안녕하세요. 당근입니다. 오늘은 파비콘을 만들고 자신의 웹사이트에 적용해볼건데요.
먼저 파비콘이란 무엇이냐하면 인터넷 웹브라우저에 탭에 표시되는 아이콘을 말합니다.

'favorites + icon'이라서 favicon이라고 하네요.
여러가지 브라우저에 호환되는 파비콘을 만드려면 좀 더 복잡하지만
전 간단하게 방법을 알아보고 직접 해보는 것을 목표로 하고 있기 때문에 다양한 사이즈로 하지 않고 한 사이즈로 만들겠습니다.
기본적으로 통용되는 파비콘의 사이즈는 16px * 16px 입니다. 확장자는 ICO나 PNG를 쓰면 돼요.

저는 32px로 만들겠습니다. 간단히 블로그에 적용할 거니까요.
먼저 파비콘을 디자인해줍니다. 그리고 PNG로 저장해주세요. 배경이 없어야하기 때문입니다.

당근블로그니까 주황색으로 깔끔하게 만들었어요. 파비콘이 표시되는 사이즈가 워낙 작기 때문에 너무 복잡한 디자인은 피하시는게 좋습니다.
그리고 png를 지원하긴하지만 ico로 이미지 확장자를 변경하려면 간단히 사이트를 이용해서 가능해요.
티스토리에 적용하려면 반드시 ico로 만들어야 하기 때문에 사이트를 이용하겠습니다.
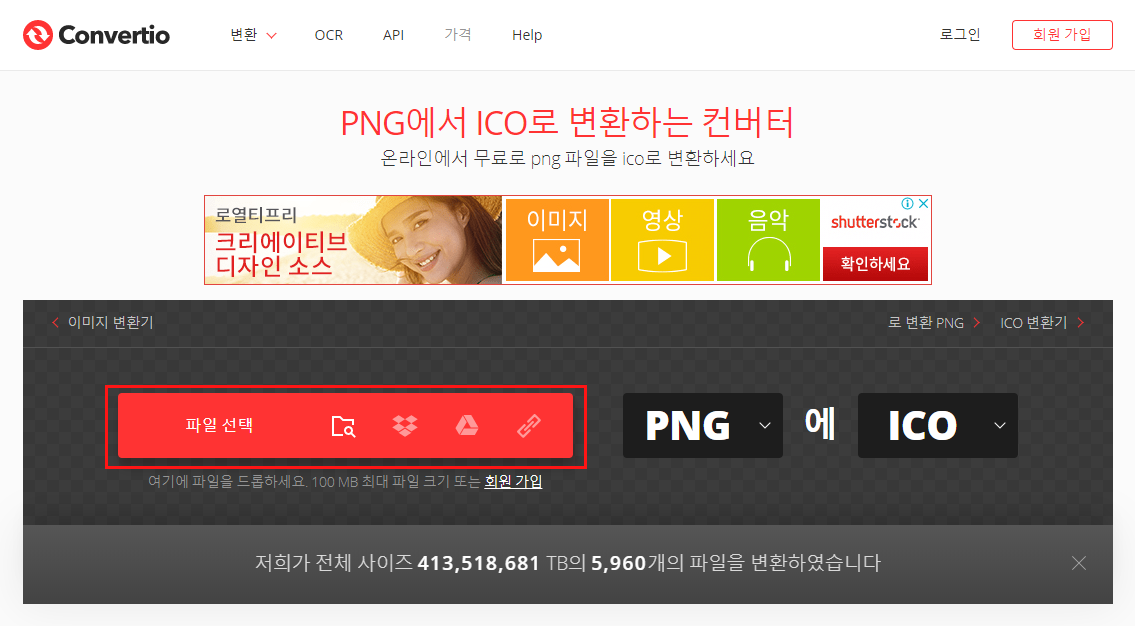
https://convertio.co/kr/png-ico/
PNG ICO 변환 (온라인 무료) — Convertio
png 파일(들) 업로드 컴퓨터, Google Drive, Dropbox, URL에서 선택하거나 이 페이지에서 드래그하여 선택해 주세요.
convertio.co

파일선택하셔서 만들어둔 PNG파일 불러오시고 변환 누르세요. 그럼 변환되면서 다운로드 버튼이 생깁니다.
ico파일이 준비 되었으면 업로드만 남았네요!
*일반 웹사이트에서는 이 파비콘 이미지를 어떤 경로에 업로드 한 후
아래 코드를 <head>에 위치시켜주면 적용됩니다.
<link rel="shortcut icon" href="http://www.example.com/myicon.ico"/>
href=""자리에 파비콘 이미지가 위치한 경로나 이미지 주소를 넣으면 돼요.
하지만 티스토리는 그럴 필요가 없습니다.

블로그 관리 홈 메뉴에서 관리 - 블로그를 선택합니다.

블로그 설정에 블로그 이름, 설명등 바로 아래에 아이콘과 파비콘을 설정할 수 있게 되어있으니까 말이죠.
좀전에 제작했던 ico 파일은 파비콘에 그 전에 제작했던 PNG는 아이콘에 쓰면 되겠네요.

파비콘 적용이 완료되었습니다 ㅋㅋㅋ 귀엽네요.
이런식으로 어떻게 만드는지를 알면 언제든지 간편하게 바꿀 수 있겠죠.
웹 작업 진행하는 것 중에 파비콘 만들일이 생겨서 생각난 김에 당근 블로그 파비콘을 바꿔봤습니다.
여러분도 파비콘 적용하셔서 웹사이트나 블로그에 아이덴티티를 한층 더 강화해보세요.
2020.08.15 - [티스토리] - 티스토리 포스팅에 초간단 각주(설명)다는 법
티스토리 포스팅에 초간단 각주(설명)다는 법
티스토리 포스팅에 초간단 각주(설명)다는 법 안녕하세요. 당근입니다. 오늘은 티스토리 포스팅 작성하실 때 기본 에디터에서 간단히 각주나 설명을 추가할 수 있는 방법을 알려드릴거예요. 먼
nicecarrot2.tistory.com
'티스토리' 카테고리의 다른 글
| 티스토리 블로그에 구글 애널리틱스(Google analytics) 설치하기 (0) | 2020.03.16 |
|---|---|
| [Google Analytics] 구글 애널리틱스 내부 트래픽 필터링하기 (0) | 2020.03.15 |
| 티스토리 블로그 네이버 애널리틱스에 등록하고 지표 분석하기 (0) | 2020.02.12 |
| 구글 웹마스터도구(서치콘솔)로 티스토리 블로그 검색최적화 하기 (0) | 2020.02.11 |
| 네이버에 티스토리 블로그 검색 최적화하기 (네이버 서치어드바이저) (0) | 2020.02.10 |




댓글