UI 프로토타이핑 툴 피그마(Figma) - 1. 설치 및 버튼 만들기
안녕하세요. 당근입니다. 오늘은 UI 프로토타이핑 툴 피그마(Figma)를 설치하고 사용해보려고해요.

UI 프로토타이핑 툴은 Adobe XD와 스케치(+제플린)이 또 유명한데.
저는 스케치는 써본적이 없고 XD만 한 프로젝트 하는 김에 끄적끄적 사용해 본 경험이 있습니다.
스케치는 맥용 툴이라 윈도우 사용자분들은 포토샵+제플린 플러그인 설치해서 사용하시더라고요.
조만간 스케치도 맥북에 깔아서 이것 저것 테스트 해보려고합니다.
일단 오늘은 브라우저 기반으로 어떤 운영체제에서도 사용이 가능한 피그마(Figma)를 테스트해볼겁니다.
설치 이외에 어느 정도까지 해보고 테스트를 할 지도 잘 모르겠어요. 일단 써봅니다.
Figma: the collaborative interface design tool.
A better way to design. Design, prototype, and gather feedback all in one place with Figma.
www.figma.com
위 사이트에 접속하시면 아래 화면이 나옵니다. Create account 하시거나 구글로 로그인하세요. 전 구글로 계정 만들어서 로그인했어요.

로그인을 했더니 Recently viewed 라면서 이런 화면이 뜹니다.


이것 저것 눌러보고 싶지만 구석에 있는 Help를 눌러보니까 비디오 튜토리얼이 있네요?
그걸 한 번 보겠습니다.

Getting Started에 여러가지 비디오가 있는데, 두번째 비디오까지는 플러스 버튼을 눌러서 새 프로젝트 켜는 것 까지만 나옵니다.
여러분의 시간은 소중하니까 오른쪽 상단에 + 버튼 눌러서 새 프로젝트를 만드세요.

이렇게요. 그럼 3번째 영상부터 보시면 되겠네요. 계속 영상을 보겠습니다.


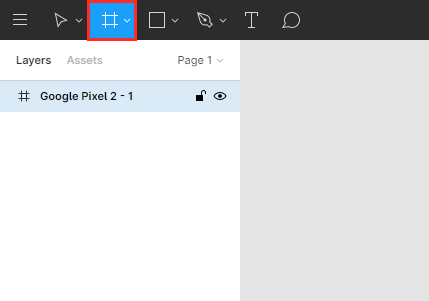
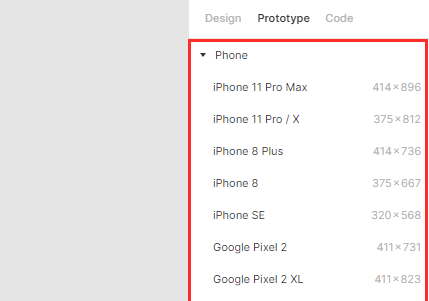
왼쪽에 프레임을 선택하시고 오른쪽 프로토타입에서 여러가지 사이즈의 모바일 프로토타입을 확인하세요.
물론 커스텀으로도 됩니다. 저는 튜토리얼을 따라서 Google Pixel 2 이걸로 해볼게요.

짜잔 피그마의 캔버스라고 할 수 있는 화면 하나가 생겼습니다. 그 다음부터는 왠지 뭔가 이것 저것 올려보면서 만들어 보면 될 것 같죠?

이 비디오도 역시 이렇게 네모 하나를 만들고 끝이 납니다.
다음 튜토리얼은 버튼을 만드는 겁니다.

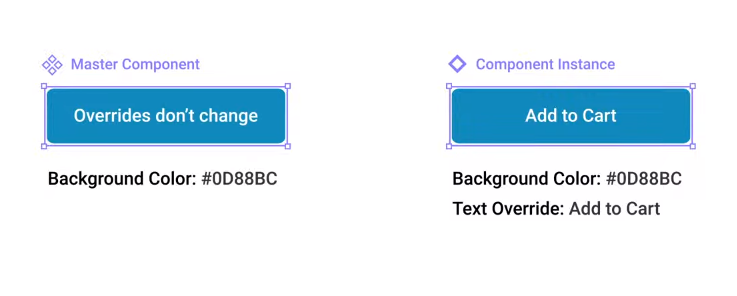
튜토리얼 보던 중에 기억해야할 만한 내용이 나오길래 첨부합니다.
마스터 컴포넌트는 말 그대로 마스터 속성을 가진 버튼이고 컴포넌트 인스턴스는 마스터 컴포넌트에서 떨어져나온 동일한 속성의 버튼입니다.
텍스트만 다른 버튼을 여기 저기서 사용해야한다면 Instance 에서 수정하시고 마스터 컴포넌트는 되도록 사용하지마세요. 그리고 그 버튼의 컬러를 한 번에 바꿔야한다면 마스터 컴포넌트를 바꿉니다.
마스터 컴포넌트용 버튼을 만들어볼까요?

이렇게 생긴 버튼을 만들었어요.

그럼 버튼에 쓰인 레이어를 둘 다 선택한 다음
가운데에 다이아몬드 4개 있는 버튼을 클릭하세요. 마스터 컴포넌트가 만들어집니다.
그럼 인스턴스는 어떻게 만드느냐?

