[일러스트레이터] 왜곡을 통해 소용돌이 치는 글자를 만들어보자.
안녕하세요. 당근입니다. 오늘은 포스터 디자인에 활용할 수 있을만한 글자 왜곡 꿀팁을 들고 왔어요.

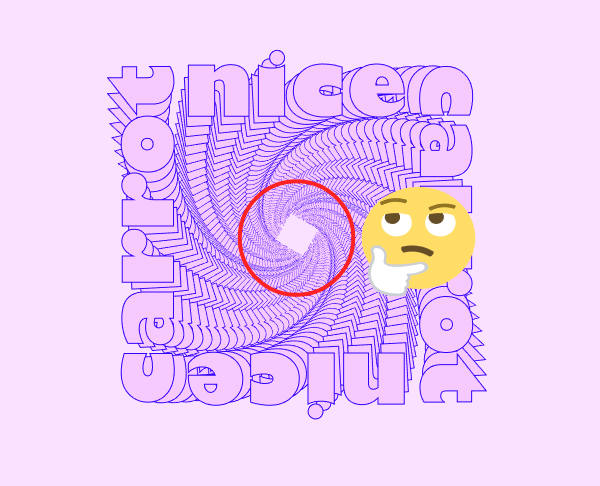
바로 이렇게 글자가 소용돌이 치듯이 여러겹으로 표현되는 그래픽입니다.
엄청 쉽지만 룩은 그럴듯하니까 한번 따라해보시고 잘 활용해보세요.

먼저 원하는 텍스트를 써야겠죠?
취향에 맞는 폰트로 골라서 써보세요.

다음은 이렇게 창문처럼 글자들을 배치해줍니다.
Create Outline 안하셔도 효과를 먹이는데는 문제가 없지만 저는 네모지게 정렬하는데 용이하도록 폰트 속성을 깨고 Outline으로 만들어주었습니다.

다음은 Effect-Distort&Transform-Transform을 클릭합니다.

그럼 이렇게 Transform Effect 창이 뜨죠?
여기서 먼저 1번 프리뷰를 눌러주세요. 실시간으로 바뀌는 형태를 확인하면서 값을 조절하면 편하기 때문입니다.
다음은 Copies 값을 지정해주세요. 이 값은 복사되는 글자의 개수입니다. 그래야 안팎으로 늘어지는 글자의 형태가 바뀌는 것을 볼 수 있어요.
자 다음은 드디어 3번입니다. 크기를 얼마나 줄이거나 늘려갈건지(Scale), 얼마나 움직여줄건지(Move), 얼마나 회전시킬지(Rotate)를 보시면서 값을 조절해보세요.

저와 같은 값을 지정하셨다면 이런 형태의 모양이 될겁니다.
그럴듯하죠? 간단한 조작으로 상당히 역동적인 모양의 그래픽을 구현하실 수 있습니다.

이대로 완성하기엔 저는 가운데 뚫린 구멍이 거슬려요... Copies의 양을 늘려 점 형태로 가운데를 전부 채울 수도 있겠지만 저는 가운데에 뭔가를 넣어서 가려보겠습니다. 귀여운 캐릭터를 넣고 싶은데, 그걸 만들기는... 귀찮아요.

저는 대충 글자를 복사하고 타원을 넣어서 메꿔주었습니다. 여러분은 나름의 아이디어로 활용해보시기를 바라요.

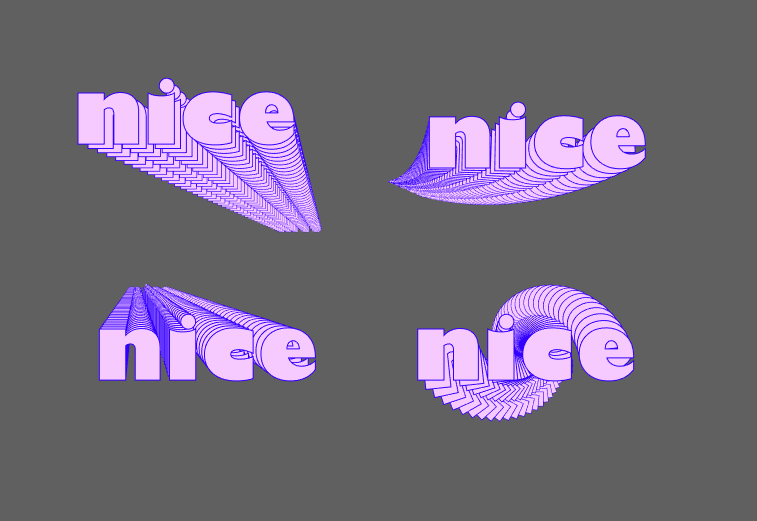
값을 다양하게 지정하면 요런 다양한 형태의 왜곡이 가능하답니다.
너무 쉽죠? 여러분도 이걸 응용하셔서 저보다 더 트렌디하고 힙하게 만들어보세요!
당근이었습니다.
'디자인 > 일러스트·포토샵' 카테고리의 다른 글
| [일러스트레이터] 일러스트 3D 효과로 풍선 글씨 쉽게 만들기 (1) | 2023.03.22 |
|---|---|
| [포토샵]이미지에서 글자만 깔끔하게 지우는 방법(Patch Tool) (0) | 2023.02.27 |
| [일러스트레이터] 다수의 아트보드(대지) 한번에 출력하기 (0) | 2022.09.30 |
| [포토샵] 납량특집 핏방울 브러쉬! 무료 다운로드 (0) | 2022.06.24 |
| [일러스트레이터] 오브젝트를 한꺼번에 랜덤으로 회전시키기(스크립트) (2) | 2022.05.03 |




댓글