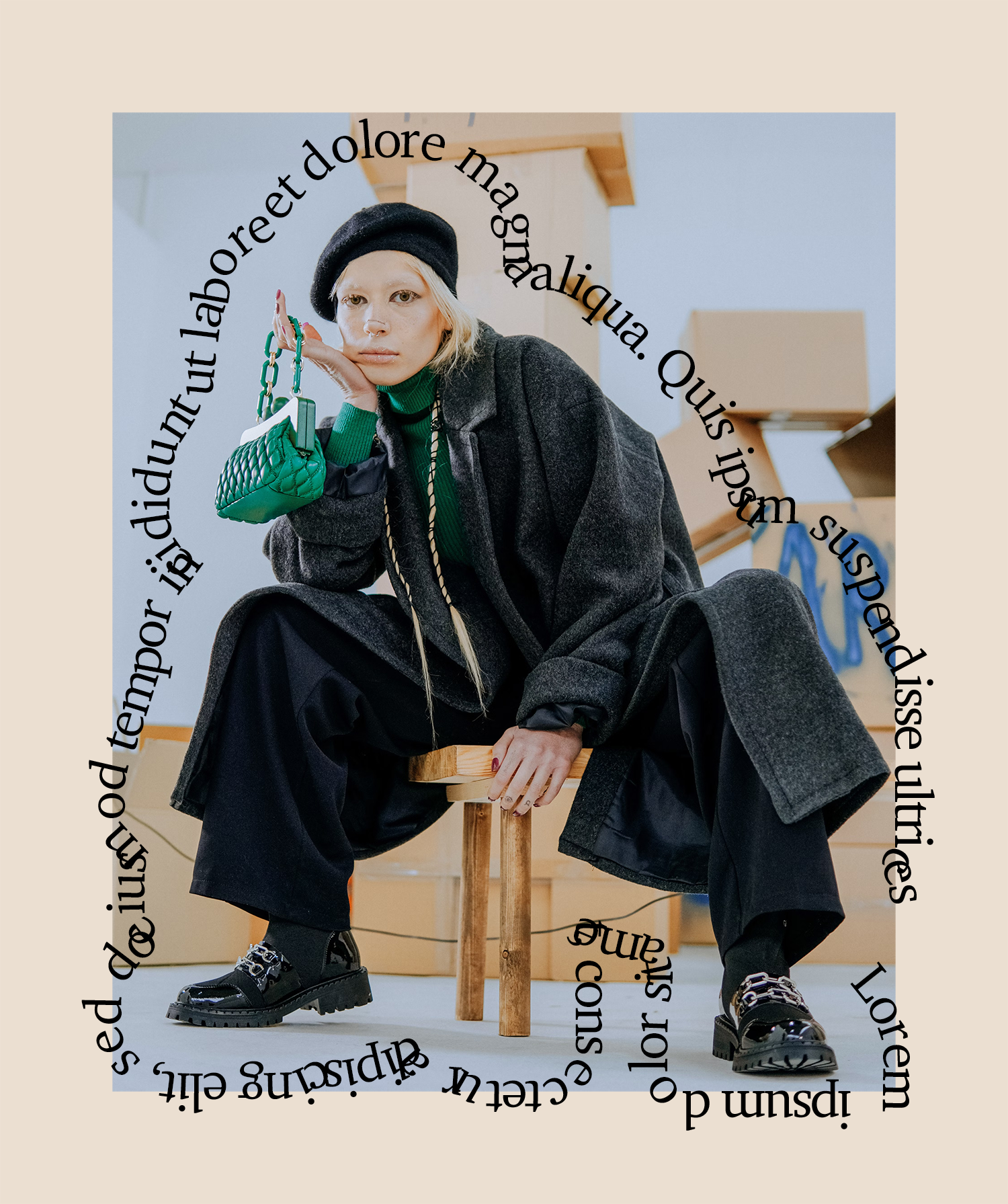
이렇게 완성됩니다.

펜툴로 직접 패스를 그려서 이런식으로 연출할 수도 있겠죠?

오늘 포스팅도 도움이 되셨으면 좋겠네요.
당근이었습니당!
2023.11.08 - [디자인/일러스트·포토샵] - [포토샵] Dissolve와 Field Blur를 활용해 일부분만 모래처럼 번지는 이미지 만들기
[포토샵] Dissolve와 Field Blur를 활용해 일부분만 모래처럼 번지는 이미지 만들기
[포토샵] Dissolve와 Field Blur를 활용해 일부분만 모래처럼 번지는 이미지 만들기 안녕하세요. 당근입니다. 오랜만에 포토샵 관련 포스팅을 하는 것 같아요. 레퍼런스를 찾다가 요즘 광고물에 많이
nicecarrot2.tistory.com
2021.06.28 - [분류 전체보기] - [포토샵] 셀렉션(선택) 영역을 패스로 만들기
[포토샵] 셀렉션(선택) 영역을 패스로 만들기
[포토샵] 셀렉션(선택) 영역을 패스로 만들기 안녕하세요. 당근입니다. 오늘은 포토샵에서 이미지 활용등을 위해서 선택영역을 패스로 만드는 방법을 알아볼게요. 미지를 불러옵니다. 마술봉 등
nicecarrot2.tistory.com
'디자인 > 일러스트·포토샵' 카테고리의 다른 글
| [포토샵] Threshold (한계값) 효과로 스케치, 스텐실 등 빈티지 느낌의 비주얼 만들기 (0) | 2025.03.20 |
|---|---|
| [일러스트레이터] 3d 안쓰고 짱쉬운 리본 텍스트 만들기 (0) | 2025.01.14 |
| [일러스트레이터] 일러스트로 체커보드 만들기(feat. 패턴) (2) | 2023.12.05 |
| [포토샵] Dissolve와 Field Blur를 활용해 일부분만 모래처럼 번지는 이미지 만들기 (1) | 2023.11.08 |
| [일러스트레이터] 텍스트를 휘감는 리본 느낌 쉽게 내기(interwine) (0) | 2023.11.07 |




댓글