그냥 옵션키 누르고 드래그해서 복사하시면 됩니다.

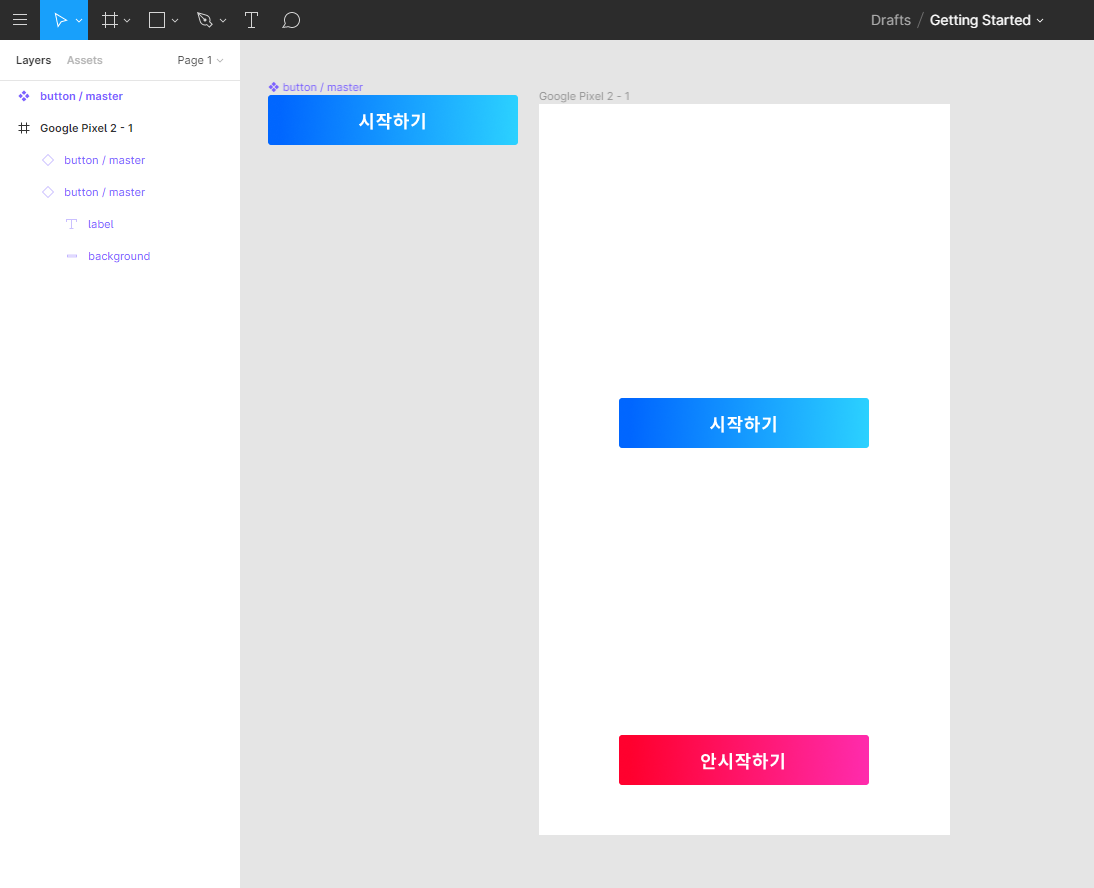
버튼을 2개 만들어봤어요. 이렇게 쓰다가 갑자기 모든 버튼에 있는 텍스트가 너무 크고 크기를 전반적으로 줄여야한다? 하면 마스터를 건드리시면 되겠죠.

이렇게 화면을 한 번 구성해봤어요. 여러가지 요소를 배치하고 스타일을 바꾸는 영상은 건너 뛰겠습니다.
디자이너라면 별도의 설명 없이도 사용하실 수 있을거고, 디자이너가 아니어도 이것 저것 눌러보다 보면 대략적으로 사용하는데 어려움이 없으실거예요. 어도비툴과 단축키도 워낙 비슷하고요.
다음 포스팅에서는 프로토타이핑 기능을 실험해볼거예요. 버튼을 눌러서 이동하는 것 말이죠.
UI 프로토타이핑 툴 피그마(Figma) - 2. 프로토타이핑 및 개발 도구 - https://nicecarrot2.tistory.com/m/25
'디자인 > 피그마' 카테고리의 다른 글
| [피그마] 테두리 한쪽 면만 할 수 있는 피그마 플러그인 : Border (1) | 2020.04.21 |
|---|---|
| [figma] 피그마 미러mirror 앱으로 디자인 모바일 환경에서 보기 (2) | 2020.04.13 |
| 피그마figma 데스크탑 앱으로 설치하기 및 작업파일(*.fig)로 공유하기 (0) | 2020.03.18 |
| [피그마figma] 텍스트 길이에 따라 변하는 플렉서블flexible 버튼 만들기 (8) | 2020.03.03 |
| UI 프로토타이핑 툴 피그마(Figma) - 2. 프로토타이핑 및 개발 도구 (0) | 2020.02.26 |




댓글